O MemberPress ReadyLaunch™ remove scripts e estilos extras que são enfileirados por outros plug-ins e pelo seu tema. Isso é necessário para garantir uma aparência de sala de aula limpa. Se quiser editar suas aulas e a visão geral do curso com um construtor de páginas (como o Elementor), você tem duas opções.
- Desativar o ReadyLaunch™ para cursos
- Habilitar scripts e estilos extras com os modelos ReadyLaunch™
Desativar o ReadyLaunch™ para cursos
Se você quiser desativar o ReadyLaunch™ for Courses e, em vez disso, usar apenas o tema atual, as instruções para fazer isso estão abaixo. Mas esteja ciente de que algumas das funcionalidades de navegação e estilo do curso não estarão disponíveis para uso.
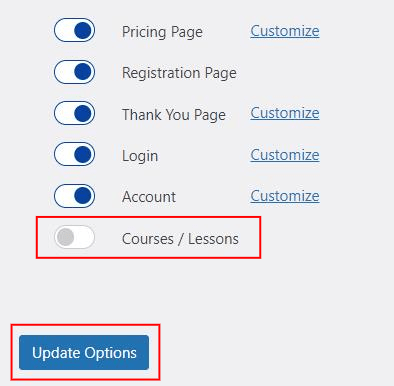
- Vá para MemberPress->Settings (Configurações)
- Selecione a guia "ReadyLuanch™".
- Coloque o botão Cursos na posição desligado.
- Clique em Update Options (Atualizar opções) para salvar suas alterações.

Habilitar scripts e estilos extras com os modelos ReadyLaunch™
Se você quiser manter a aparência limpa dos modelos ReadyLaunch™ e toda a funcionalidade, poderá ativar scripts e estilos extras usando algumas configurações e códigos personalizados.
- Navegue até Painel de controle > MemberPress > Configurações.
- Selecione o ReadyLaunch™ guia.
- Clique no botão Personalizar link ao lado de Cursos
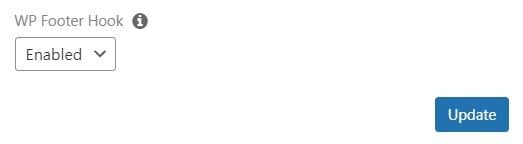
- Sob o Gancho de rodapé do WP selecione Ativado.

- Clique no botão Atualização para salvar suas alterações.
- Em seguida, se seu construtor de páginas estiver listado abaixo em Scripts do Page Builder você pode usar o trecho de código fornecido lá.
- Se o seu construtor de páginas não estiver listado, em primeiro lugar, você precisará determinar se os scripts de estilo precisam ser carregados. Em segundo lugar, você precisará encontrar o identificador usado pelo seu construtor de páginas específico. Encontrar o identificador pode ser um processo difícil, por isso recomendamos que você entre em contato com a equipe de desenvolvimento dos construtores de páginas para obter ajuda. Em seguida, substitua YOUR_STYLE_HANDLE_HERE no exemplo de código abaixo pelo identificador de seu construtor de páginas. Adicione o trecho de código modificado ao seu site:
add_filter('mpcs_classroom_style_handles', function($allowed_handles){
$allowed_handles[] = 'YOUR_STYLE_HANDLE_HERE';
return $allowed_handles;
});
Você pode adicionar trechos de código ao seu arquivo functions.php (se você tiver um tema filho) ou a um plug-in que permita adicionar código PHP como o Código WPC (consulte este artigo para obter detalhes: Como adicionar trechos de código personalizados no WPCode).
Scripts do Page Builder
Não temos todos os scripts necessários para todos os construtores de páginas. Entretanto, descobrimos que os clientes tiveram sucesso com os listados abaixo. Se você descobrir uma lista que funcione para seu construtor de páginas e quiser incluí-la aqui, por favor
suporte ao contato.
Elementor
add_filter( 'mpcs_classroom_style_handles', function( $allowed_handles ) {
$allowed_handles[] = 'elementor-icons';
$allowed_handles[] = 'elementor-frontend';
$allowed_handles[] = 'elementor-post-' . get_the_ID();
$allowed_handles[] = 'elementor-pro';
$allowed_handles[] = 'elementor-gallery';
$allowed_handles[] = 'elementor-icons-fa-solid';
$allowed_handles[] = 'elementor-icons-fa-brands'; $allowed_handles[] = 'elementor-icons-fa-brands';
$allowed_handles[] = 'elementor-icons-fa-regular'; $allowed_handles[] = 'elementor-icons-fa-regular';
$allowed_handles[] = 'prismjs_style';
$allowed_handles[] = 'editor-preview';
$allowed_handles[] = 'pro-editor-preview';
$allowed_handles[] = 'flatpickr';
$allowed_handles[] = 'select2';
$allowed_handles[] = 'elementor-select2'; $allowed_handles[] = 'elementor-select2';
$allowed_handles[] = 'elementor-pro-admin';
return $allowed_handles;
});