Entonces, ¿estás listo para lanzar un sitio web monetizado con WordPress + MemberPress. ¡Buena elección!
Y, diablos, es bastante fácil con un tema gratuito de WordPress, ¿verdad?
Zzzz. ¡Aburrido!
Esto ya no es el Internet de tu abuela (a no ser, claro, que seas Shirley Curry o Iris Apfel).

Su sitio debe tener un aspecto de primera categoría para destacar. Y aquí es donde Creadores de páginas de WordPress entrar.
Aquí en MemberPress, uno de nuestros favoritos es ¡DIVI!
Puedes utilizar el plugin DIVI para:
- Crear un nuevo sitio web en WordPress
- Actualice su sitio web actual con mejor diseño y funcionalidad
Sí, aunque ya tengas un Sitio MemberPress en funcionamiento, puede utilizar DIVI para acicalar sus puestos y páginas.
¿Qué es Divi?
DIVI es un Creador de páginas de WordPress y tema de Elegant Themes. Hace que la construcción y el diseño de un sitio web absolutamente impresionante super rápido y fácil.
Ahora, voy a admitir, el WordPress por defecto Editor Gutenberg ha mejorado mucho con los años. Incluso podría decirse que es un poco elegante (como Applebee's en una noche de cita).
Pero.., DIVI es como Mastro'sy tú eres el maestro de cocina.
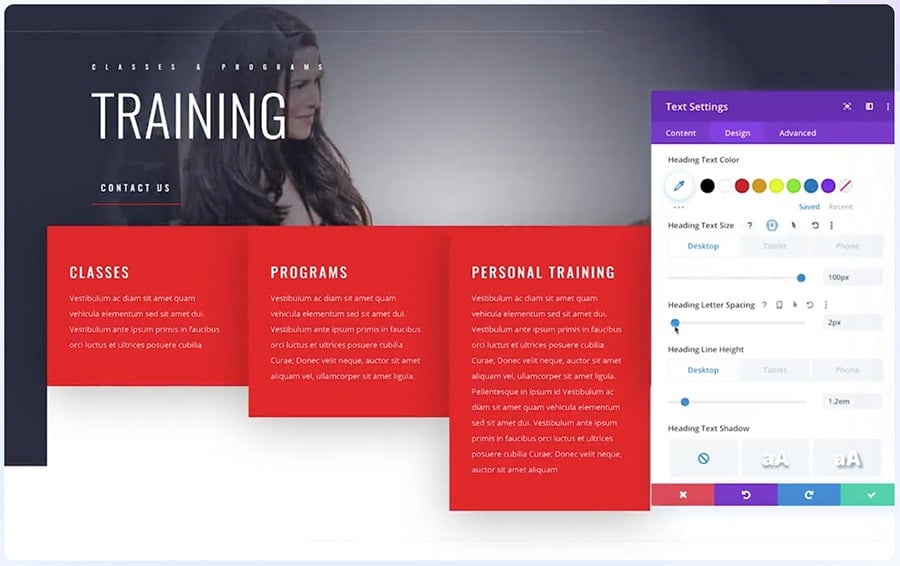
Enciende su constructor de arrastrar y soltar y podrás crear diseños elegantes con facilidad. Incluso si eres un novato, sus muchos módulos preconstruidos y diseños simplifique su trabajo de diseño.
¿Por qué debería preocuparme si mi sitio web parece moderno?
Existen muchos beneficios para crear un nuevo sitio web con DIVI. Pero, quiero destacar uno grande:
Aumentará el tráfico y mejorará el SEO
Buen diseño, disposición y funcionalidad del sitio web ayude a su sitio a subir de posición en el complejo mundo del SEO.
Aunque su algoritmo está en constante evolución, A Google le gustan los sitios que son "de confianza" y "autorizada."
Tener un sitio web atractivo con una experiencia de usuario fluida le ayuda a parecer menos spam a los ojos de los visitantes y, en última instancia, de Google.
Piense en ello. ¿Te sentirías cómodo dando tu tarjeta de crédito al equivalente en Internet de un motel de mala muerte de la autopista? ¿O, por el contrario, te quedarías boquiabierto y correrías al Holiday Inn más limpio y pulido de la calle?
Hay muchos otros factores que impulsan el SEO, lo que nos lleva a nuestra primera característica de elección.
Funciones favoritas de DIVI
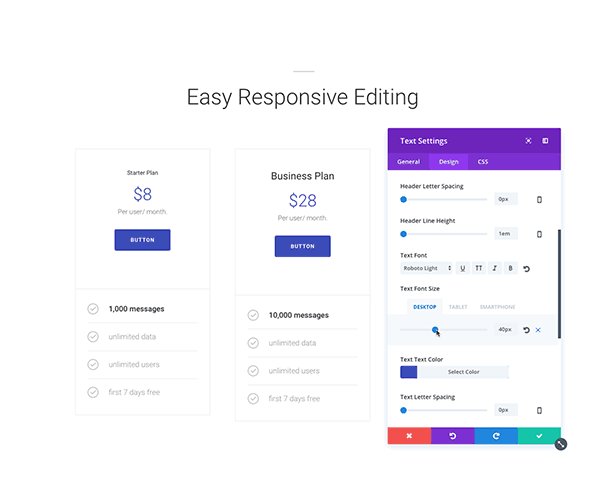
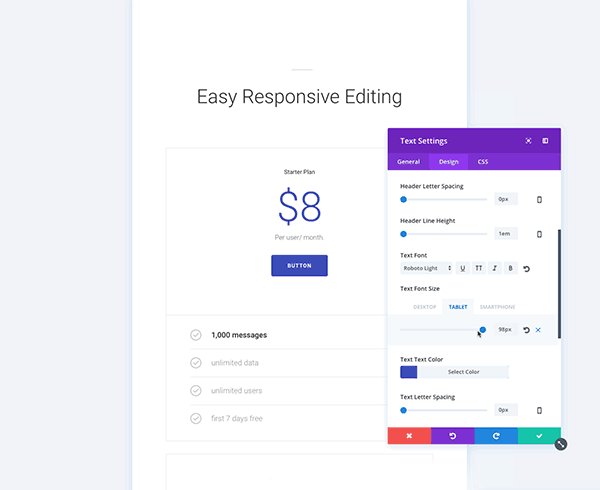
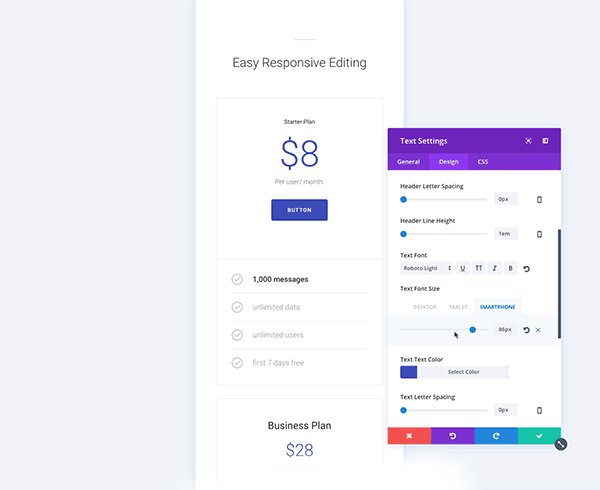
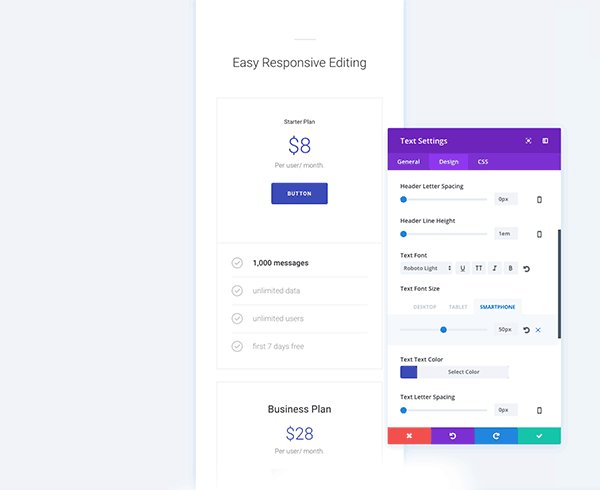
Edición adaptable a dispositivos móviles
Google adopta un enfoque mobile-first para la indexación de sitios web. Por lo tanto, tener un sitio adaptado a dispositivos móviles ayuda a su SEO, lo que puede conducir a más conversiones y ventas.
DIVI hace que la edición móvil sea pan comido. Puede editar para diferentes dispositivos y puntos de interrupción para asegurarse de que su sitio se ve muy bien en los teléfonos inteligentes, tabletas y ordenadores de sobremesa.
Y pronto, probablemente incluso gafas de realidad virtual.
Durante la edición, DIVI cambia automáticamente entre las vistas de los distintos dispositivos, para que puedas centrarte más en el diseño y menos en los aspectos técnicos.
Editar páginas MemberPress
Crear una experiencia de afiliación fluida es clave para retener a los clientes. DIVI puede editar directamente muchas páginas MemberPresscomo, por ejemplo, las de inscripción de miembros.
Esta función:
- Ahorra tiempo
- Evita las soluciones provisionales que complican el backend
Es tan fácil como activar un ajuste, crear una afiliación y hacer clic en editar. Te mostraré cómo más tarde.
Con el editor en página, puede spiff up the default MemberPress registration process utilizando los numerosos módulos y diseños de DIVI.
También puedes añadir cosas como testimonios, vídeosen una página de registro, lo que anima a los usuarios a pulsar el botón de compra.
Proteja el contenido específico de las páginas con el complemento DIVI MemberPress
Una vez instalado, el Complemento MemberPress DIVI le permite mostrar u ocultar los elementos de la página que desee en función del nivel de afiliación.
Puede aplicar una regla MemberPress a contenido específicodirectamente en el constructor de páginas DIVI, para que sólo los miembros de pago puedan verlo.
Con esta integración, puedes:
- Tener un sección exclusiva para miembros que se burla de los contenidos premium
- Cree mensajes personalizados para convencer a la gente de que se inscriba
- Regala regalos para convencer a los visitantes de que compren tu material exclusivo
¿Quieres probarlo? Aprenda a instalar el complemento y a proteger el contenido de las páginas en el siguiente vídeo.
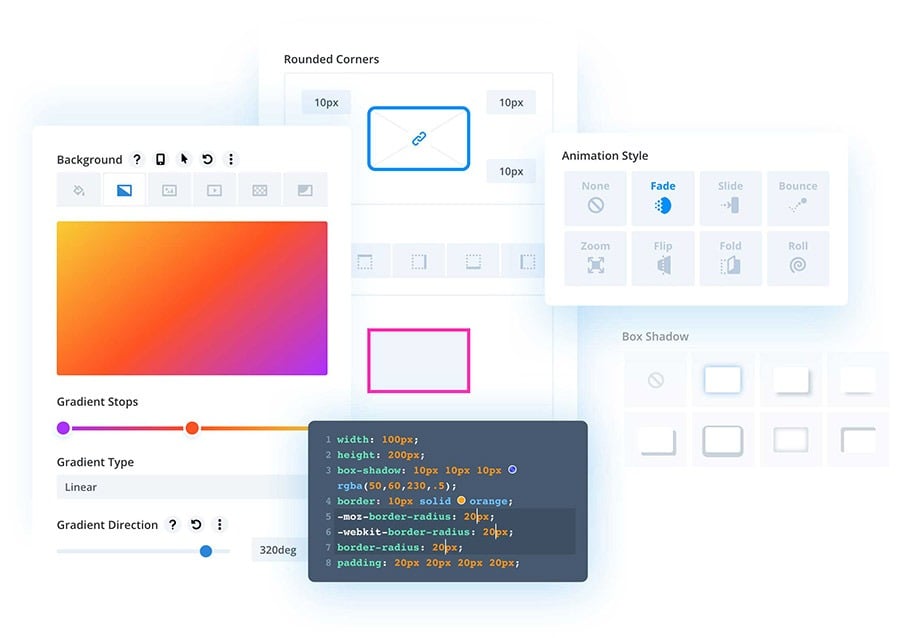
Edición visual: una solución sin código
Estás ocupado dirigiendo un negocio online. Lo último que quieres hacer es navegar por Stack Overflow hasta las 2 de la mañana para encontrar un fragmento de código que haga funcionar tu sitio.
Con DIVIno tienes por qué hacerlo.
Es un 100% editor visual. Así podrás cambiar fácilmente ajustes de diseño como el color, la fuente y los márgenes. Además, el interfaz de arrastrar y soltar te permite organizar los elementos hasta que todo tenga el aspecto deseado.
Ni se te ocurra subirte W3Schools para aprender CSS. DIVI se encarga del trabajo sucio por ti.
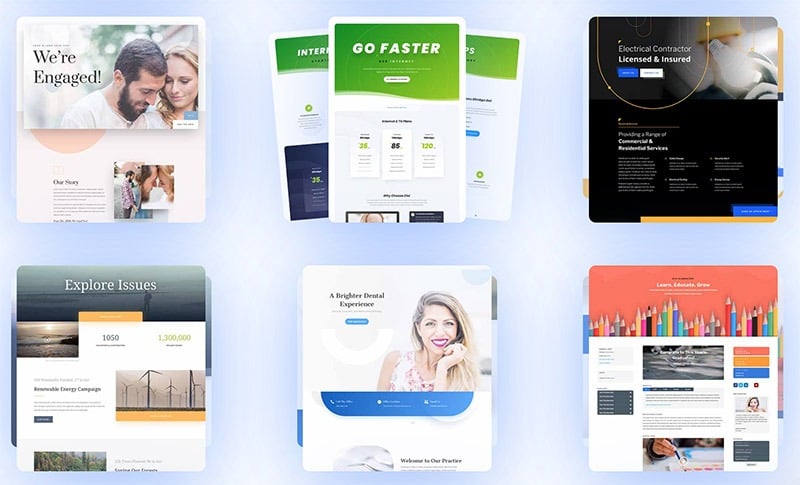
Diseños prediseñados
DIVI tiene un gran biblioteca de diseños prediseñados. Construir un sitio puede ser tan sencillo como insertar su logotipo, cambiar algunos marcadores de posición y cambiar algunos colores.
Hay diseños para casi todo tipo de nicho, desde cursos en línea a yoga.
¿Tienes una idea más oscura? DIVI puede ayudarte. Incluso puedes encontrar plantillas para cosas como fabricación de jabón, granjas de floresy restaurantes poke.
Cada paquete de diseño incluye la mayoría de las páginas esenciales, como contacto, quiénes somos, entradas de blog y páginas de destino.
También puede mezclar y combinar páginas de diferentes diseños en todo su sitio. No estás limitado a usar sólo uno.
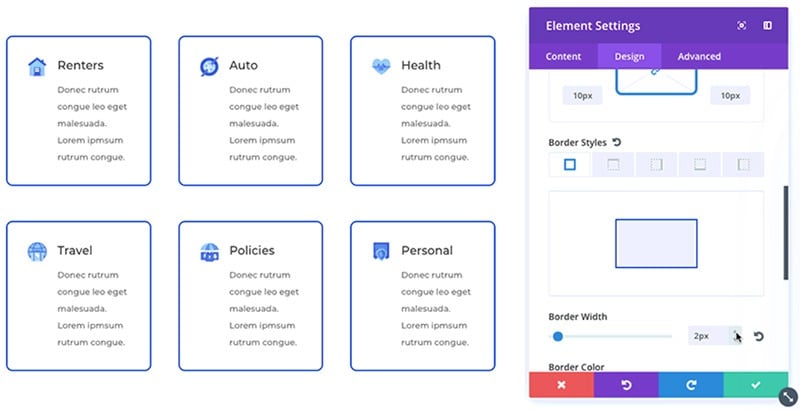
Edición masiva
Construir sitios web puede ser muy tedioso. A veces, usted quiere hacer un pequeño cambio a muchos componentes a la vez. Pero, cambiar manualmente cada uno es probablemente más doloroso que Nickelback en cámara lenta.
Con DIVI, puedes resaltar varios elementos de una página y cambiarlos todos al mismo tiempo.
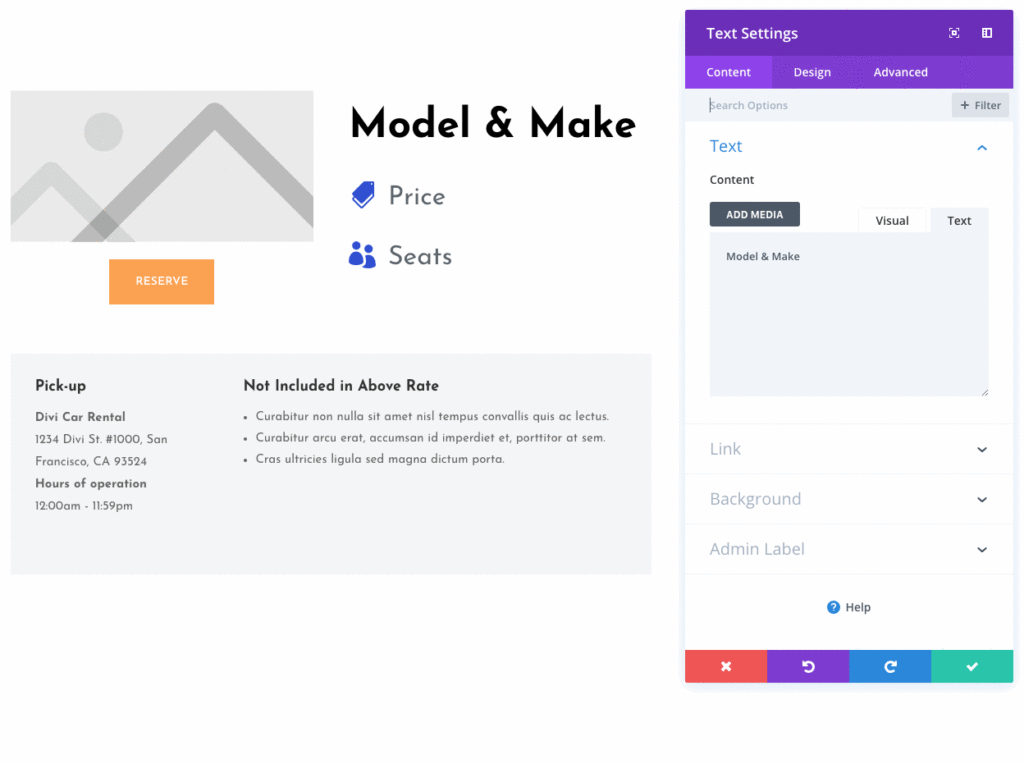
Contenido dinámico
Esta es otra función que reduce el trabajo pesado.
¿Tiene un montón de afiliaciones, pero no quiere diseñar cada página de inscripción individualmente?
Crear una plantilla con contenido dinámico en su lugar.

Entonces, cuando crees una nueva afiliación, sus estilos ya están aplicados.

Y, tu texto dinámico de marcador de posición será sustituido automáticamente con el título de tu afiliación, el precio y cualquier otra cosa que decidas mostrar. Magia.
Vale, podría enumerar características geniales hasta que se me pusiera la cara morada de DIVI. Pero llegados a este punto, probablemente quieras empezar. Así que, ¡vamos allá!
Cómo crear un sitio MemberPress con DIVI
Ya está listo para lanzar un nuevo sitio web. Aunque pueda parecer desalentador, estará en marcha en un abrir y cerrar de ojos. Esto es lo que tienes que hacer:
Crear un sitio WordPress
Lo primero es lo primero: necesitas un sitio web. Para ello, necesitarás:
- Consigue un nombre de dominio
- Comprar alojamiento web
- Instalar WordPress en su alojamiento web.
Para este tutorial, crearé un sitio de muestra básico llamado JavaScript legítimo. El sitio enseñará codificación a través de cursos en línea. Y necesitará unas cuantas páginas:
- Página de inicio
- Blog
- Lista de cursos
- Precios
- Póngase en contacto con
Organiza las páginas de tu sitio como he hecho yo en la lista anterior. Siempre puedes añadir más más adelante, así que no te presiones por tenerlo todo resuelto todavía.
Ahora, una vez que sepas qué páginas necesitas, es hora de entrar en WordPress y crearlas.
Cree sus páginas
En primer lugar, empezaremos con el página de inicio.
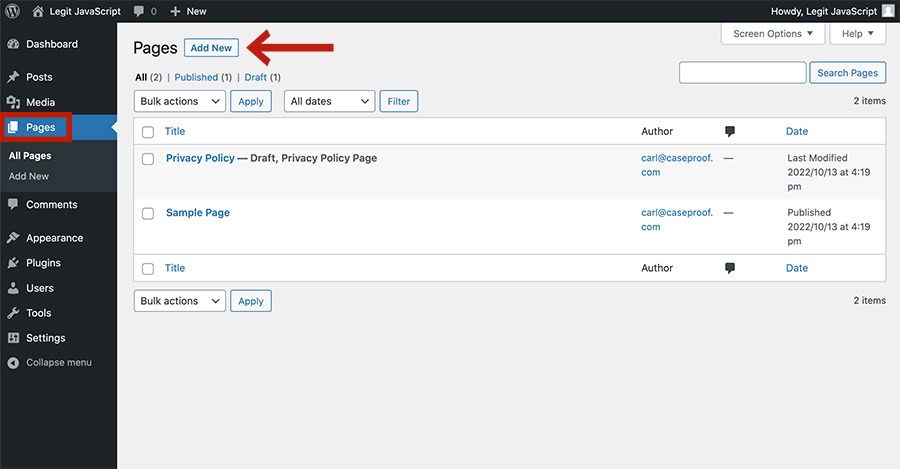
En el panel de control de WordPress, vaya a Páginas > Añadir nuevo.
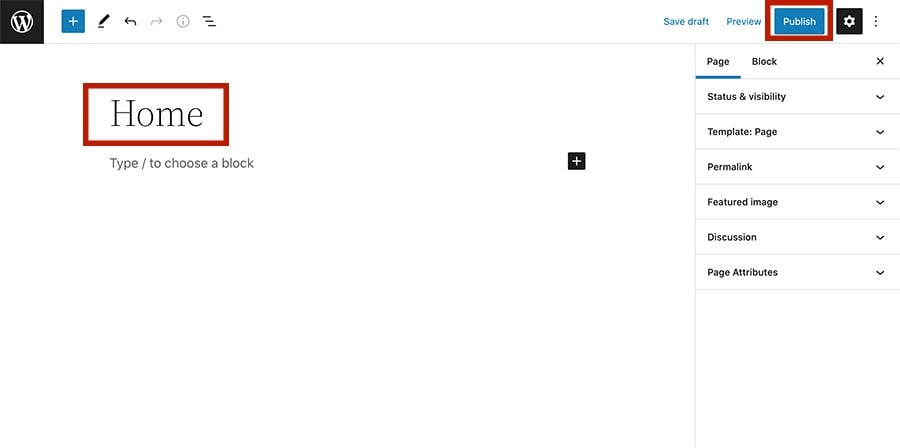
Nombre de la página Inicio.
A continuación, haga clic en Publique.
No te preocupes por el contenido ahora. Editarás tus páginas más tarde con DIVI.
Repita las instrucciones anteriores para cree sus otras páginas (blog, contacto, acerca de, etc).
Configura la visualización de tu página de inicio
Ahora, tienes que establecer el Inicio que acaba de crear como página de inicio de su sitio WordPress. De esta manera, cuando la gente vaya a la URL del sitio, verán su Inicio página.
Además, si ha creado un página del blognecesitas configurarlo como tu página de Posts en WordPress.
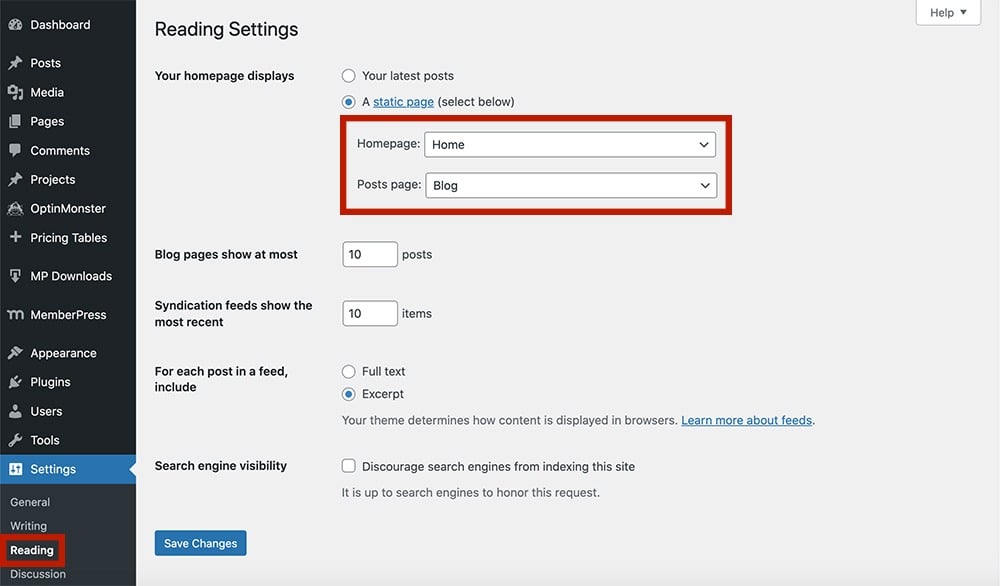
Para ello, vaya a Ajustes > Lectura.
Entonces, bajo Su página de inicio muestra, seleccione Una página estática.
A continuación, en el desplegable situado junto a Página de inicio, seleccione En casa.
Entonces seleccione Blog junto a Página de entradas.
Por último, haga clic en Guardar cambios.
Ahora, cuando los visitantes vayan a la URL de su sitio, el Inicio aparecerá la página.
Crear un menú de navegación
Una vez que tenga las páginas del sitio hecho, y su URL está apuntando a su página de inicio, crear un menú de navegación para que los visitantes puedan orientarse fácilmente en su sitio.
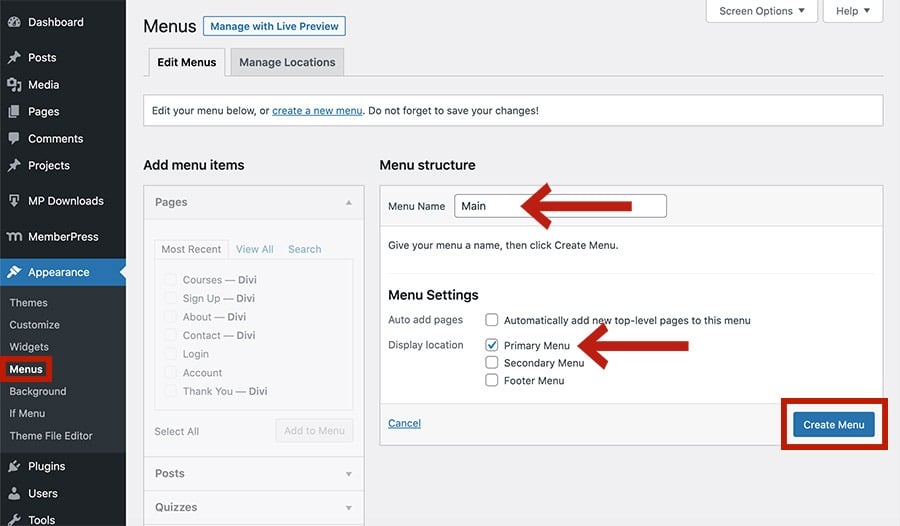
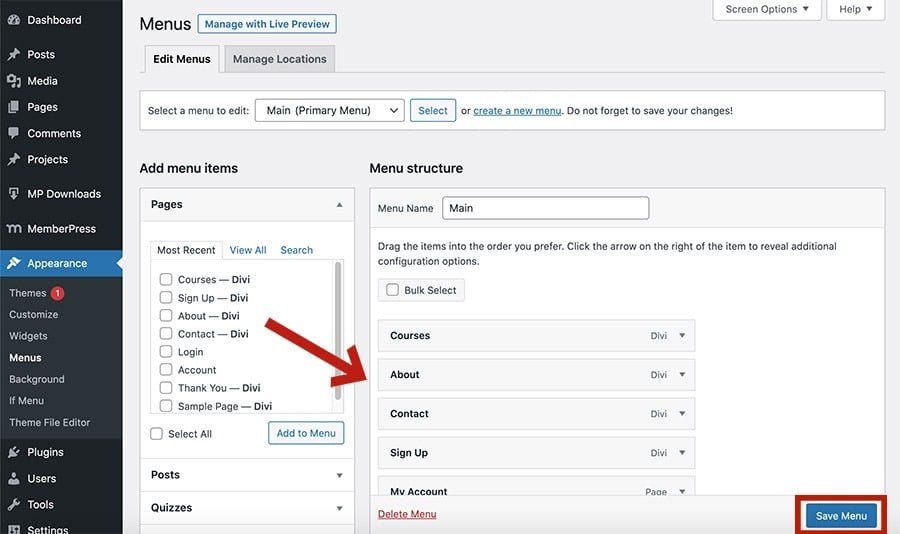
En primer lugar, vaya a Apariencia > Menús.
Ahora, dé un nombre a su menú. Entonces, bajo Menú Ajustescomprobar Menú principal como el ubicación de la pantalla.
A continuación, seleccione Crear menú.
A continuación, seleccione sus páginas en Añadir elementos de menú a la izquierda. A continuación, haga clic en Añadir al menú.
Una vez añadidas las páginas, busque en Estructura del menúy haga clic y arrastre los elementos para cambiar su orden. Los enlaces (mostrados de arriba abajo) se mostrarán de izquierda a derecha.
También puede ampliar los elementos del menú con el símbolo de intercalación hacia abajo (▼) para cambiar el texto del enlace bajo Etiqueta de navegación.
Cuando hayas terminado, haz clic en Guardar menú.
Si te encuentras con algún inconveniente, consulte este artículo para un tutorial en profundidad sobre la creación de un menú en WordPress.
BONO: También puede añadir un elemento de menú de inicio/cierre de sesión y hacer que los elementos aparezcan cuando se cumplen determinadas condicionespor ejemplo, cuando un miembro ha iniciado sesión.
Ahora, la estructura básica de su sitio WordPress está configurada. A continuación, tienes que adornarlo con algunos plugins.
Instalar MemberPress
Para monetizar contenidos en WordPress, necesitarás un plugin. Y, en mi opinión totalmente imparcial, MemberPress es, con diferencia, la mejor opción.
Visite MemberPress.com y comprar un plan. La integración DIVI funciona con todos ellos.
Entonces, descargar el archivo zip del plugin desde Página de la cuenta del sitio web de MemberPress.
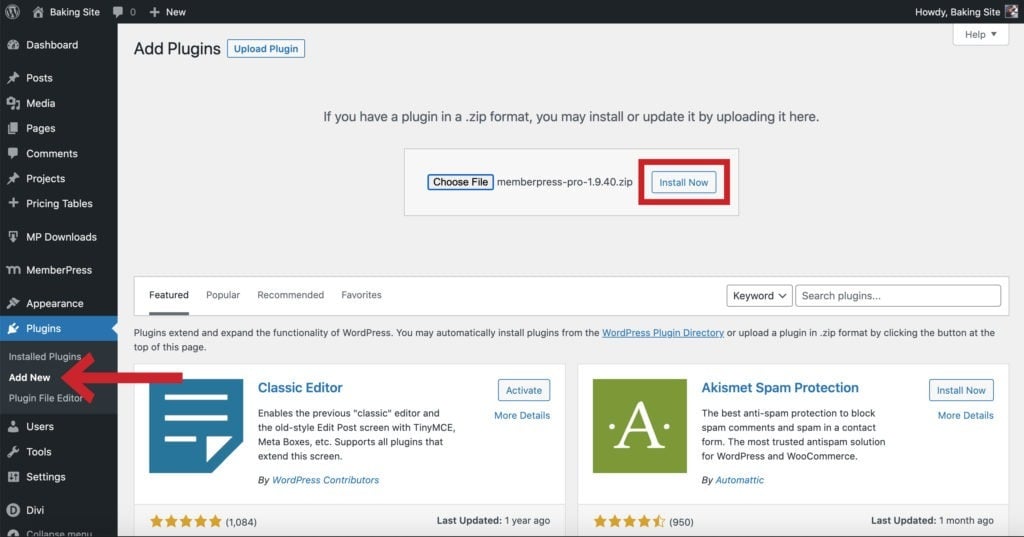
Ahora, cargar el plugin desde el panel de control de WordPress.
Una vez instalado, el Asistente de configuración MemberPress le guiará a través de los conceptos básicos, tales como añadir un método de pago.
Una vez finalizado el Asistente de configuraciónestás listo para el siguiente paso.
Un plugin menos, queda uno.
Instalar DIVI
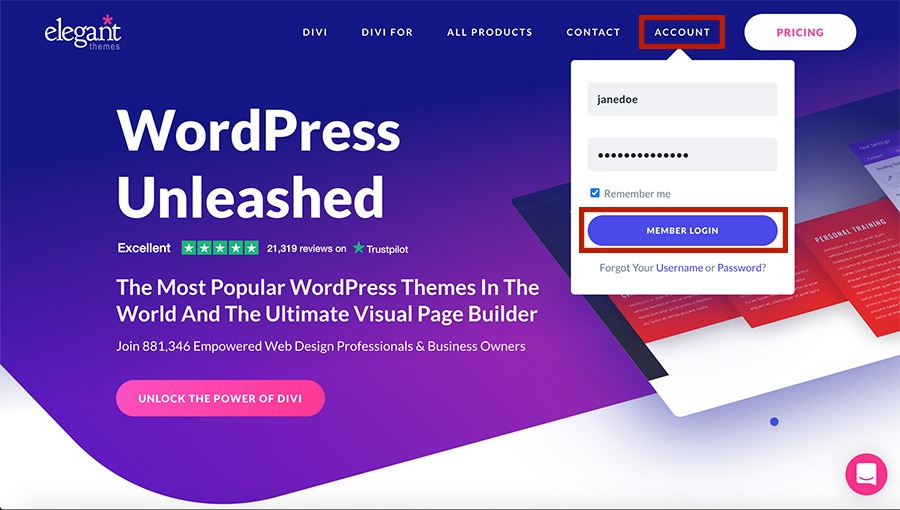
Para poner en marcha DIVI, dirígete a la página Sitio web de Elegant Themes y adquirir un plan DIVI.
A continuación, haga clic en Cuentae inicia sesión con tus credenciales.
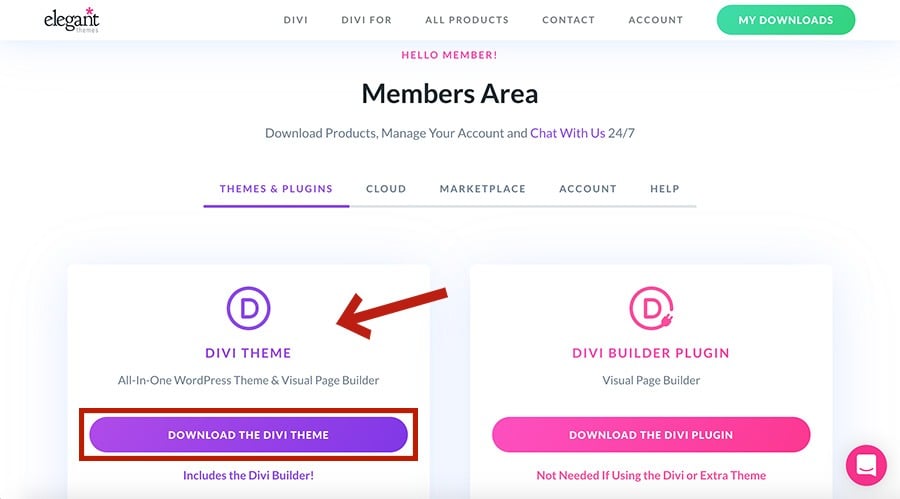
A continuación, accederá al Área de miembros. Aquí, elija Descargar el tema DIVI.
Descargará el Archivo zip DIVI a su ordenador. Este archivo incluye tanto el constructor de páginas DIVI como el tema.
Una vez descargado, dirígete a tu Panel de administración de WordPress.
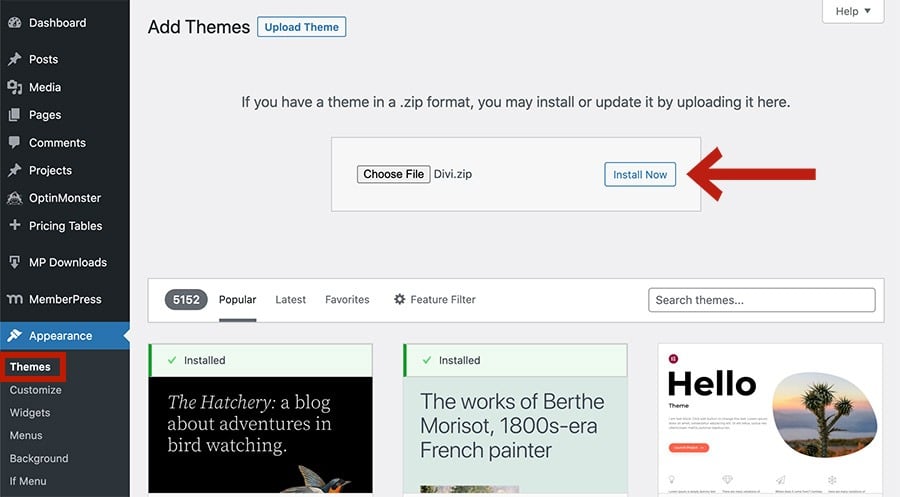
En la barra lateral izquierda, vaya a Apariencia > Temas.
A continuación, seleccione Añadir nuevo > Subir tema > Elegir archivo.
Encuentra el Archivo Divi.zip en su ordenador. A continuación, haga clic en Instalar ahora.
Y eso es todo, el plugin DIVI y el tema ya están instalados.
Pero, hay un paso más para terminar la configuración.
Necesita vincule el plugin a su cuenta de Elegant Themes para recibir actualizaciones de software (¡éste es un paso importante!).
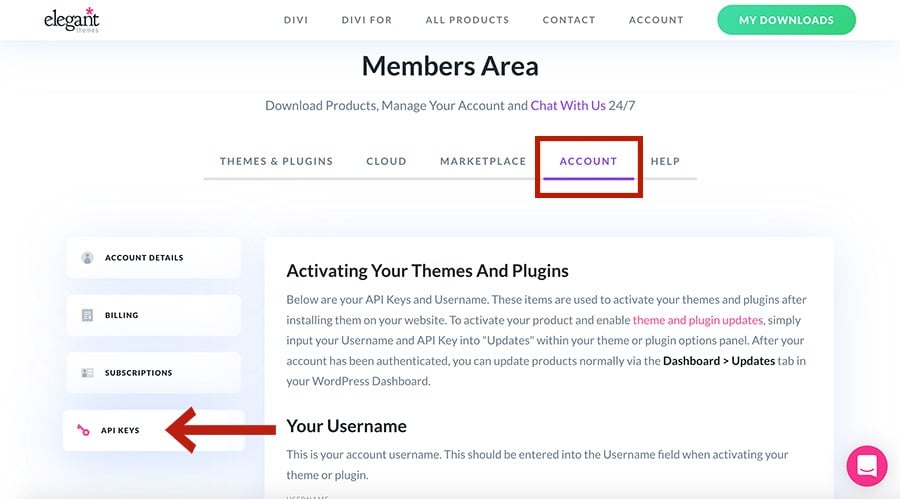
Para activar el enlace, vuelva a la página Área de miembros del sitio web de Elegant Themes.
A continuación, haga clic en Cuenta > Claves API.
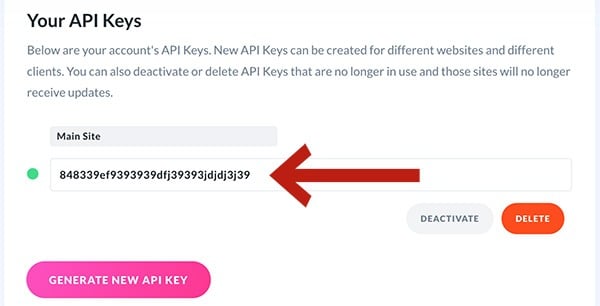
Siguiente, copiar la clave API que se genera. O bien, elija Generar nueva clave API para hacer una separada para su sitio.
Ahora, vuelve a WordPress.
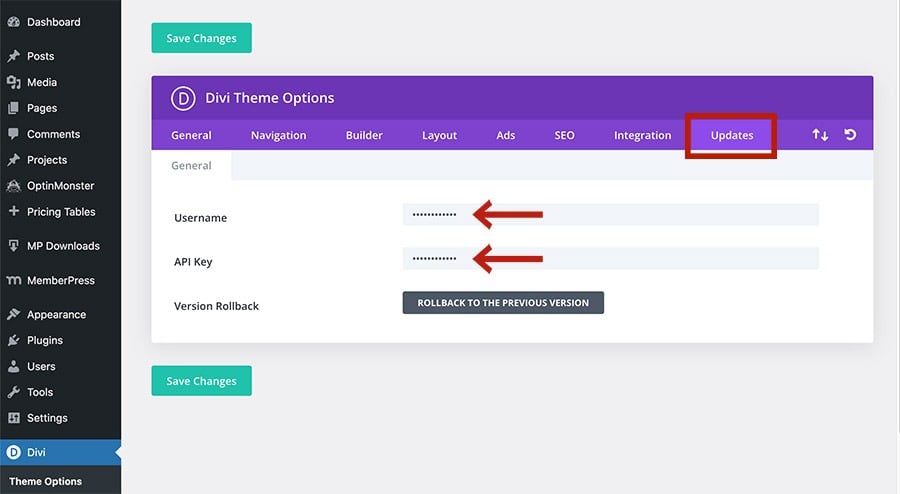
A continuación, vaya a DIVI > Themo Opciones > Actualizaciones ficha.
Introduzca su Elegant Themes nombre de usuario. A continuación, pegue su Clave API.
Por último, haga clic en Guardar cambios.
Su cuenta de Elegant Themes está ahora vinculada a su sitio WordPress.
Ahora que lo aburrido fuera del camino, ¡es hora de empezar a construir!
Haga su contenido de pago
Cargue su sitio con el contenido que vas a vender. Esto es sólo para empezar - siempre se puede añadir más tarde como su sitio crece.
Por ejemplo, puede vender cosas como...
Cursos en línea
Para JavaScript legítimoVoy a crear cursos en línea con Cursos MemberPress.
Le permite crear cursos 100% visualmente con un creador de planes de estudios con arrastrar y soltar. También puede ofrecer cuestionarios, realizar un seguimiento del progreso de los alumnos, ofrecer certificaciones y mucho más.
Vea el siguiente vídeo cómo crear cursos en MemberPress.
Productos digitales
Cargar archivos con MemberPress Descargas a vender productos digitales!
Puedes vender:
- Libros electrónicos
- Plantillas
- Vídeos
- Música, audio y podcasts
- y Y mucho más.
Véase nuestro artículo sobre por qué y cómo vender productos digitales para obtener una guía detallada.
Además, vea el vídeo tutorial a continuación para ver cómo vender archivos con MemberPress:
¡Cualquier otra cosa!
Inserta el contenido que quieras en WordPress páginas y puestos. Usted puede incrustar vídeostexto, enlaces de descarga y mucho más.
¿Necesitas ideas? Vea lo que los creadores de MemberPress están vendiendo ahora mismo:
Una vez que tenga algún contenido en su sitio, puede utilizar MemberPress para añadir algunas funciones de monetización.
Crear una afiliación
A continuación, cree uno o varios afiliaciones para vender su contenido de pago.
Este es un paso importante porque permitirá a la gente hacer compras en su sitio.
Ir a MemberPress > Afiliaciones. A continuación, haga clic en Añadir nuevo.
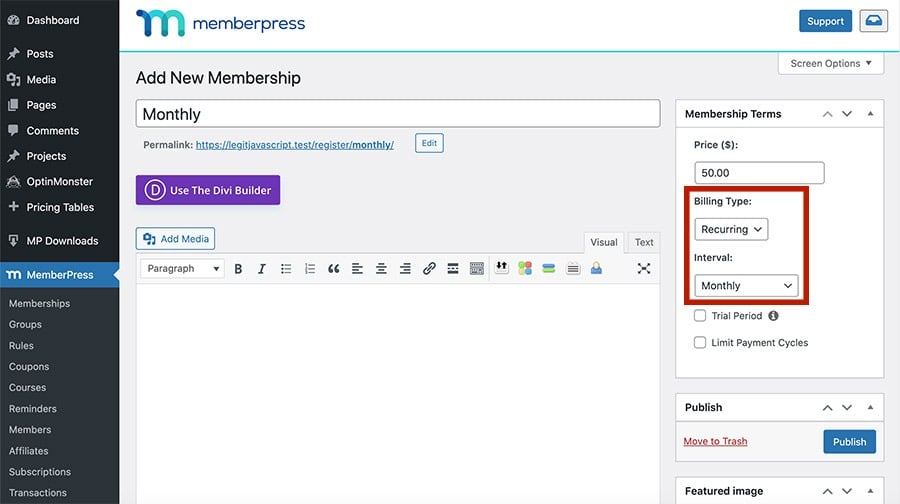
A continuación, elija su Condiciones de afiliación. En Tipo de facturación puede ser:
- Una sola vezdonde los clientes sólo reciben una factura
- Recurrenteque se factura cada mes, año o lo que usted elija
Para JavaScript legítimouna vez que alguien compra una membresía mensual o anual, tendrá acceso a todos mis cursos.
Por lo tanto, voy a crear dos recurrente afiliaciones. Mensualmente y anual. Los afiliados obtendrán un ligero descuento por pagar anualmente.
Una vez creado, asegúrese de hacer clic en Publique para guardar su afiliación.
Ahora la gente puede comprar una membresía en su sitio. A continuación, tendrá que hacer que su contenido exclusivo protegiéndola.
Establecer una regla
Para proteger el contenido, hará uno o más normas en MemberPress. De este modo, sólo aquellos que adquieran su(s) afiliación(es) podrán acceder a su material premium.
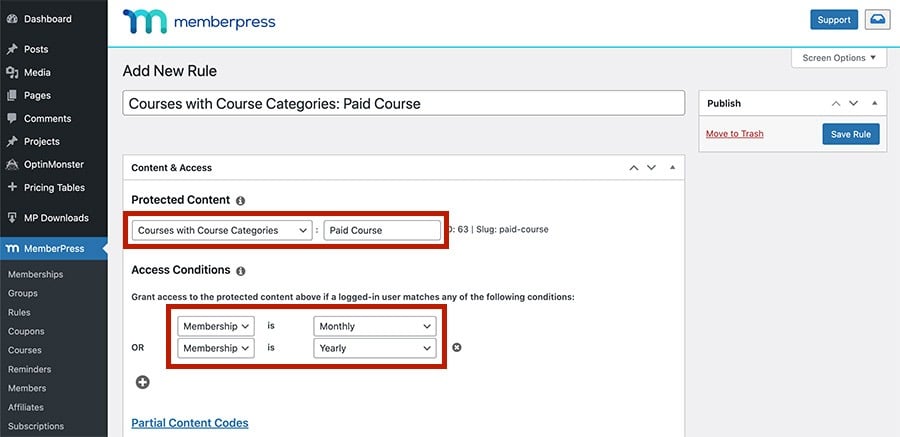
Primero vaya a MemberPress > Reglas > Añadir nuevo.
A continuación, en el menú desplegable Contenido protegido, seleccione uno de los numerosos tipos de reglas de MemberPress. Dondequiera que esté su contenido en su sitio, puedes protegerlo.
En JavaScript legítimotodos mis cursos tienen una categoría aplicada. Así, seleccionaré Cursos con categorías de cursos. A continuación, seleccionaré el nombre de mi categoría, Curso de pago.
Ahora, bajo Condiciones de acceso, seleccione su(s) afiliación(es).
A continuación, haga clic en Salvar la regla.
¡Ya está! Ahora, en JavaScript legítimoSólo las personas que compran una membresía pueden tomar mis cursos.
Si tiene varios contenidos, como cursos, vídeos y archivos, puede crear varias reglas para protegerlos a todos.
Bien, ahora los fundamentos del back-end están configurados. ¡Eso significa que es hora de que el bebé front-end!
Diseñe su cabecera y pie de página
Por fin, ¡es hora de que empiece la fiesta!
Aunque este paso es opcional, la mayoría de los sitios web tienen al menos un cabecera. Normalmente, con un logotipo y un menú de navegación.

En pie de página suele tener otro menú de navegación, un enlace a una página de condiciones de servicio, enlaces a redes sociales y otras cosas por el estilo.

He aquí cómo crear un encabezado y un pie de página con DIVI. Empezaremos con el cabecera.
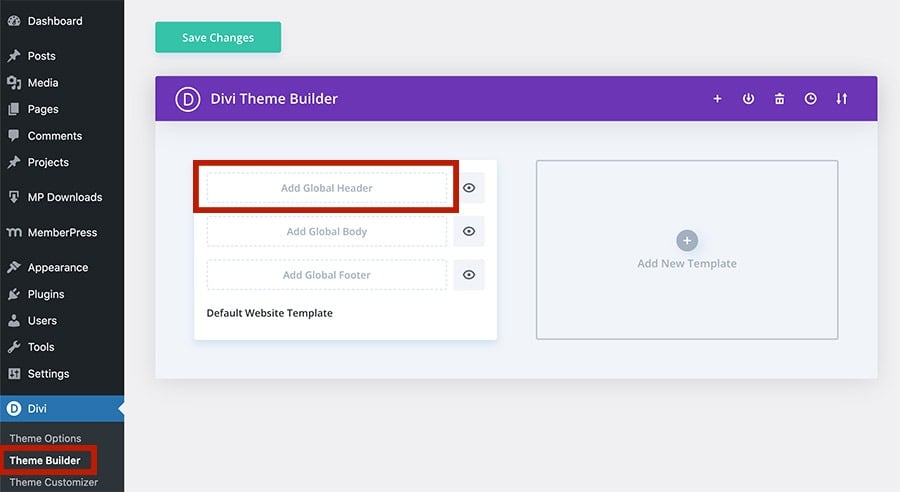
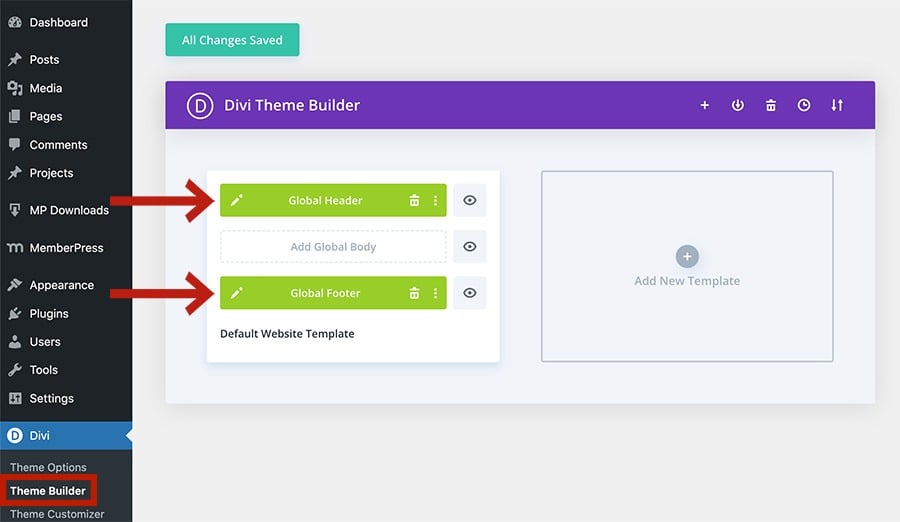
Ir a DIVI > Creador de temas.
A continuación, seleccione Añadir cabecera global.
NOTA: Se llama Encabezado "Global" porque aparecerá por defecto en la parte superior de todas las páginas de su sitio (a menos que especifique lo contrario).
Verás dos opciones.
- Construir cabecera global - Esto te permite construir desde cero.
- Añadir desde la biblioteca - Construir a partir de un encabezado pre-construido en un diseño.
Como las cabeceras son sencillas, es fácil construir una desde cero.
Por lo tanto, seleccione Construir cabecera global.
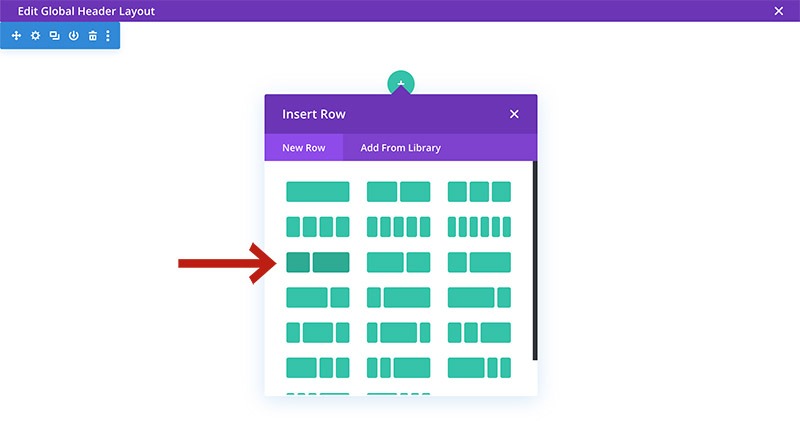
A continuación, pulse el botón icono verde (+) para insertar una fila.
La cabecera de JavaScript legítimo tendrá un logotipo a la izquierda y un menú de navegación a la derecha. Así que seleccione el tipo de línea abajo.
La fila que seleccione dependerá del número de elementos que desee incluir en su cabecera.
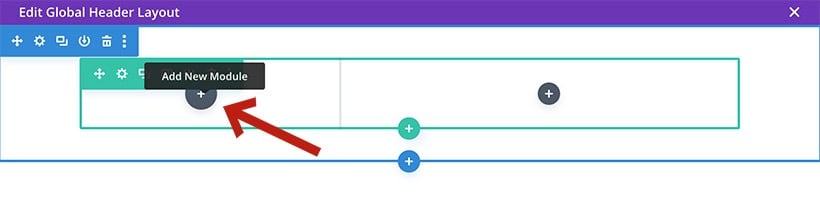
Ahora, haga clic en el botón gris (+) iconos para añadir módulos.
Para mi cabecera, seleccionaré Imagen para el módulo de la columna izquierda, y Menú por la derecha.
Una vez colocados los módulos, ajustar talla, acolchado, márgenesy color hasta que hayas diseñado la cabecera de tus sueños.
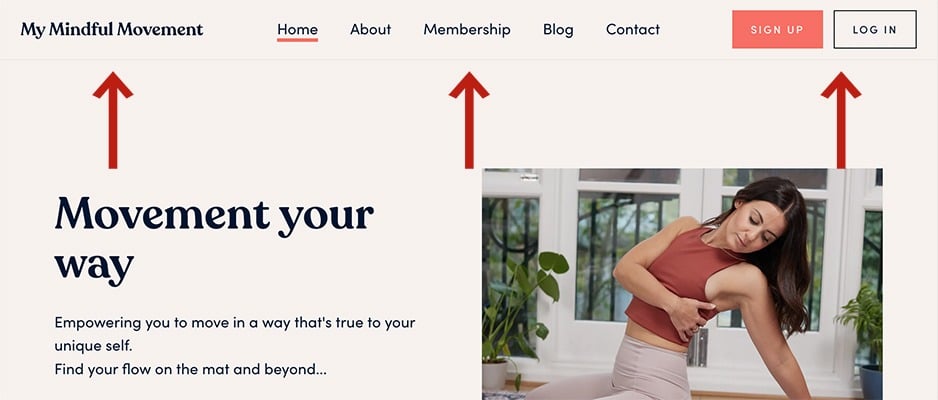
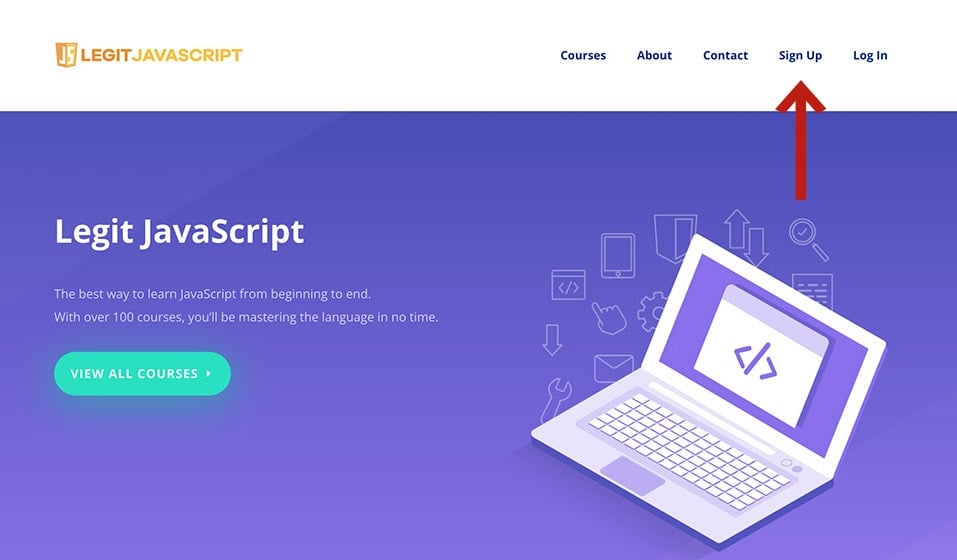
Aquí está la mía:
Haga clic en Guardar cuando hayas terminado.
Ahora que la cabecera global está completa, bajemos a la parte inferior para ocuparnos de el pie de página.
En el Constructor de temas DIVIseleccione Añadir pie de página global.
Cuando se construye un pie de página, es más fácil utilizar uno en un diseño ya hecho.
En este caso, seleccione Añadir pie de página global > Añadir desde la biblioteca.
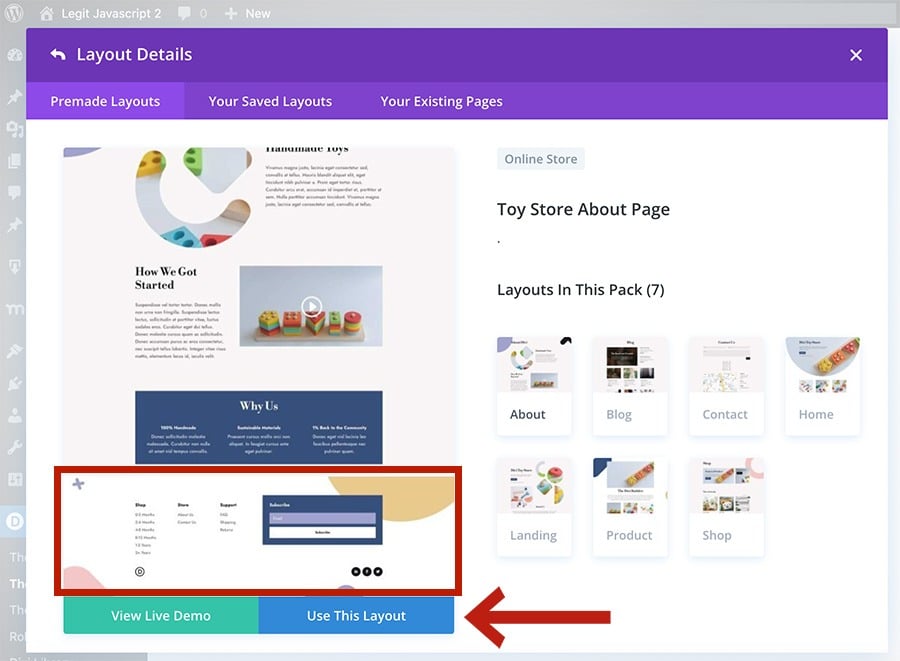
A continuación, aparecerá una biblioteca de diseños DIVI prediseñados.
Busque entre las páginas de los paquetes de diseño hasta que encuentre un estilo de pie de página que le guste.
Entonces, seleccione la página y elija Utilice este diseño.
El diseño aparecerá en el editor.
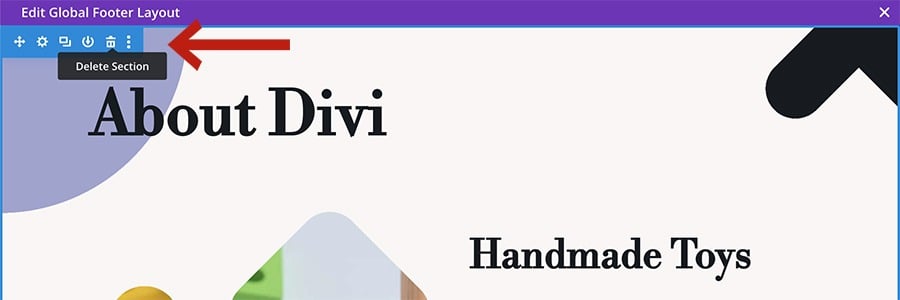
Ahora, utilice el icono de papelera para eliminar todas las secciones excepto el pie de página.
Ahora, sólo el pie de página sección debe permanecer.
A continuación, deberá modificar el pie de página. Cambia el texto, añade tu menú de navegación, iconos sociales, enlace a la política de privacidad y mucho más.
Haga clic en Guardar cuando hayas terminado.
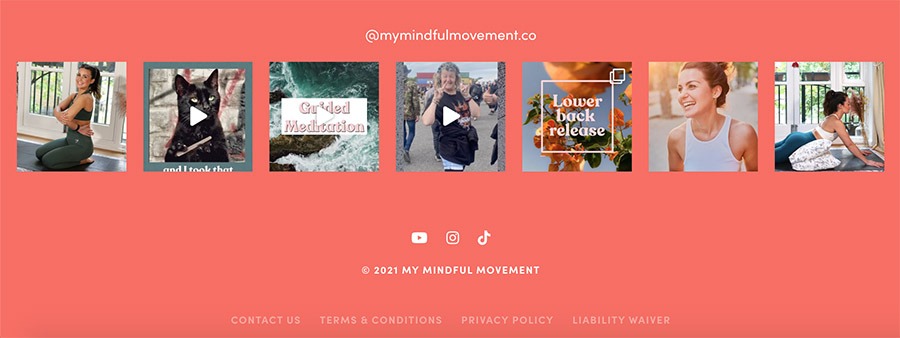
Este es el pie de página de JavaScript legítimo parece ahora:
¡Enhorabuena! Tu sitio debería tener ahora un encabezado y un pie de página globales.
Ahora, cualquier página que hagas tendrá este encabezado y pie de página aplicados.
Para editar el encabezado y el pie de página, basta con volver a la sección Constructor de temas DIVI y haga clic en el botón icono de lápiz para hacer cambios.
Vale, pues hacer la cabecera y el pie de página era en realidad sólo el juego previo. Vamos a empezar la fiesta de verdad esta vez.
Construye tus páginas con DIVI
Recomiendo diseñar primero la página de inicio y luego el resto.
Para JavaScript legítimoVoy a utilizar el Gestión del aprendizaje (LMS) Paquete de diseño prediseñado.
Construido para sitios de cursos en línea, incluso tiene una página de listados de cursos. Así, no tendré que diseñarla manualmente.
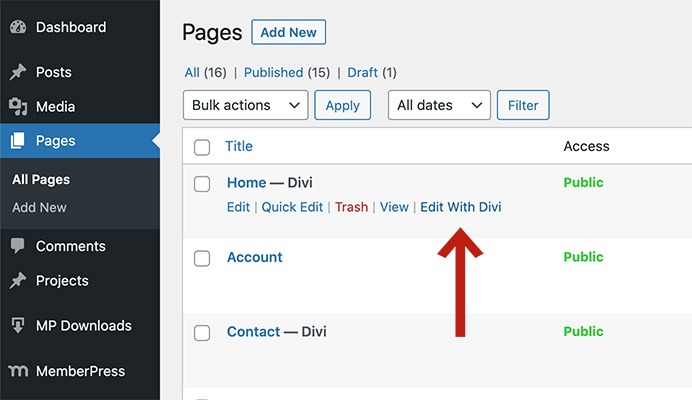
Para editar una página con el constructor DIVI, vaya a Páginas. A continuación, sitúe el cursor sobre su página y seleccione Editar con DIVI.
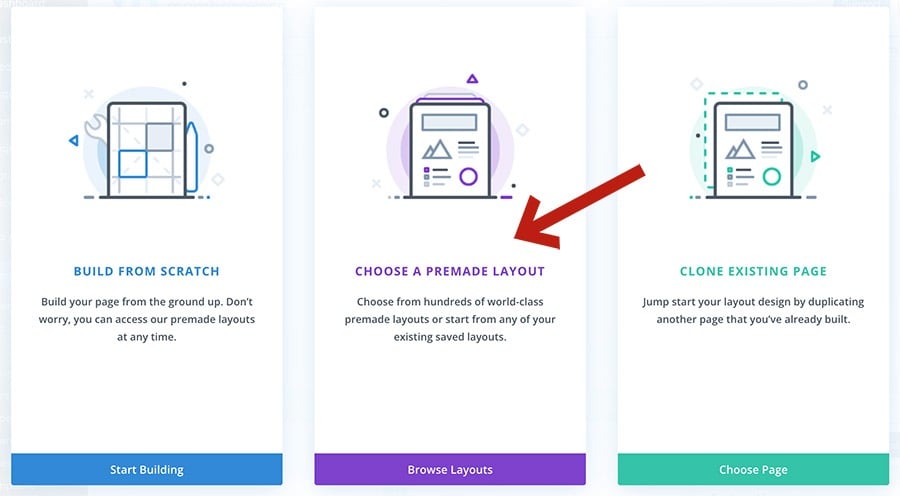
A continuación, haga clic en Elija un diseño prefabricado.
A continuación, navega por los paquetes de diseño hasta que encuentres uno que te guste.
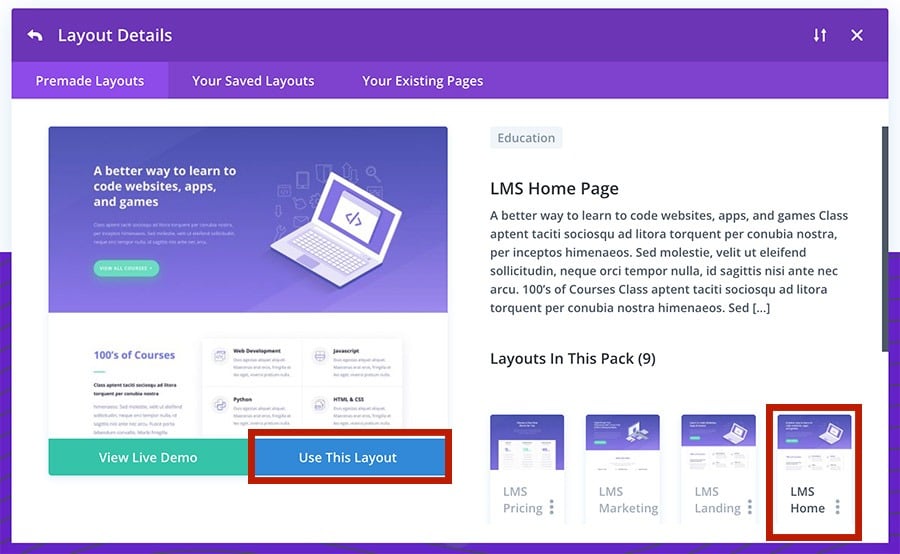
En mi caso, voy a buscar el paquete LMS.
Ahora, seleccionaré Página de inicio del LMS.
Cuando haya seleccionado la página, haga clic en Utilice este diseño.
Una vez cargado el diseño, utilice el constructor DIVI para editar la página.
Véase el Página de documentación del plugin DIVI Builder para aprender a utilizar sus numerosas funciones.
Cuando haya terminado de diseñar su página de inicio, haga clic en Ahorra.
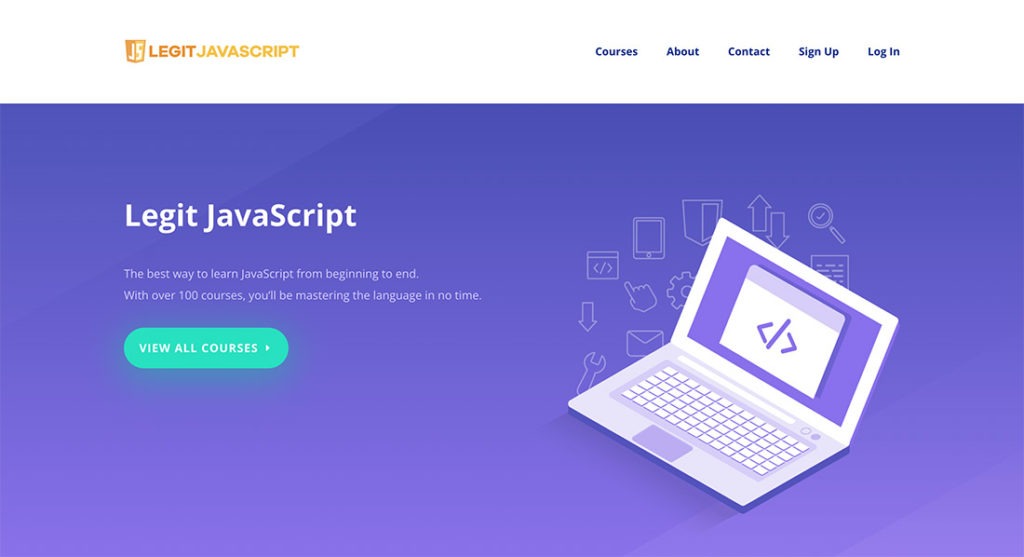
Esto es lo que JavaScript legítimo página de inicio parece:
Una vez terminada tu página de inicio, repita estos pasos para sus páginas "Acerca de", "Contacto" y otras páginas no relacionadas con MemberPress.
Ahora, hablemos del afiliación-secciones relacionadas de su sitio.
Como tengo 2 afiliaciones diferentes en JavaScript legítimoNecesito 3 páginas que son esenciales para realizar una venta:
- Página de precios, listado de mis dos opciones de afiliación
- Mensualmente página de inscripción
- Anualmente página de inscripción
Los dos páginas de inscripción es donde la gente realmente comprará los planes. Estos son generados por MemberPress cuando se crean membresías.
Así que, pongámonos a estilizar.
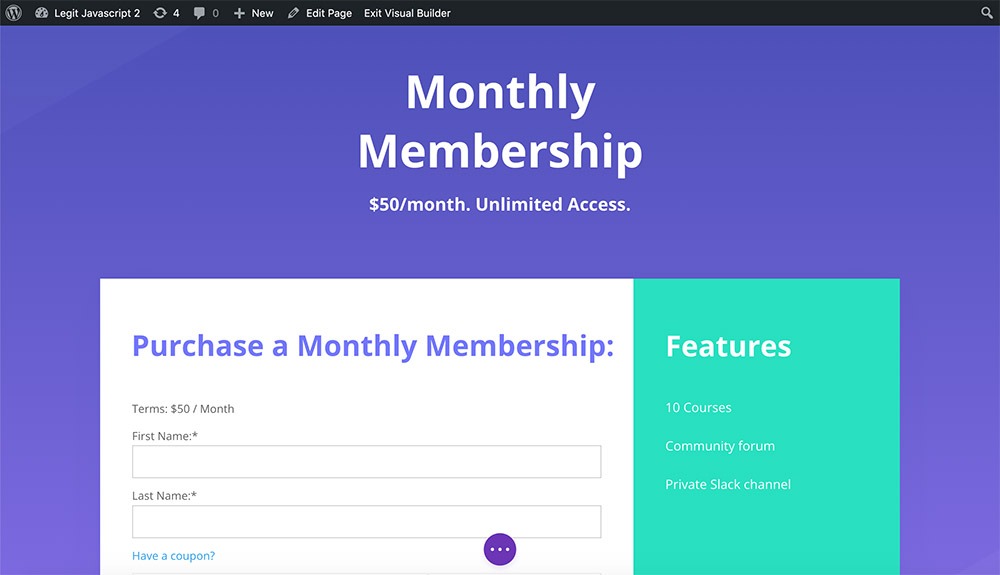
Diseñe sus páginas de inscripción de socios
Ya tienes tus afiliaciones hechas, pero ahora es el momento de acicalar sus páginas de registro.
Ir a MemberPress > Afiliacionesy, a continuación, haga clic en Ver bajo una afiliación.
Esto le llevará a la página de registro de ese miembro, donde podrá ver el estilo predeterminado.
Aunque la página tiene un aspecto bonito y limpio, querrás que combine con el nuevo aspecto de tus otras páginas.
Afortunadamente, DIVI te permite dar estilo directamente a las páginas de registro. Pero primero tendrás que activar un ajuste.
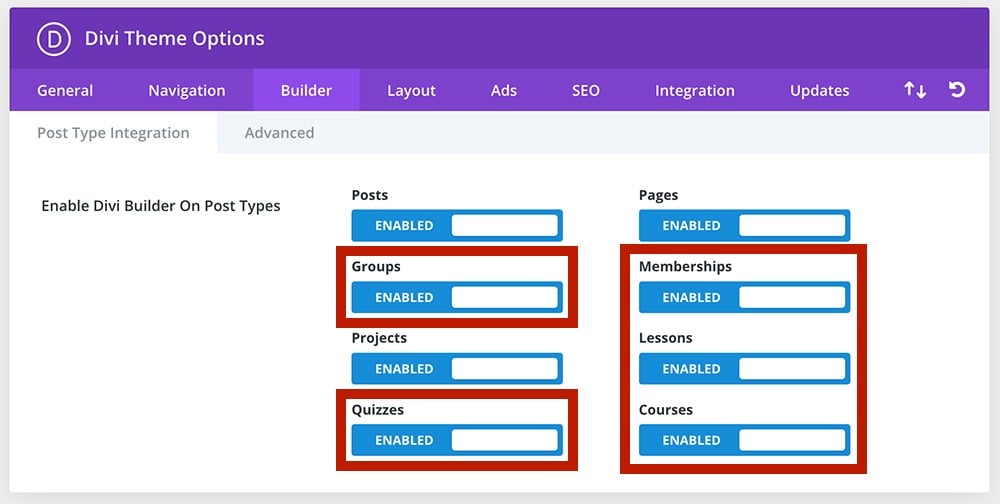
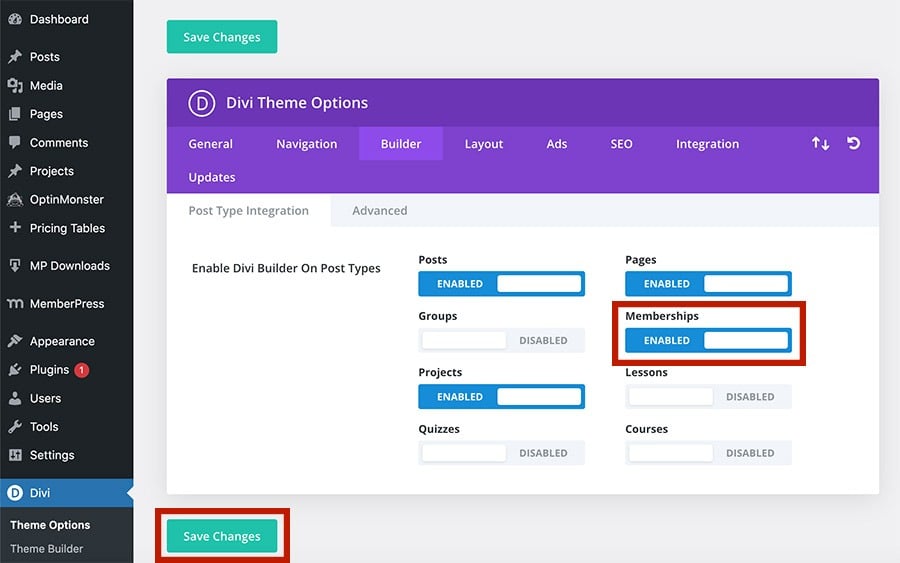
Ir a DIVI > Opciones del tema > Constructor.
Activar Afiliaciones.
A continuación, haga clic en Guardar.
Ahora, vuelve a MemberPress > Afiliaciones. A continuación, pase el ratón por encima de la afiliación y haga clic en Edita.
Antes de abrir la página de registro en el constructor, tendrá que habilitar algunos ajustes aquí en la página de edición de miembros.
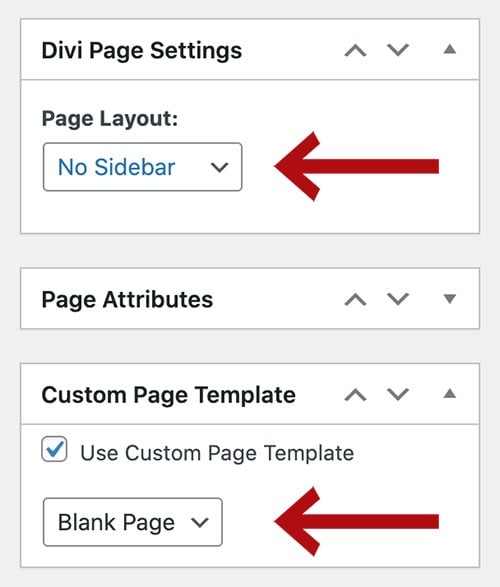
En la parte derecha de la página, en Configuración de la página Divi, fije el Diseño de página a Sin barra lateral.
A continuación, active Usar plantilla de página personalizaday ponerlo en Página en blanco.
Ahora, haga clic en Actualización para guardar estos cambios.
Una cosa más antes de diseñar la página.
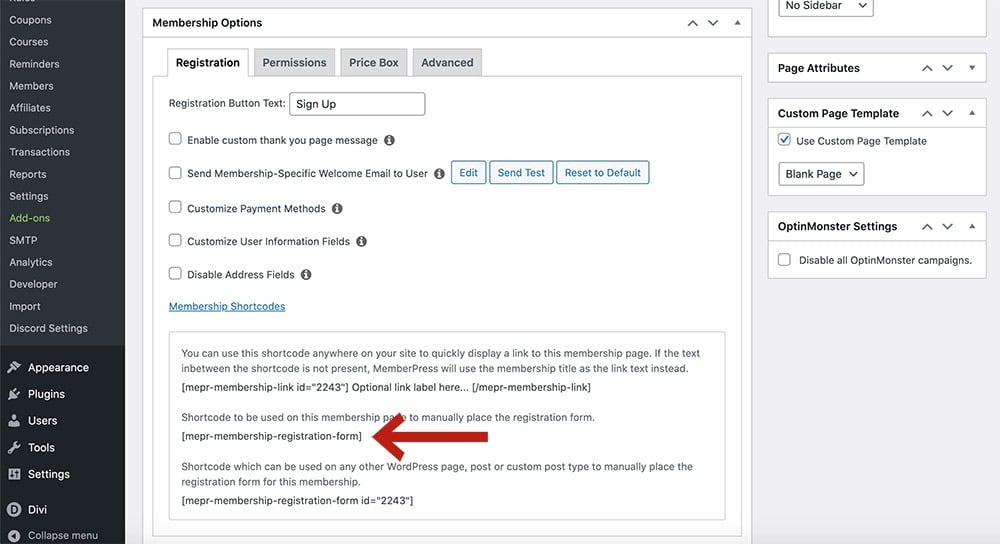
En Opciones de afiliación > Inscripción haga clic en Códigos cortos de afiliación.
Entonces, copia el segundo shortcode.
Esto le permitirá colocar el formulario de inscripción donde quieras utilizando el constructor DIVI.
Ahora, ¡dale estilo a esa página!
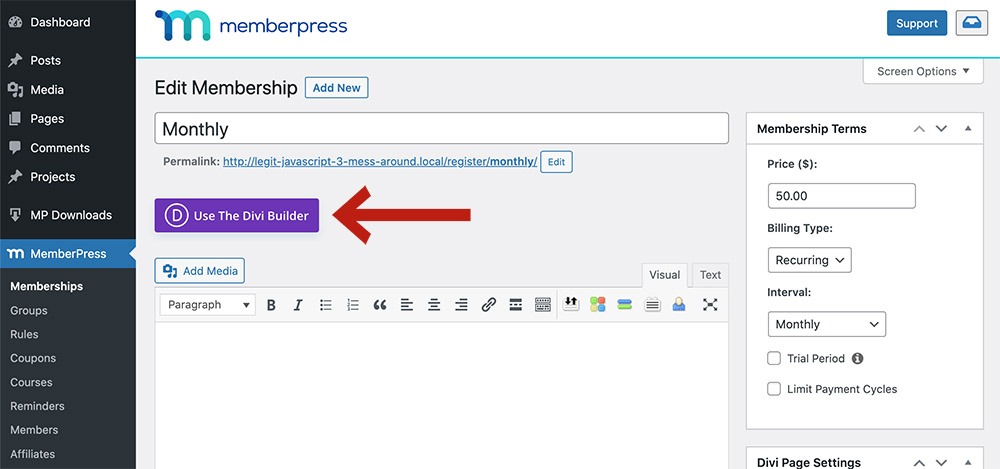
De nuevo en la parte superior de la página de edición de miembros, haga clic en Utiliza el Constructor DIVI.
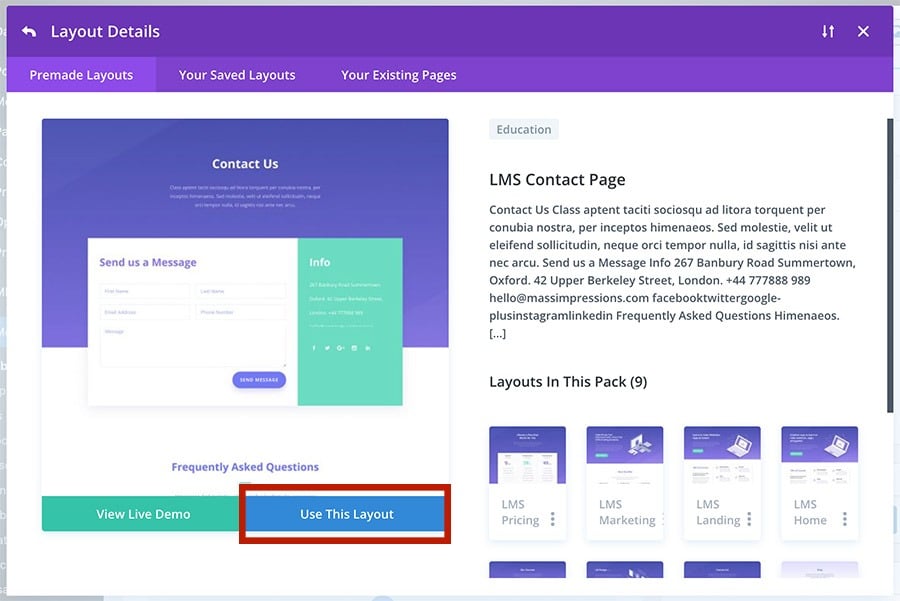
A continuación, seleccione Elija un diseño prefabricado.
NOTA: Lo más probable es que no encuentres una página pre-construida en DIVI que esté específicamente diseñada para páginas de registro. Encuentra una que pueda ser editada para incluir un formulario y alguna información básica.
Y recuerdaNo tiene por qué utilizar el mismo paquete de diseño con el que ha creado el resto de su sitio web. Puede cambiar la fuente y los colores de la página de otro diseño para que coincidan con el resto de su sitio.
Para JavaScript legítimoVoy a utilizar el diseño de la página de contacto que se incluye en el paquete LMS.
Por lo tanto, voy a seleccionar el LMS Página de contactoy haga clic en Utilice este diseño.
DIVI rellenará este diseño y te redirigirá de nuevo a la página de edición de miembros. Una vez allí, haga clic en Construir en el Front End.
A continuación, se le llevará al constructor.
En primer lugar, inserte el formulario de registro shortcode (que has copiado antes) en la página.
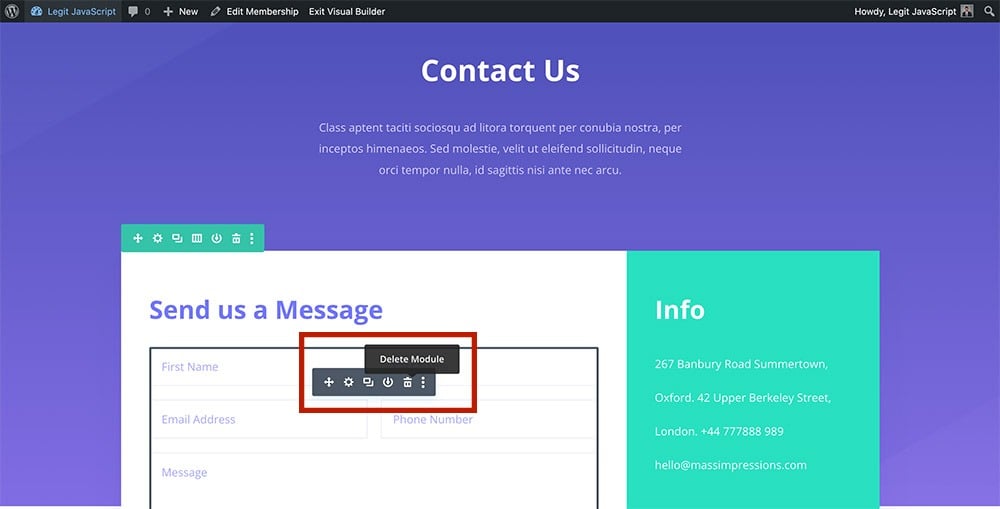
En mi ejemplo, hay un formulario de contacto. Voy a pasar el cursor sobre ese módulo y haga clic en el botón icono de papelera para borrarlo.
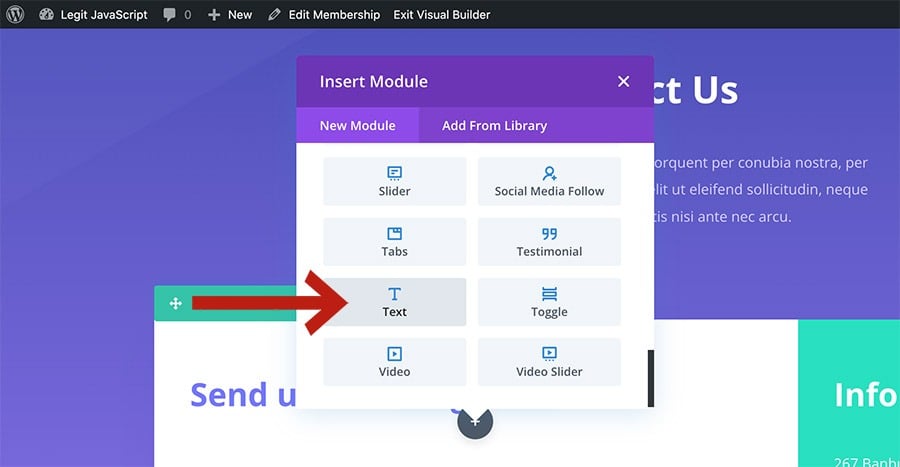
A continuación, haré clic en el botón icono gris (+) para insertar un nuevo móduloy seleccione Texto.
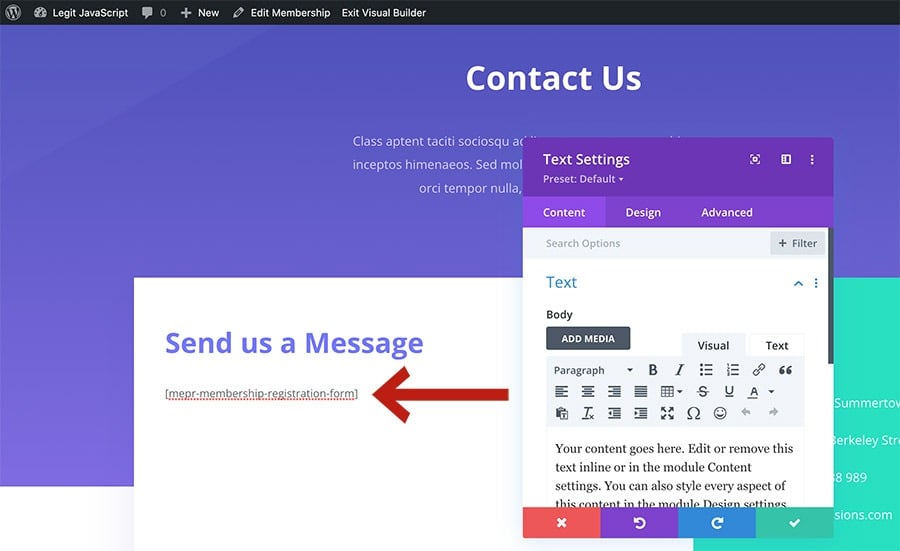
Ahora pegar el shortcode para sustituir el texto del marcador de posición.
Una vez que haya realizado estos pasos para insertar el shortcode, haga clic en Guardar.
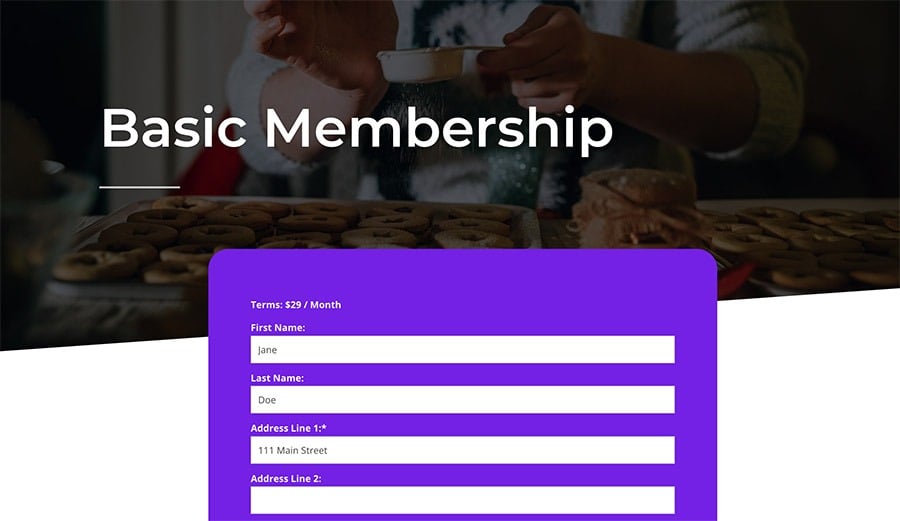
Ahora, su formulario de inscripción está incrustado.
Continúe editando la página y haga clic en Guardar cuando hayas terminado.
Para profundizar en edición de páginas de registro de socios en DIVIVea nuestro vídeo tutorial a continuación.
BONO: Puede modificar los campos que aparecen en los formularios de inscripción de forma global (en la sección Ajustes MemberPress) o por afiliación.
Visite nuestro Página de la Base de conocimientos y vea nuestro tutorial sobre campos personalizados a continuación para ver cómo hacerlo.
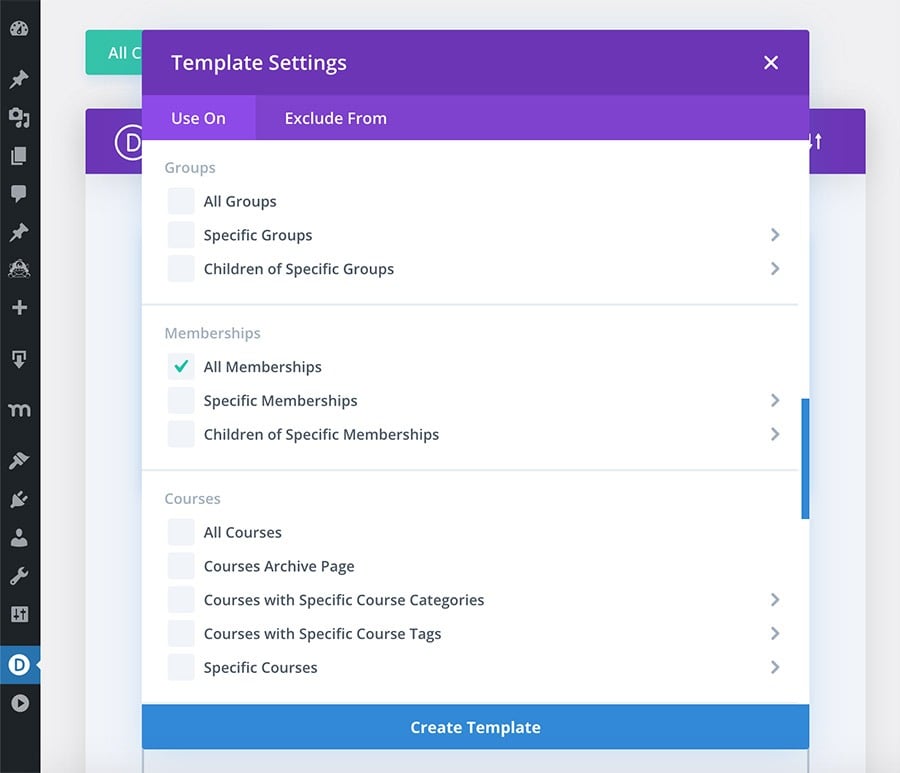
TAMBIÉN: Si ofrece muchos niveles de afiliación, considere la posibilidad de crear una plantilla en lugar de diseñar cada página de registro individualmente.
Si lo hace, ahorrará mucho tiempo. Dará estilo a todas sus páginas de afiliación y utilizará contenido dinámico para mostrar información relacionada con la afiliación.
Ver este vídeo para saber más sobre el uso de plantillas con MemberPress + DIVI.
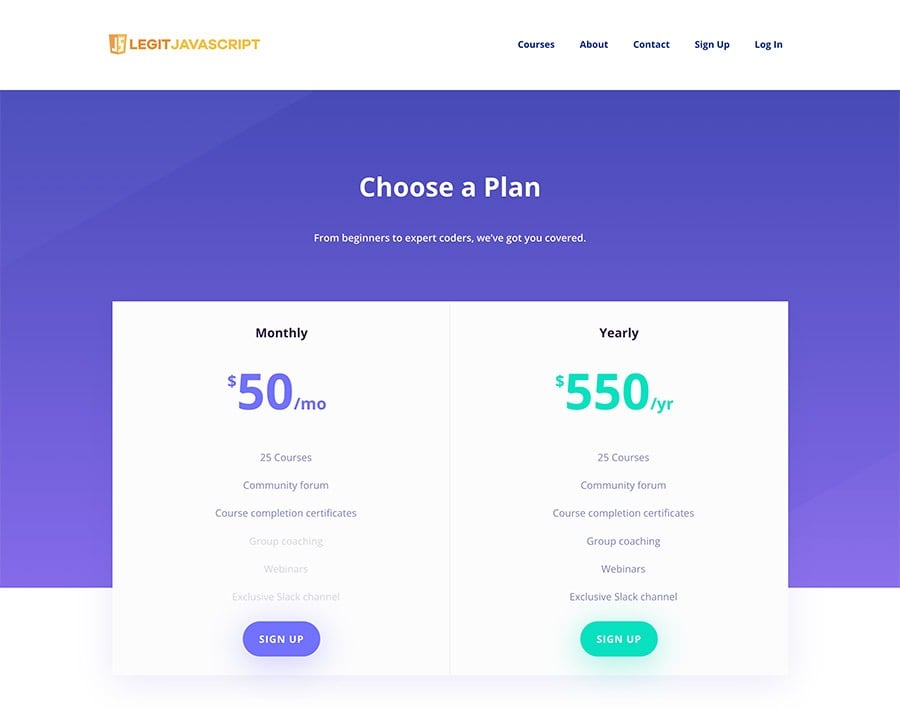
Crear una página de precios
Este paso es opcional, especialmente si sólo tiene 1 afiliación en su sitio.
Pero, si tiene 2 o más, una página de precios permite a los visitantes compare sus planes en una elegante vista en paralelo.
Repita los pasos descritos anteriormente en el artículo para crear una nueva página y diséñalo con DIVI.
Muchos diseños DIVI incluyen una página de precios, lo que simplifica aún más las cosas.
Una vez diseñada la página, enlazar sus URL individuales de registro de miembros a sus tablas de precios.
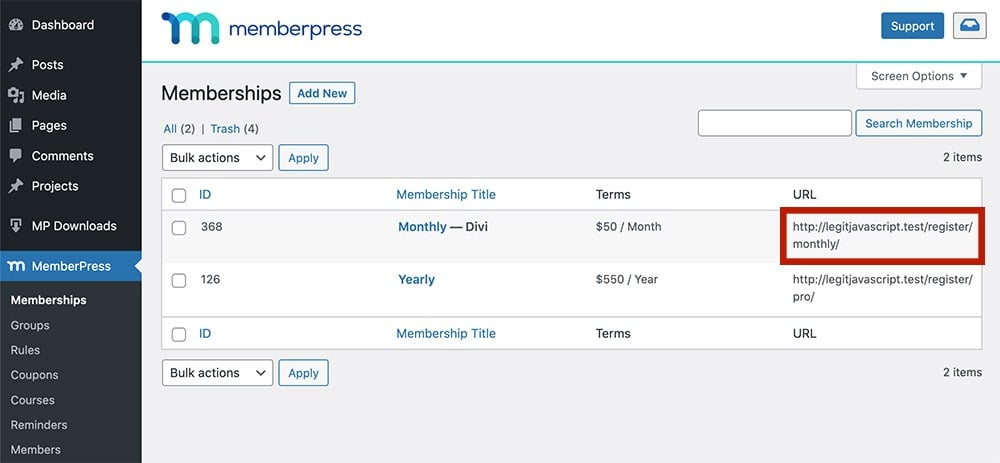
Ir a MemberPress > Afiliaciones. Entonces, copiar la URL de un miembro.
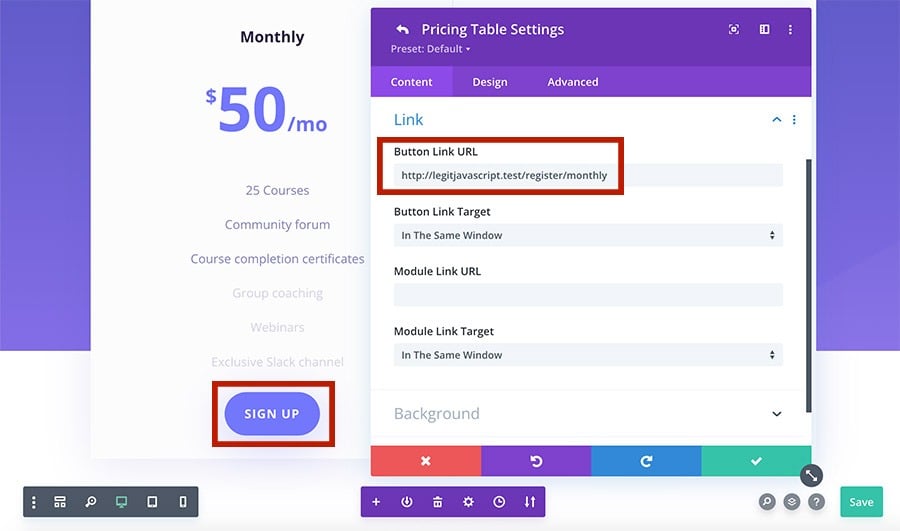
Ahora, vuelve a la página de precios en el constructor DIVI.
Haga clic en su Inscribirse y busque el botón Propiedad de enlace.
Entonces, bajo Botón Enlace URLpegue el URL de la página de registro.
Repita estos pasos si tiene más de un miembro.
A continuación, haga clic en Guardar cuando hayas terminado de enlazar.
Ahora, de vuelta en el panel de WordPress, vaya a Páginas.
Busque su página de precios, pase el ratón por encima de su nombre y haga clic con el botón derecho del ratón en Ver. A continuación, haga clic en Copiar dirección de enlace para copiar la URL de la página de precios.
Necesitarás la URL para el siguiente paso.
Crear un grupo en MemberPress + vincular la página de precios
A grupo es una forma de vincular afiliaciones en MemberPress. Los miembros pueden subir o bajar de categoría entre ellas (si lo activas en la configuración), y mucho más.
Ir a MemberPress > Grupos > Añadir nuevo.
Dale un nombre. En mi caso, Mensualmente y Anuales.
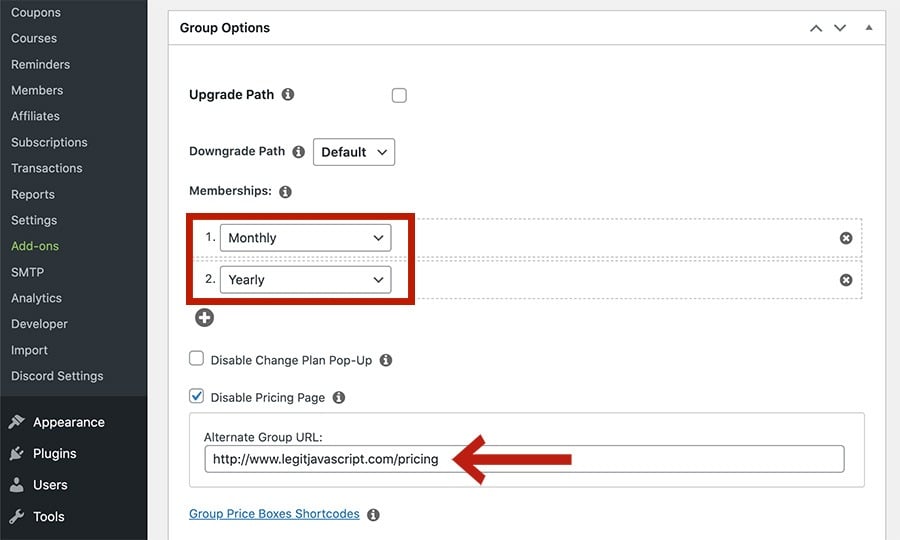
A continuación, localice Afiliaciones en Opciones de grupo.
Seleccione sus afiliaciones para incluirlas en este grupo.
A continuación, compruebe Desactivar la página de precios. A continuación, pegue su URL de la página de precios en el URL alternativa del grupo campo.
A continuación, haga clic en Publique para guardar el grupo.
Consulte nuestro Página de la Base de conocimientos sobre Grupos MemberPress para obtener una guía más detallada sobre la creación de grupos.
Ahora, la gente puede comparar tus planes y comprar tus productos. Lo siguiente es asegurarse de que puedan hacerlo desde la página de inicio.
Haz que tu página de precios sea fácil de encontrar
Lo último que necesita cuando está haciendo crecer un negocio en línea son visitantes del sitio frustrados.
Usted quiere que a la gente le resulte lo más fácil posible realizar una compra. Una forma de hacerlo es añadir su página de precios a la sección menú de navegación.
En Inscribirse enlace en JavaScript legítimo lleva a mi página de precios.
Para añadir un enlace de inscripción al menú de navegación, vaya a Apariencia > Menús.
Ahora, a la izquierda, amplíe el Grupos. Si no ve Grupos, haga clic en Opciones de pantalla en la parte superior y activa Grupos.
Siguiente, seleccione su grupo y haga clic en Añadir al menú.
A continuación, arrástrelo y suéltelo en la posición que desee.
Expanda el elemento y cambie el Etiqueta de navegación a "Inscribirse." También podría etiquetarlo Precios, Afiliacionesu otra cosa.
Por último, haga clic en Guardar menú.
Y ahí lo tienes, tienes un enlace a la página de precios en su cabecera.
Ahora, ¡todo está listo para hacer tu primera venta! Supongo que ha llegado la hora de volver a celebrar esa fiesta GIF:
PASOS ADICIONALES
Aún no es la última llamada: tienes que seguir construyendo tu sitio para atraer a nuevos visitantes. Hay muchas más cosas que puedes hacer para mejorar la experiencia de afiliación y venta.
Éstos son sólo algunos...
Diseñar otras páginas MemberPress
Diseñar otros Páginas MemberPress para adaptarse al estilo del sitio. Entre ellas se incluyen las:
Más allá del diseño, MemberPress también ofrece una amplia variedad de herramientas para mantener su sitio funcionando sin problemas. Veámoslas.
Haga crecer su negocio con las funciones MemberPress integradas
MemberPress tiene muchas funciones que puedes utilizar nada más sacarlo de la caja para hacer todo tipo de cosas, como:
- Elija donde los miembros son redirigidos a después de comprar o Inicio de sesión
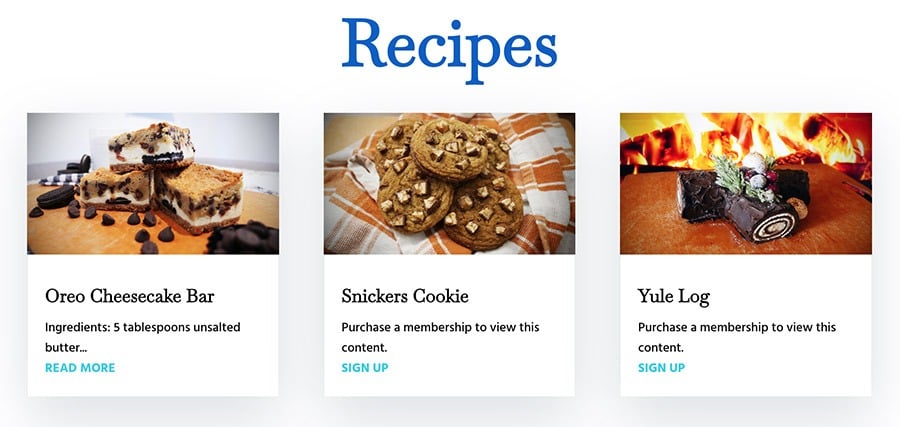
- Personalizar el mensaje no autorizado Visto por personas que no han pagado al intentar acceder a contenidos protegidos.
- Oferta descuentos con el función de cupones
- Informa a los usuarios de cuándo finalizan las suscripciones y las pruebas gratuitas con recordatorios
- Seguimiento de las métricas del sitio con Informes MemberPress
Utilice los numerosos complementos e integraciones de terceros de MemberPress
MemberPress también tiene muchos complementos y integraciones con servicios de terceros que pueden llevar su negocio al siguiente nivel. Puede utilizar estas herramientas para:
- Oferta paquetes de afiliación para empresas con el Complemento de cuentas de empresa
- Reducir el spam y inscripciones fraudulentas con el Complemento CAPTCHA de matemáticas
- Facturas en PDF a los clientes con el Complemento Factura PDF
- Automatizar tareas entre MemberPress y más de 5.000 servicios con Zapier
- Manténgase en contacto con los abonados utilizando una herramienta de marketing por correo electrónico como Mailchimp, ConvertKito ActiveCampaign
Consulte nuestro Página de integraciones y complementos para consultar la lista completa.
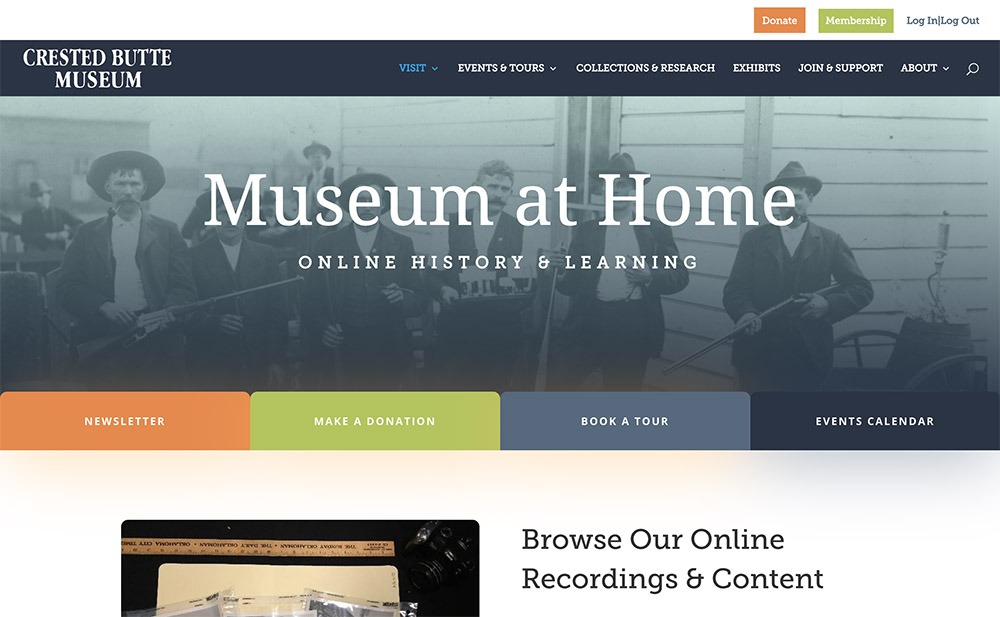
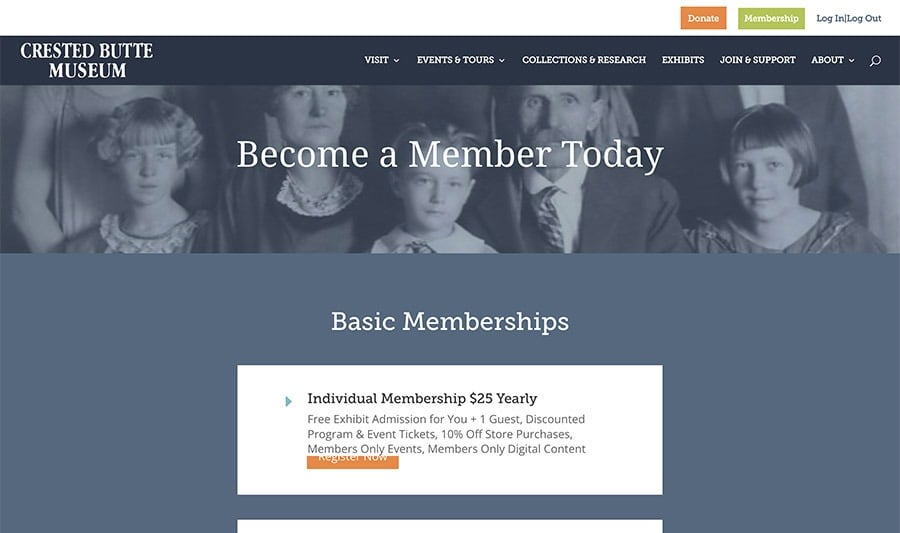
¿Necesitas inspiración? ¡Aquí tienes un sitio MemberPress usando DIVI ahora mismo!
En Crested Butte, una tranquila localidad de montaña, un pequeño museo se ha propuesto dar a conocer a los visitantes el pasado de este destino de esquí de Colorado.
Museo de Crested Butte existe desde 1993 y se ha expandido al metaverso. (Bueno, todavía no, pero tienen su huella digital).
El sitio comenzó como una forma de recaudar en línea las cuotas de los miembros del museo, pero rápidamente se convirtió en una experiencia de aprendizaje virtual.
Su fórmula del éxito es sencilla.
WordPress + MemberPress + DIVI!
En nuestra conversación con Anna-Marie DavidsonCoordinadora de Eventos y Marketing del museo, compartió su experiencia con WordPress.
"Utilizamos el plugin DIVI, con el que se integra MemberPress. Eso facilita mucho la edición del diseño visual".
"Podemos crear páginas personalizadas con DIVI que tienen muy buen aspecto. Eso ha sido muy útil para no tener que tener un montón de conocimientos de codificación ".
Para saber más sobre El éxito del Museo Crested Butte, ver el vídeo de clientes ¡Abajo!
Para llevar
Tener una experiencia de usuario moderna es fundamental para prosperar en el mundo de los negocios en línea. Así que no te conformes con un tema de WordPress gratuito.
Invertir en destacando de la siesta con DIVI.
En resumen, para conseguir un Sitio MemberPress sobre el terreno con el Constructor de páginas DIVInecesitas:
- Establezca un Sitio de WordPress
- Instale MemberPress
- Instale DIVI
- Cargar y/o insertar contenido vender
- Crear un afiliación
- Establezca un regla
- Construir un cabecera y pie de página
- Diseña tus páginas con DIVI
- Ofrezca nuevos contenidos y corra la voz.
¿A qué espera? Hazte con MemberPress + DIVI y ¡a construir!
¿Usas DIVI y tienes algunos consejos adicionales? Háganoslo saber en los comentarios a continuación.

Consiga MemberPress hoy mismo
Empieza a cobrar por los contenidos que creas.

















































































Hola Trey,
Sólo una nota para decirle lo mucho que me gusta su foto y el párrafo de su biografía. Tu biografía está muy bien hecha y tiene un tono maravilloso. Me ha alegrado el día.
Gracias.
Michael (en Canadá).