Vous souhaitez que votre contenu reste exclusif ? Une page de connexion est la solution. Bonne nouvelle ! Apprendre à construire une page de connexion WordPress n'a jamais été aussi facile. Aucune compétence technique n'est nécessaire !
Vous voulez que votre contenu ne soit vu que par les bons yeux ? Vous souhaitez faire de votre site WordPress un centre d'activité pour les utilisateurs ?
Tout commence par la page de connexion.
Une page de connexion bien conçue est essentielle. Elle attire les utilisateurs et permet de gérer facilement qui voit quoi.
Quel est le moyen le plus simple ? Utilisez un plugin d'adhésion.
Quel est l'intérêt des pages de connexion ? Ce n'est qu'une fonction utilitaire, n'est-ce pas ?
Il est temps d'y réfléchir à deux fois.
En fait, chaque fois que vous créer une page de connexion sur votre site WordPressvous faites plus que remplir une fonction nécessaire.
Vous êtes :
- Façonner la première interactivité des utilisateurs expérience,
- Accueil confianceet
- Préparer le terrain pour les membres engagement et rétention.
Cela semble beaucoup pour une petite page de connexion.
Mais avec MemberPress, c'est tout à fait réalisable.
Ce guide complet vous montrera l'importance d'une bonne page de connexion et comment en créer une facilement, sans avoir besoin de coder.
Avec un outil comme MemberPress, vous pourrez créer une page de connexion sécurisée, contrôler les adhésions, sécuriser votre contenu, etc.
Nous vous guidons du début à la fin pour que votre page de connexion soit prête en un rien de temps.
Prêt ? C'est parti !
Pourquoi les pages de connexion sont-elles importantes pour les sites d'adhésion ?
Il y a de nombreuses bonnes raisons d'avoir une page de connexion sur votre site.
Jetons un coup d'œil à quelques Une page de connexion peut apporter de grands bénéfices à votre site WordPress.
1. Empêcher les invités indésirables d'entrer ⛔
Vous ne laisseriez pas n'importe qui mettre le nez dans vos affaires privées, n'est-ce pas ?
L'une des principales raisons de la mise en place d'une page de connexion est la suivante sécurité. Il s'agit d'un mécanisme de défense primaire contre les accès non autorisés.
Les bonnes pages de connexion sont conçues avec des mécanismes de détection et de prévention des activités suspectes.
Pensez à une page de connexion comme le propre pare-brise de votre site. ????
Il permet de s'assurer que seules les bonnes personnes ont accès aux bonnes informations.
2. Mettez un cadenas sur votre coffre au trésor ????
Votre site contient des informations importantes, comme les coordonnées de vos clients ou un contenu unique ? Une page de connexion est comme un coffre-fort.
L'une des principales fonctions des pages de connexion est d'assurer la sécurité des données de vos membres.
En intégrant des technologies telles que l'authentification à deux facteurs, votre page de connexion peut contribuer à instaurer la confiance entre les membres, garantissant ainsi la sécurité de leurs informations.
Seuls les utilisateurs ayant la bonne combinaison (nom d'utilisateur et mot de passe) peuvent y accéder.
Plus, les utilisateurs apprécient un site qui prend soin de leurs données et sont plus enclins à y revenir.
3. Débloquer de nouveaux revenus (et les faire rentrer) ????
Si vous avez un contenu de qualité qui vaut la peine d'être payé une page de connexion est votre ticket d'entrée pour gagner plus.
Il ne s'agit pas d'une action ponctuelle.
Vous pouvez mettre en place des abonnements qui permettent de faire rentrer de l'argent régulièrement.
Le monde des abonnements est en plein essor - on dit qu'il atteindra un chiffre record de 1,5 milliard d'euros. $1,5 TRILLION d'ici 2025 (toutes les majuscules pour souligner l'importance).
De plus en plus de personnes apprécient la facilité de s'abonner à toutes sortes de choses, qu'il s'agisse de l'apprentissage, mode de vieou loisirs.
C'est une bonne chose pour vous, car les abonnements signifient que vos clients revenir à chaque foisVous bénéficiez ainsi d'un revenu régulier et solide.
La mise en place d'une page de connexion bien conçue est le premier pas vers la transformation de votre site web WordPress en une machine de rêve génératrice de revenus !
4. Personnaliser, ne pas généraliser ????
Une page de connexion vous permet de personnaliser l'expérience de l'utilisateur comme jamais auparavant.
Chaque fois qu'un utilisateur se connecte, vous avez la possibilité de lui fournir un numéro d'identification. expérience utilisateur personnalisée.
Comme la page de connexion identifie l'utilisateur, elle lui permet de contenu cibléL'utilisateur peut ainsi afficher des informations, des recommandations et des alertes spécifiques à l'utilisateur.
L'engagement et la satisfaction des utilisateurs s'en trouvent considérablement améliorés.
Les pages de connexion peuvent également être l'occasion pour vous de communiquer des informations importantes ou des mises à jour à leurs membres.
5. Transformer les visiteurs occasionnels en fans fidèles ????????
Comment faire les visiteurs occasionnels en redemandent?
Facile. Proposer des offres spéciales et des trucs sympas uniquement pour les membres, sur votre page de connexion.
Vous pouvez même exécuter les programmes de fidélisationIls peuvent également proposer des offres spéciales et présenter des contenus réservés aux membres.
6. L'analyse au service de l'intelligence ????
L'un des principaux avantages des pages de connexion est qu'elles vous permettent de faire du marketing basé sur les données.
Le processus de connexion implique souvent de demander aux utilisateurs de fournir certaines informations les concernant.
Une page de connexion reprend toutes ces informations, pour que vos décisions soient plus claires et plus intelligentes.
En outre, ces données peuvent s'avérer extrêmement utiles pour mieux comprendre votre public.
Vous pouvez exploiter ces informations pour élaborer des stratégies de marketing, créer des profils d'utilisateurs, etc.
Cette approche ciblée peut améliorer considérablement vos taux de conversion et la rentabilité globale de votre entreprise.
Ce qu'il faut en retenir ? Connaître ses visiteurs - qui ils sont et ce qu'ils veulent.
7. Créer des parcours utilisateurs ciblés ????️
Vous avez affaire à des visiteurs très divers ? Pas de problème.
Une page de connexion vous permet de les orienter sur leur propre chemin.
Supposons, par exemple, que vous vendiez des vêtements en ligne et en magasin. Et vous cherchez à mettre en place un centre d'accueil pour vos employés sur votre site web.
Avec une page de connexion, vous pouvez trier tout le monde comme il se doit.
Vous pouvez facilement séparer vos clients de vos employés et créer des expériences utilisateur totalement différentes pour les deux groupes.
Plus le parcours et le contenu sont ciblés, plus les utilisateurs sont satisfaits, d'un bout à l'autre de la chaîne.
Quel que soit votre objectif, une page de connexion ouvre la voie à de nombreux avantages. Votre site d'adhésion peut tirer parti d'un certain nombre de ces avantages.
Une page de connexion est la clé d'un site WordPress plus sûr, mieux adapté et plus rentable.
Bonne nouvelle : il est facile d'obtenir ces avantages. Choisissez le bon outil et modifiez quelques paramètres. le site d'adhésion sera opérationnel très rapidement.
Comment créer un site d'adhésion avec une page de connexion sur WordPress (en 3 étapes)
Sans plus attendre, mettons en place votre page de connexion ! Assurez-vous d'avoir un Site web WordPress et prêt à l'emploi avant de commencer.
Étape 1 : Configurer MemberPress sur votre site Web WordPress
Tout d'abord, vous aurez besoin d'un outil fiable pour créer votre infrastructure d'adhésion.
Vos outils peuvent faire la différence entre une expérience frustrante et un lancement rapide et efficace.
Pour les solopreneurs et les créateurs à 7 chiffres, MemberPress est le plugin de monétisation, de LMS, d'adhésion et de coaching #1 pour WordPress.
MemberPress est #1 pour de nombreuses raisons, mais les plus importantes sont...
- l'incroyable facilité d'utilisation, et
- le fait qu'il regroupe de nombreuses fonctions en un seul plugin puissant
Vous souhaitez vendre des cours sur votre site ou le contenu des blogs paywall comme Le New York Times? Ou peut-être souhaitez-vous créer une communauté sur votre site ?
Quel que soit votre objectif, vous pouvez le réaliser avec MemberPress.
Mieux encore, il est conçu pour une installation simplifiée à l'extrême. Ainsi, vous pouvez commencer à tirer parti de votre avantages du site d'affiliation immédiatement.
Voici comment l'installer sur votre site :
- Choisir le plan de tarification qui vous convient
- Téléchargez votre licence
- Installer et activer votre licence sur votre site
Avec cela, vous avez déjà parcouru un tiers du chemin !
Étape 2 : Créer vos niveaux d'adhésion
C'est simple, Niveaux d'adhésion sont la façon de gérer l'accès de chacun à ce qui est accessible.
La façon la plus simple de procéder consiste à ajouter un seul niveau pour faire la distinction entre les membres et les non-membres.
Vous pouvez aussi mettre votre chapeau de stratège et vous lancer à corps perdu en créer des niveaux multiples.
Cette façon de procéder permet un contrôle plus fin de l'accès au contenu. Mais il y a beaucoup d'autres avantages pour les membres à plusieurs niveaux. Vous pouvez...
- Offrir des avantages, des fonctionnalités ou un contenu de qualité supérieure à différents niveaux d'adhésion, des abonnés de base aux VIP.
- Offrez à vos utilisateurs des choix adaptés à leurs besoins et à leur budget
- Maximiser les opportunités de revenus
Si vous exécutez l'assistant de configuration de MemberPress, vous serez guidé tout au long du processus d'ajout de niveaux d'adhésion.
Mais si vous avez sauté cette étape, ne vous inquiétez pas, voici comment procéder :
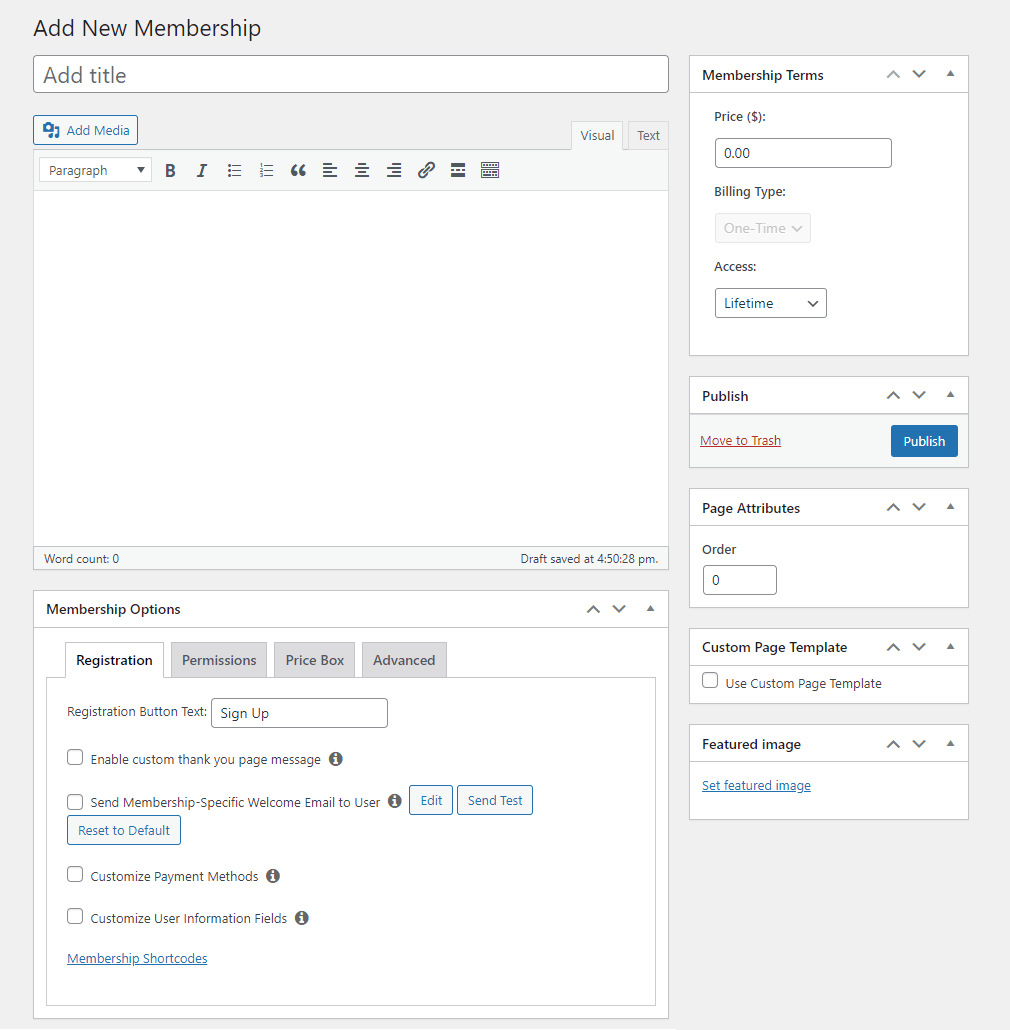
Commencez par vous rendre sur le site MemberPress > Adhésions > Ajouter un nouveau membre. L'écran suivant devrait s'afficher :
A partir de là, vous pouvez remplir les champs en fonction de vos besoins.
Le premier est le titre d'adhésion. Ce sera le principal moyen pour les utilisateurs d'identifier vos plans, c'est pourquoi nous vous recommandons de le conserver. court et efficace.
Vous pouvez également ajuster le paramètres de tarification. Si vous souhaitez simplement restreindre l'accès à votre site aux seuls utilisateurs enregistrés, vous pouvez simplement créer un plan gratuit.
Sinon, choisissez le cycle de facturation et le coût total.
Ensuite, vous pouvez faire défiler l'écran vers le bas pour trouver quelques autres options d'adhésion. Par exemple, vous pouvez choisir d'offrir aux utilisateurs nouvellement inscrits une remerciement personnalisé ou courriel de bienvenue.
Nous vous recommandons de profiter de ces fonctions pour personnaliser votre expérience d'adhérent.
Vous pouvez également remplir le formulaire Prix Boîte onglet. Cela peut être un moyen facile de mettre en valeur ce que vous avez à offrir.
L'onglet Boîte de prix peut être une ressource utile pour les influenceurs avec lesquels vous collaborez. Il leur sera facile de présenter ces informations sur leurs propres pages web.
Lorsque vous avez terminé, sauvegarder votre travail. Répétez cette étape autant de fois que nécessaire pour créer une série complète de plans tarifaires.
Une fois que vous avez mis en place vos niveaux, vous pouvez passer à la dernière étape.
Améliorez votre site d'adhésion avec des bons de commande
Vous pouvez en outre optimiser votre site d'adhésion pour atteindre un nouveau niveau de rentabilité avec le Commande de bosses par MemberPress.
Cette fonction complémentaire innovante est conçue pour simplifier le processus de vente incitative en une expérience transparente, tant pour vous que pour vos clients.
Avec Order Bumps, vos clients peuvent s'emmitoufler lorsqu'ils ajoutent des articles à leur panier.
Il peut s'agir de n'importe quel article des services supplémentaires, des avantages exclusifs pour les membres ou des téléchargements numériquesTout cela en un seul clic lors de la validation de la commande.
C'est un moyen simple d'augmenter la valeur de chaque transaction sur votre site.
Étape 3 : Personnalisation des pages importantes pour les membres
Un site web avec des fonctions d'adhésion et de connexion des utilisateurs est un peu différent de ses homologues en libre accès. Il y a quelques pages importantes à ajouter/modifier avant de mettre le site en ligne.
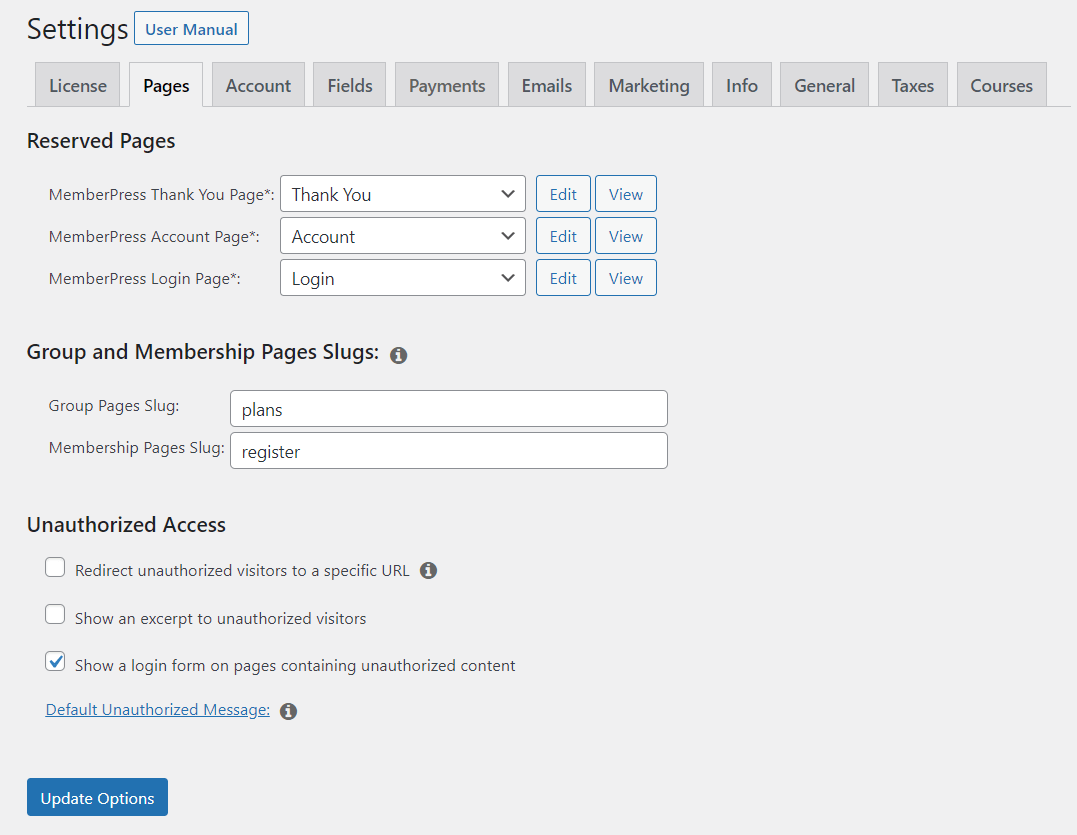
Heureusement, MemberPress est livré complet avec pages prédéfinies prêt à l'emploi. Il suffit de se rendre sur MemberPress > Paramètres > Pages :
À partir de là, vous pouvez choisir les pages que MemberPress utilise comme zones de remerciement, de connexion et de compte.
Celles-ci devraient être générées automatiquement. Cependant, vous pouvez toujours visiter ces pages pour les modifier, ou utiliser vos propres pages personnalisées à la place. Nous y reviendrons plus tard.
En ce qui concerne les autres paramètres, les valeurs par défaut conviendront parfaitement à la plupart des sites. Cependant, il y a quelques fonctionnalités que vous voudrez peut-être activer.
Par exemple, votre site affiche normalement aux utilisateurs non autorisés un message par défaut et un écran de connexion.
C'est pratique pour les membres déjà inscrits qui n'ont plus qu'à saisir leurs informations.
Cependant, vous pourriez vouloir vérifier le Rediriger les visiteurs non autorisés vers une URL spécifique à la place.
En cochant cette case, vous pourrez montrer aux visiteurs quelque chose de spécifique, comme votre page de tarifs (pour encourager les inscriptions).
Vous pouvez également profiter de cette occasion pour créer une page réservée aux membres, contenant des informations sur vos programme d'affiliation. De cette façon, vous pouvez faire connaître les opportunités d'influence aux utilisateurs qui s'intéressent déjà à votre contenu.
En option: Mise en place de règles d'accès
Comme nous l'avons dit, les paramètres par défaut devraient vous permettre de fonctionner correctement. Mais vous souhaiterez éventuellement personnaliser l'accès à votre contenu.
Vous pouvez affiner votre murs payants avec MemberPress Règles.
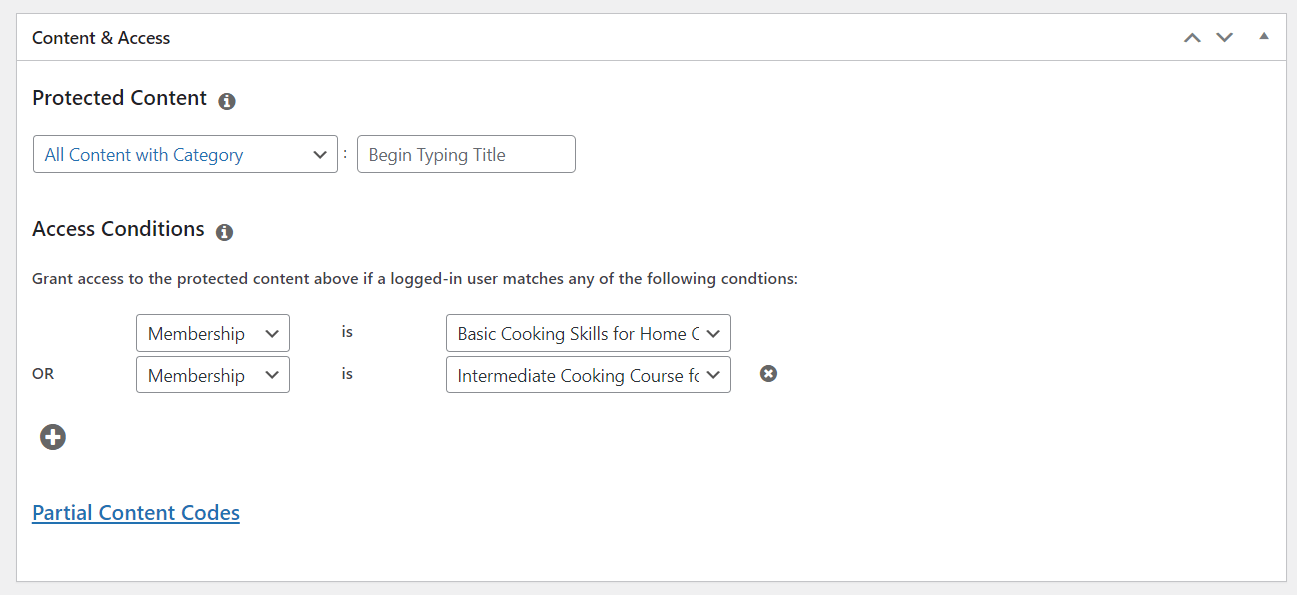
Pour trouver les règles, naviguez vers MemberPress > Règles > Ajouter un nouveau:

Ici, vous pouvez choisir le contenu que vous souhaitez protéger. Il vous suffit de cliquer sur le menu déroulant et de choisir parmi les différentes options (par exemple catégories, étiquettes, types de pageset types de messages).
Ensuite, sélectionnez la catégorie de membres ou les membres spécifiques qui auront la permission d'accéder au contenu que vous avez sélectionné. Lorsque vous êtes prêt, cliquez sur Sauvegarder la règle.
Par exemple, vous pouvez souhaiter n'autoriser que les membres de haut niveau à accéder à vos cours en ligne.
Chaque fois que vous souhaitez modifier votre paywall ou ajouter de nouvelles règles, il vous suffit de revenir sur cette page et de faire les mises à jour. C'est très simple !
Arriver plus vite au but avec ReadyLaunch™
Jusqu'à présent, nous avons vu comment ajouter une page de connexion à votre site WordPress existant, mais qu'en est-il si vous démarrez votre site Web à partir de zéro ?
ReadyLaunch™ est conçu pour vous faire passer de de l'absence de site à la mise en vente en quelques minutes.
Conçue dans un souci de facilité d'utilisation, cette fonction vous permet de créer adapté aux mobiles, marqué pages (y compris une page de connexion) STAT !
Tout ce dont vous avez besoin pour commencer, c'est du logo de votre marque, de la couleur de votre signature et de quelques images (si vous le souhaitez).
Voici comment procéder :
Comme tout avec ReadyLaunch™, personnaliser votre page de connexion est un jeu d'enfant.
Avec ReadyLaunch™, la couleur de votre marque est automatiquement définie comme fond de page et votre logo sert d'en-tête au formulaire de connexion.
Toutefois, ces paramètres sont entièrement ajustables. Vous avez même la possibilité d'ajouter une image de bienvenue pour rendre l'expérience de l'utilisateur plus attrayante PUNCTUATION MANQUANTE
- Aller à MemberPress > Paramètres.
- Choisir le ReadyLaunch™ et
- Cliquez sur le bouton Personnaliser à côté du lien Connexion option.
À partir de là, vous pourrez télécharger votre image de bienvenue et ajuster d'autres paramètres pour qu'ils correspondent à votre marque.
Et c'est parti !
Passons maintenant à la vitesse supérieure et examinons les pièges qui peuvent vous faire trébucher lorsque vous créez des pages de connexion.
Il est facile de penser que la création d'une page aussi simple est infaillible. Mais croyez-le ou non, le diable se cache dans les détails.
Quelles sont les erreurs les plus courantes à éviter lors de la création d'une page de connexion ?
Il existe de nombreux faux pas qui paraissent anodins au début mais qui, s'ils ne sont pas évités, peuvent conduire à des expériences frustrantes pour vos utilisateurs.
Voici quelques-unes des erreurs les plus courantes à éviter lors de la conception d'une page de connexion.
1. Mauvais messages d'erreur
Vous est-il déjà arrivé d'essayer de vous connecter et de vous heurter à un message d'erreur énigmatique ? Cela laisse les utilisateurs perplexes et frustrés.
Viser des instructions claires et compréhensibles en cas d'erreur.
Au lieu d'afficher "Error 404", expliquez dans un langage convivial pourquoi la tentative de connexion a échoué.
Faites-leur savoir si cela est dû à des identifiants incorrects ou à un problème de système.
2. Oublier la commodité :
Les utilisateurs apprécient les connexions faciles et rapides.
Pensez par exemple à des connexions en un clic via les médias sociaux ou à une case à cocher "afficher le mot de passe". Plus le processus est simple, plus l'utilisateur est heureux, ce qui se traduit par une meilleure fidélisation.
3. Ignorer la sécurité
La sécurité ne doit jamais être compromise.
Une page de connexion sans https peut amener les utilisateurs à réfléchir à deux fois avant de saisir leurs données.
Vous voulez que vos membres aient confiance dans la sécurité de votre site.
Utilisez le cryptage SSL sur vos pages de connexion afin d'assurer la transmission sécurisée des données de connexion.
4. Négliger l'optimisation mobile
Nous vivons à une époque où la majorité des utilisateurs accèdent à l'internet via des appareils mobiles.
Une page de connexion qui n'est pas adaptée aux mobiles est une erreur courante qui peut entraîner la frustration des utilisateurs, une mauvaise expérience utilisateur et, en fin de compte, une baisse de l'activité des utilisateurs.
Vérifier Page de connexion de Spotify pour un exemple de conception adaptée aux mobiles.
5. Exigences complexes en matière de code d'accès
Il est important d'encourager vos clients et vos membres à définir des mots de passe forts pour des raisons de sécurité.
Attention toutefois à ne pas aller trop loin dans les exigences en matière de mot de passe.
Si vos exigences en matière de mots de passe sont trop complexes, vos utilisateurs risquent d'oublier leurs mots de passe. L'équilibre est essentiel.
Plus de conseils et de bonnes pratiques pour la page de connexion
Vous avez une minute à perdre ?
Nous avons vu les bases de la mise en place d'une page de connexion sur votre site WordPress.
Mais si vous voulez vraiment l'expérience de l'utilisateurPour cela, consultez les conseils et astuces suivants.
Ajouter un élément de menu Login/Logout
Il est essentiel de faciliter la tâche des utilisateurs.
Ajoutez une option de connexion/déconnexion dans votre menu, et perche - vos membres peuvent se connecter ou se déconnecter en douceur depuis n'importe quel endroit de votre site.
Ce n'est pas seulement pratique, cela facilite les déplacements sur votre site.
Vous voulez savoir comment rendre la navigation sur votre site plus fluide et plus intuitive ? La vidéo ci-dessous vous montre comment ajouter un élément de connexion/déconnexion à votre menu. A voir !
Redirection des utilisateurs après l'ouverture d'une session
Il est essentiel de garder les utilisateurs accrochés et de les guider là où vous le souhaitez.
Voici une bonne idée : Une fois qu'ils se sont connectés, envoyez-les directement sur une certaine page. Il peut s'agir de votre dernier contenu, de bonnes affaires ou de leur propre tableau de bord.
Cette astuce intelligente automatise leur expérience, améliore la fluidité et vous aide, vous et vos utilisateurs, à obtenir exactement ce dont vous avez besoin.
Comment rediriger les utilisateurs après la connexion
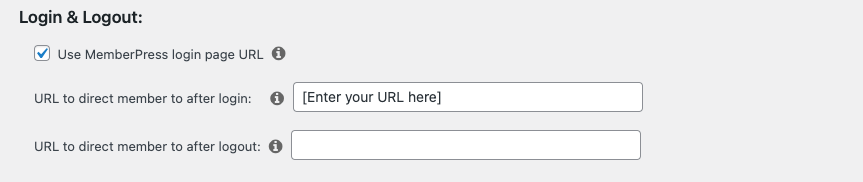
Depuis votre tableau de bord WordPress, accédez à MemberPress > Paramètreset cliquez sur le bouton Compte tabulation.
Faites défiler jusqu'à la Connexion et déconnexion et collez le URL de la page vers laquelle vous voulez diriger les membres après la connexion dans le champ correspondant. FAIRE 2 PHRASES

N'oubliez pas de faire défiler la page et de cliquer sur Options de mise à jour pour enregistrer les modifications.
Vous pouvez également configurer des redirections en fonction du niveau d'adhésion. Par exemple, vos utilisateurs VIP ou de haut niveau peuvent être dirigés vers une page contenant des offres spéciales.
Aller à MemberPress > Adhésions et cliquez sur le niveau que vous souhaitez modifier.
Faites défiler vers le bas jusqu'à Options d'adhésion et cliquez sur l'icône Avancé tabulation.
Vérifier URL de redirection de connexion personnalisées.
Collez l'URL vers laquelle vous souhaitez diriger les membres de ce niveau d'adhésion après leur connexion dans le champ URL de redirection de connexion par défaut domaine.
Personnalisez votre page de connexion
Quelle est la première chose que voient vos utilisateurs ? lorsqu'ils arrivent sur votre site d'adhésion ? Oui, c'est votre page de connexion.
La modification de cette page par l'ajout d'un message spécial peut donner aux utilisateurs le sentiment d'être les bienvenus et d'être appréciés.
Cette petite touche renforce l'identité de votre marque et montre que vous vous souciez des petits détails.
Oh, et devinez quoi ? MemberPress vous offre une page de connexion dès le départ. Vous pouvez la personnaliser avec vos mots ? Un jeu d'enfant !
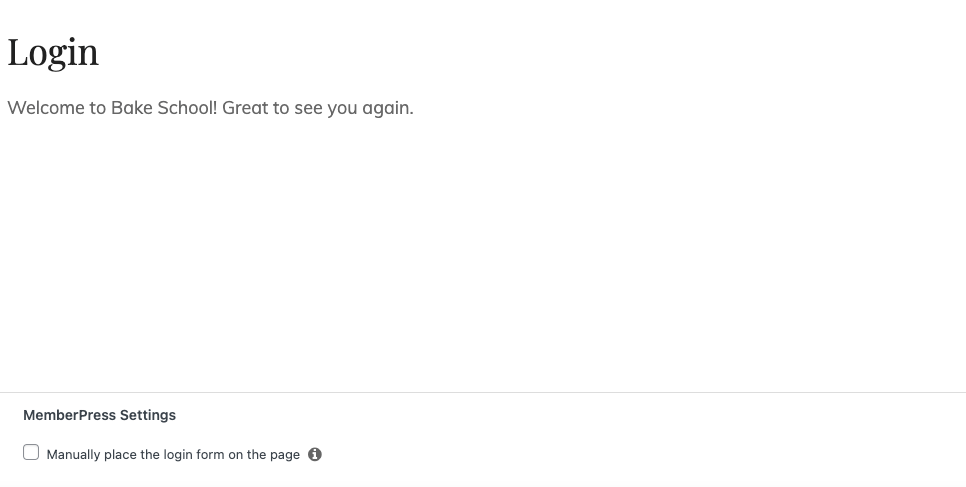
Il suffit de se rendre sur MemberPress > Paramètres > Pages puis cliquez sur Editer à côté de la MemberPress Champ de la page de connexion.
Vous serez alors redirigé vers cette page.

Pour ajouter du texte au-dessus des champs de connexion, il suffit de le taper dans la zone de texte.
Vous pouvez également ajouter du texte sous le champ de connexion. Par exemple, il est bon d'ajouter un lien "s'abonner" sous votre page de connexion pour inviter les non-membres à s'inscrire.
Pour ajouter du texte en bas de page, vous devez cocher la case située sous la rubrique MemberPress Réglages qui dit Placez manuellement le formulaire de connexion sur la page.
Cette opération permet de faire apparaître ce shortcode :
Si vous avez activé la redirection après connexion, vous verrez ce shortcode à la place :
Copiez et collez ce shortcode dans la zone de texte pour le placer où vous le souhaitez dans votre texte. Vous pouvez également utiliser ce shortcode sur n'importe quelle page ou article de votre site.
Ajouter un widget de connexion
La polyvalence est un atout précieux dans la conception de l'expérience utilisateur.
Insérer un widget de connexion, et voilà - les utilisateurs peuvent accéder à leurs comptes rapidement, sans clics supplémentaires.
Besoin d'une connexion rapide ? Le widget est parfait pour ceux qui veulent se connecter rapidement sans avoir à naviguer sur une page distincte.
Le widget de connexion MemberPress est très facile à ajouter.
Mais n'oubliez pas que les étapes varient un peu en fonction de votre version de WordPress.
👉 Pour ajouter des widgets dans WordPress version 5.7 ou antérieure, suivez ces instructions.
Exemples de pages de connexion réussies (et ce que vous pouvez en apprendre)
Nous avons discuté de l'importance d'une page de connexion bien conçue et partagé quelques lignes directrices et pratiques clés à suivre.
Nous allons maintenant nous concentrer sur des exemples concrets.
Ces pages de connexion remarquables sont une grande source d'inspiration et d'apprentissage.
Examinons trois exemples de la manière dont les géants de l'industrie sont parvenus à ce résultat :
- Utilisez leurs pages de connexion pour susciter l'intérêt des utilisateurs,
- Instaurer la confiance et la loyauté, tout en
- Assurer le confort et la sécurité des utilisateurs
Et ce, dès la première interaction.
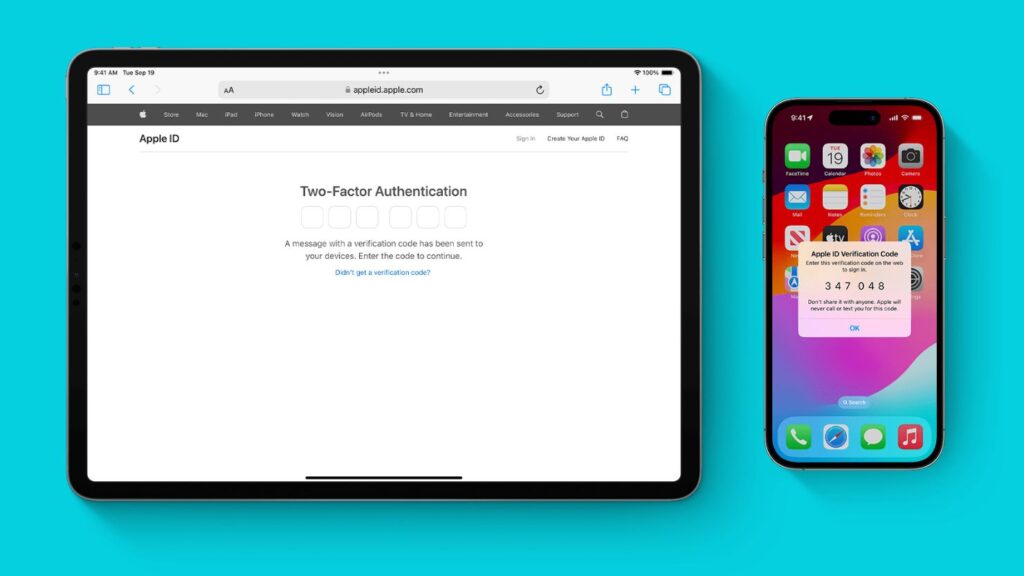
Pomme

Parmi les expériences de connexion efficaces, l'authentification Apple ID se distingue par son absence de mot de passe.
Au lieu de saisir un mot de passe, les utilisateurs doivent accéder à un appareil de confiance qu'ils ont déjà confirmé auprès d'Apple, ou recevoir un appel téléphonique ou un SMS contenant un code de vérification.
Il parvient à créer un processus de connexion sûr, rapide et simple, améliorant le parcours de l'utilisateur et réduisant les points de friction.
Ce concept innovant d'un l'expérience sans mot de passe peut changer la donne pour les sites basés sur l'adhésion qui cherchent à améliorer la rétention des utilisateurs, la sécurité et l'expérience globale de l'utilisateur.

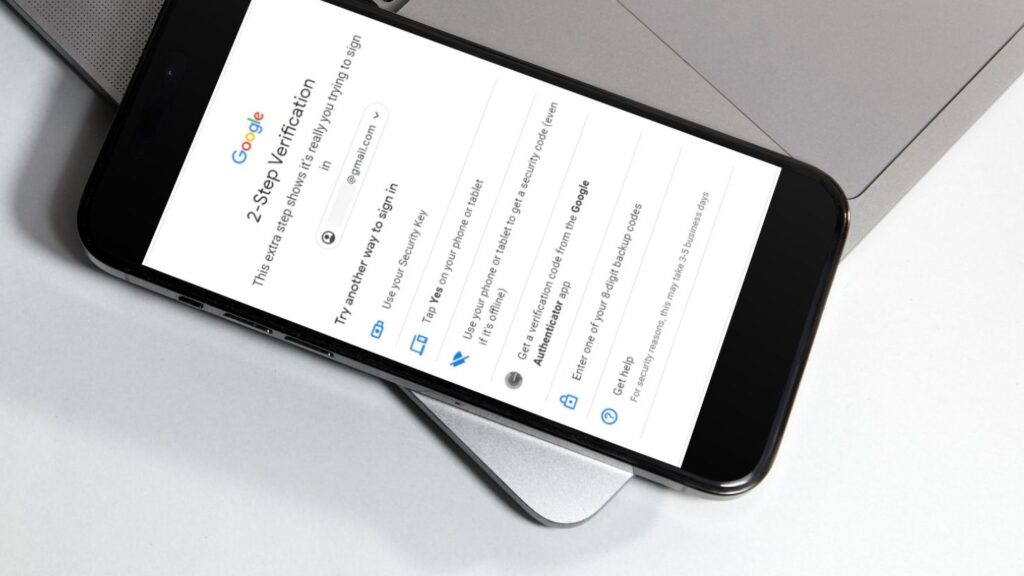
Google adopte une approche progressive en l'activation de l'authentification à deux facteurs (2FA) sécurisée en plus de la saisie traditionnelle d'un mot de passe pour une meilleure sécurité.
Leur conception vivante et minimaliste ne s'encombre pas de détails superflus et favorise la facilité d'utilisation.
L'authentification à deux facteurs (2FA) est une méthode selon laquelle un utilisateur ne peut obtenir un accès qu'après avoir présenté avec succès deux preuves d'identité différentes.

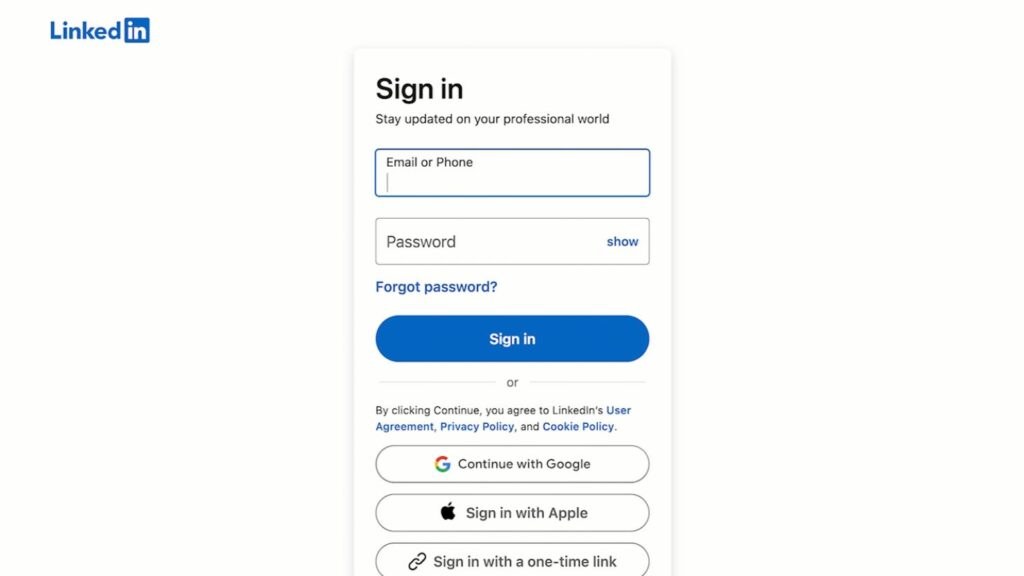
Avec une approche plus professionnelle, l'interface claire et nette de LinkedIn renforce sa crédibilité et son autorité.
Le formulaire de connexion ne demande que l'adresse électronique et le mot de passe, tout en offrant une option d'accès à l'Internet. outil simple de réinitialisation du mot de passe pour les utilisateurs qui en ont besoin.
Conclusion
Les sites d'adhésion peuvent être un excellent moyen de contrôler qui a accès à votre contenu.
Heureusement pour vous, MemberPress a rendu le lancement d'un site d'adhésion très facile à réaliser.
Grâce à MemberPress et à ses modules complémentaires personnalisés, vous disposerez en un rien de temps de votre propre site avec les identifiants des membres.
Voici comment mettre en place votre site d'adhésion en trois étapes simples :
- Obtenir MemberPress sur votre site et le démarrer.
- Décider qui reçoit quoi en définir les niveaux d'adhésion.
- Créez vos pages cléscomme votre page de connexion, la vôtre.
Et ne vous arrêtez pas là. Veillez à maximisez votre pouvoir de paywalling en établissant des règles MemberPress.
Respectez ces étapes et vous en verrez les avantages en un rien de temps.

Obtenez MemberPress dès aujourd'hui !
Commencez à être payé pour le contenu que vous créez.
Avez-vous des questions sur le lancement d'un site d'adhésion avec des fonctions de connexion ? Faites-nous en part dans la section des commentaires ci-dessous !
Si vous avez aimé cet article, n'oubliez pas de nous suivre sur Facebook, Twitter, Instagram, Pinterestet LinkedIn!















Joli article, je reviendrai ici pour mon prochain projet MemberPress !
Je n'avais pas réalisé à quel point cela pouvait être facile. Il s'agit d'un article très utile.
Iba a escribir una guía en mi blog sobre Memberpress, pero me parece que este post resume muy bien el paso a paso 😉
Cela fait maintenant 7 ans que j'utilise ce logiciel et je suis enchanté, surtout par les améliorations et les mises à jour constantes.
En tant que nouveau membre utilisant le plugin Memberpress pour mon site web d'adhésion, j'ai trouvé cet article particulièrement instructif pour la construction de ma page de connexion pour notre site web. Et les notes sur la façon d'éviter les erreurs possibles que l'on peut commettre lors de la construction d'une page de connexion.
Merci de votre attention !
J'apprécie l'article sur les pages de connexion !