MemberPress Les cours sont accompagnés de la ReadyLaunch™ Courses/Lessons Template activé. De plus, le module complémentaire Cours apporte des options supplémentaires pour la personnalisation du modèle de cours/leçons.
Ce document expliquera comment personnaliser le modèle ReadyLaunch™ Courses/Lessons et fournira des détails sur les options disponibles.
Personnalisation des modèles
ReadyLaunch™ Courses/Lessons Template est un template plein écran avec son en-tête, sa barre latérale, son pied de page et son style.
Les options de personnalisation par défaut vous permettent d'adapter le modèle à vos besoins et à votre marque :
- Naviguez jusqu'à Tableau de bord > MemberPress > Paramètres > Onglet ReadyLaunch™.
- Cliquez sur le bouton Personnaliser à côté du lien Cours/leçons nom du modèle.
- Appliquez les modifications nécessaires et cliquez sur le bouton Mise à jour pour enregistrer les modifications.

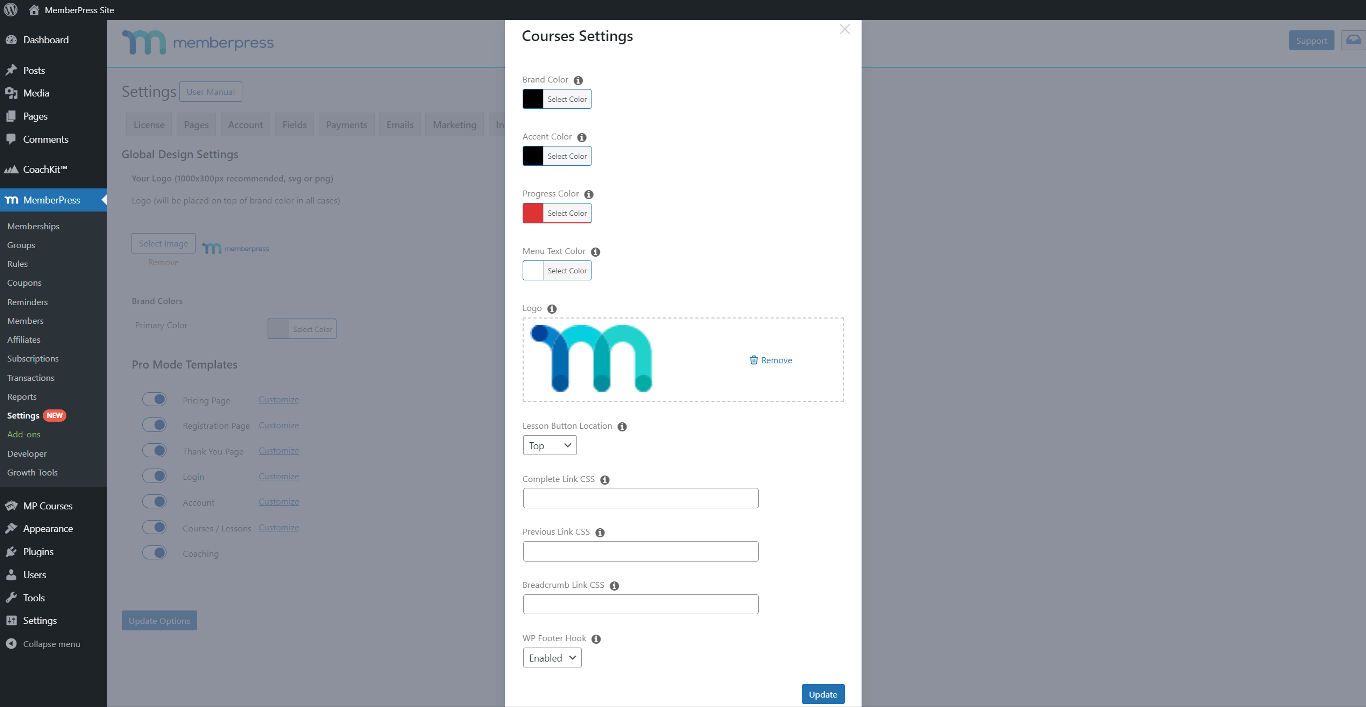
Options de personnalisation du modèle de cours/leçons
Les options suivantes sont disponibles pour la personnalisation du modèle ReadyLaunch™ Courses/Lessons :
- Couleur de la marque - définir la couleur d'arrière-plan de vos cours barre de navigation;
- Couleur d'accent - fixer le couleur d'accent;
- Barre de progression - définit la couleur de l'image barre de progression indiquant un pourcentage de la progression du cours de l'étudiant. De plus, cette couleur sera appliquée à l'image de vos cours. programme d'études;
- Couleur du texte du menu - définit la couleur de l'image étiquettes des éléments de menu dans votre menu de cours ;
- Logo - ajouter un logo personnalisé dans l'en-tête de vos cours. Le logo sera placé en haut à gauche de vos cours. Il est recommandé d'utiliser un logo horizontal (large plutôt que haut) ;
- Emplacement du bouton de leçon - positionner le boutons continuer/retour sur vos pages de cours. Vous pouvez définir la position Haut de page, Le fondou Les deux.
Options de style avancées
En outre, vous pouvez styliser certains éléments du modèle en ajoutant un code CSS personnalisé à votre site web.
Pour simplifier cela, vous pouvez attribuer des classes personnalisées à des éléments spécifiques du modèle ReadyLaunch™ Courses/Lessons. Vous pouvez ajouter des classes personnalisées aux éléments suivants :
- Lien complet CSS - assigner des classes CSS personnalisées à l'élément Liens vers les leçons, les sections et les cours sur vos pages de cours ;
- Lien précédent CSS - assigner des classes CSS personnalisées à l'élément Liens vers les leçons/sections précédentes sur vos pages de cours ;
- Lien en fil d'Ariane CSS - assigner des classes CSS personnalisées à l'élément liens en fil d'Ariane sur vos pages de cours.
Vous pouvez donc utiliser des classes personnalisées pour cibler ces éléments de modèle et leur appliquer un style personnalisé. Vous pouvez ajouter des feuilles de style CSS personnalisées à vos classes personnalisées via le Customizer du thème (Tableau de bord > Apparence > Personnaliser).
MemberPress Courses Footer
En outre, vous pouvez activer la fonction Accroche du pied de page de WP pour vos cours dans les personnalisations du modèle Cours/Lectures.
En effet, par défaut, la zone de pied de page sera désactivée sur les cours MemberPress. En revanche, certains blocs nécessitent la zone de pied de page. Par conséquent, la configuration par défaut pourrait entraîner des problèmes liés au fonctionnement de ces blocs.
Lorsque vous activez la fonction Accroche du pied de page de WP les scripts tiers seront chargés dans vos cours.











