MemberPress Courses come with the ReadyLaunch™ Courses/Lessons Template enabled. Also, the Courses add-on brings additional options for the Courses/Lessons Template customization.
This document will explain how to customize the ReadyLaunch™ Courses/Lessons template and provide details on available options.
Template Customization
ReadyLaunch™ Courses/Lessons Template is a full-screen template with its header, sidebar, footer, and styling.
The default customization options allow you to adjust the template to your needs and brand:
- Navigate to Dashboard > MemberPress > Settings > ReadyLaunch™ tab.
- Click the Customize link next to the Courses/Lessons template name.
- Apply the changes you need, and click the Update button to save changes.

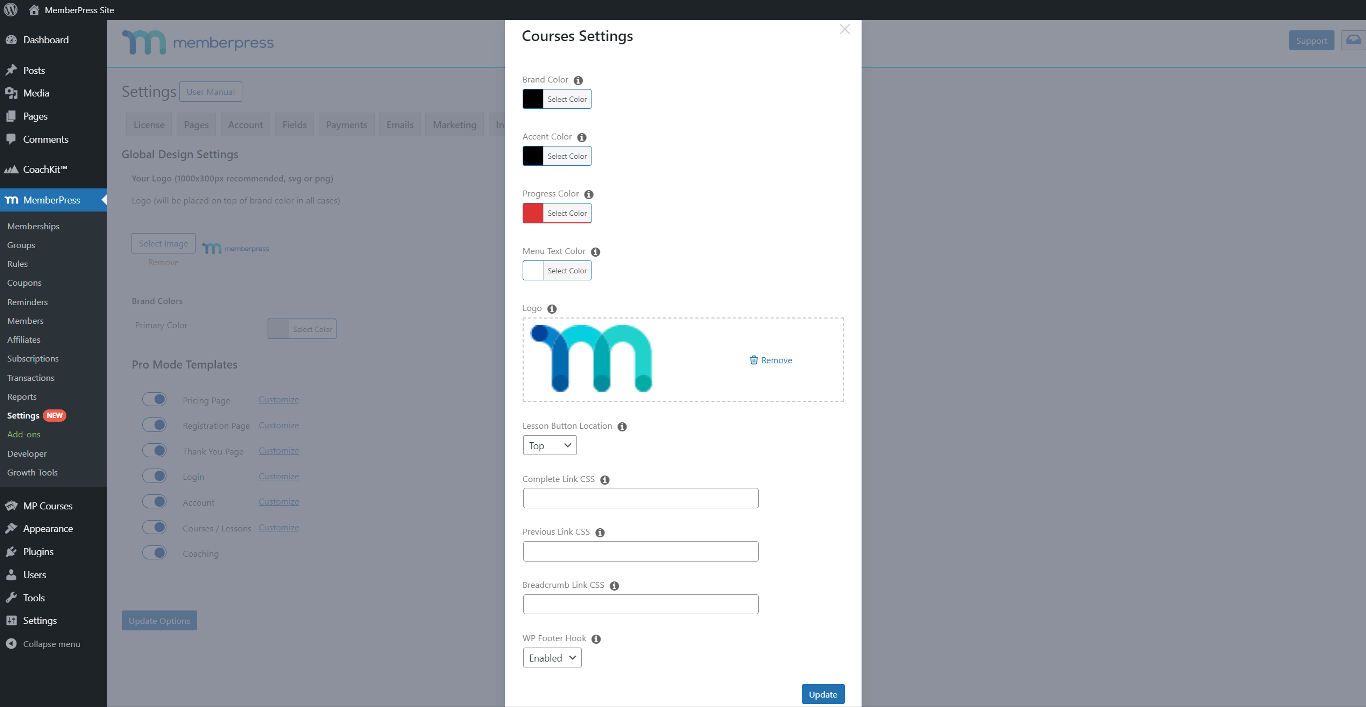
Courses/Lessons Template Customization Options
The following options are available for the ReadyLaunch™ Courses/Lessons Template customization:
- Brand Color – set the background color of your courses’ navigation bar;
- Accent Color – set the accent color;
- Progress Bar – set the color of the progress bar showing a percentage of the student’s course progress. Also, this color will be applied to your courses’ curriculum;
- Menu Text Color – set the color of the menu item labels within your course menu;
- Logo – add a custom logo to your courses’ header. The logo will be positioned on the upper left side of your courses. It is recommended to use a horizontally designed logo (wide instead of tall);
- Lesson Button Location – position the continue/back buttons on your lesson pages. You can set the position to Top, Bottom, or Both.
Advanced Styling Options
Further, you can additionally style certain template elements by adding custom CSS code to your website.
To simplify this, you can assign custom classes to specific elements of the ReadyLaunch™ Courses/Lessons Template. You can add custom classes to the following elements:
- Complete Link CSS – assign custom CSS classes to the Complete Lesson/Section/Course links on your lesson pages;
- Previous Link CSS – assign custom CSS classes to the Previous Lesson/Section links on your lesson pages;
- Breadcrumb Link CSS – assign custom CSS classes to the breadcrumb links on your lesson pages.
Therefore, you can use custom classes to target these template elements and apply custom styling. You can add custom CSS to your custom classes through the theme Customizer (Dashboard > Appearance > Customize).
MemberPress Courses Footer
In addition, you can enable the WP Footer Hook for your courses under the Courses/Lessons template customizations.
Namely, by default, the third-party script loading will be disabled for the footer area on MemberPress Courses. On the other hand, some plugins and blocks require this to function correctly on MemberPress Courses. Hence, the default setup could cause issues with the functioning of these blocks.
When you enable the WP Footer Hook option, the third-party scripts will be loaded into your courses.











