¿Sientes el poder?
Cada uno de los principales navegadores de Internet que utilizas tiene lo que se denomina un conjunto de herramientas para desarrolladores. Esto incluye Google Chrome, Safari, Firefox e Internet Explorer. Así que, con todas esas opciones, es muy fácil utilizar un conjunto de herramientas de desarrollo para hacer cosas muy interesantes. En esta página utilizaré las herramientas de desarrollo de Google Chrome, a las que se accede haciendo clic con el botón derecho del ratón en > Inspeccionar (para una breve descripción de las herramientas de desarrollo de Chrome, haz clic en aquí). A continuación se exponen algunos puntos básicos sobre lo que puede conseguir con las herramientas de desarrollo de su navegador y cuándo pueden resultarle útiles.
Compruebe los errores de la consola para averiguar por qué algo puede no estar funcionando correctamente en su sitio.
Si te encuentras con que el contenido de tu página no se carga correctamente o algo parece 'apagado', entonces tener la capacidad de comprobar cualquier error local que pueda estar ocurriendo al cargar una página es esencial. Para empezar, abre las Herramientas para desarrolladores en tu navegador y ve a la pestaña Consola. Una vez allí, activa la opción "Conservar registro" en la parte superior de las pestañas principales y pulsa Actualizar si no aparece ninguna información.
Una vez hecho esto, aparecerán los mensajes de error. Si no está seguro de lo que puede significar un mensaje de error o de cómo solucionarlo, le recomendamos que lea este artículo. aquí. Si aún no está seguro de cómo proceder, envíenos una captura de pantalla de lo que ve con una breve explicación de lo que no funciona en un mensaje de correo electrónico. ticket de asistencia.
Ajusta o edita tu estilo CSS y comprueba cómo afectará a tu sitio antes de guardar las modificaciones en tu tema o plugin.
Si no te gusta cómo tu tema o MemberPress está mostrando su estilo CSS, o si no se muestra correctamente, entonces WordPress hace que sea bastante fácil de editar que con un plugin de terceros. Le recomendamos que utilice el plugin Plugin CSS personalizado sencillopero también hay otras opciones si se hace un simple busque en para css personalizado plugins de WordPress. La idea con este tipo de plugins es que puedes crear cualquier CSS personalizado, pegarlo en el plugin y se aplicará. Si puedes reducir el CSS a tu tema, entonces la mayoría de los temas tienen un lugar donde puedes añadir CSS personalizado, así que pregunta a tu desarrollador de temas sobre eso si no estás seguro de dónde encontrarlo.
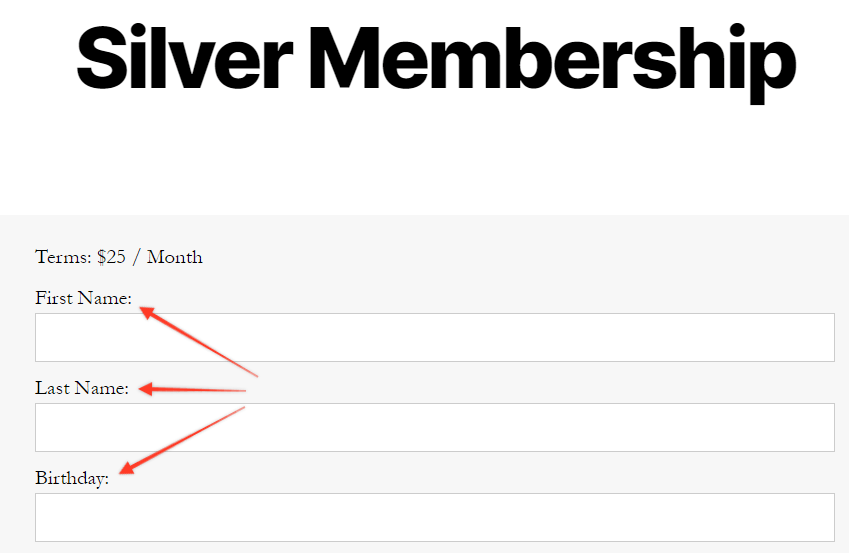
Para este ejemplo, digamos que me gustaría que los títulos de los campos de mi formulario de registro MemberPress fueran un poco más grandes de lo que son aquí:

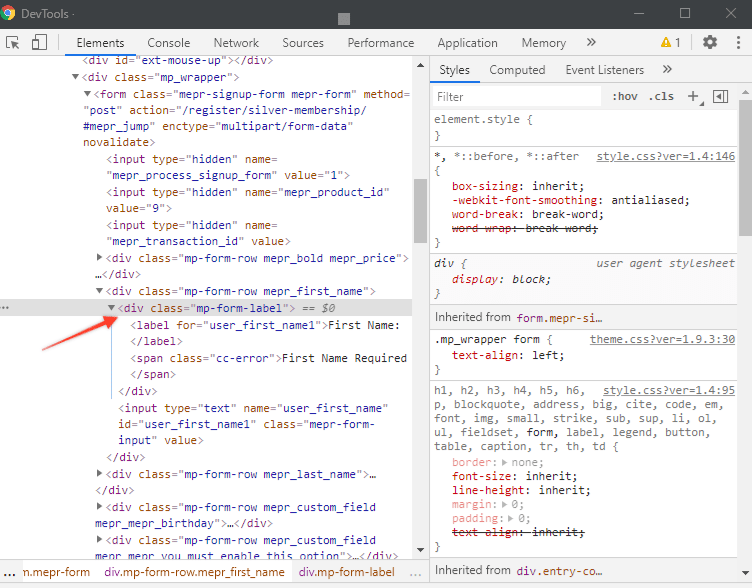
La forma más sencilla de hacerlo es hacer clic con el botón derecho del ratón directamente sobre el elemento que desea editar. Así que si hago clic derecho en uno de esos títulos y luego haga clic en inspeccionar elemento que se verá así:

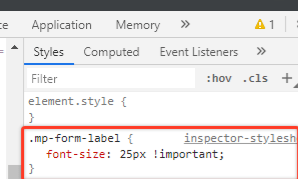
Notarás que cuando hice eso, la sección resaltada en gris en las herramientas para desarrolladores es lo que está directamente relacionado con esa etiqueta de formulario. Aquí estamos buscando la clase div, que nos dirá cuál es la clase CSS que se llama y se utiliza para mostrar el texto. Cuando paso el ratón por encima de la clase div, se resalta en azul el elemento concreto al que afecta, por lo que es una buena forma de comprobar que estamos recibiendo la clase correcta. La clase para esto es mp-form-label y aunque en este artículo no vamos a discutir demasiado los detalles de cómo funciona CSS (pero si quieres aprender más sobre CSS, aquí es un buen lugar para empezar), sólo sé que para este ejemplo para hacer el texto más grande que tendría que introducir esto en el CSS Custom Manager Plugin:

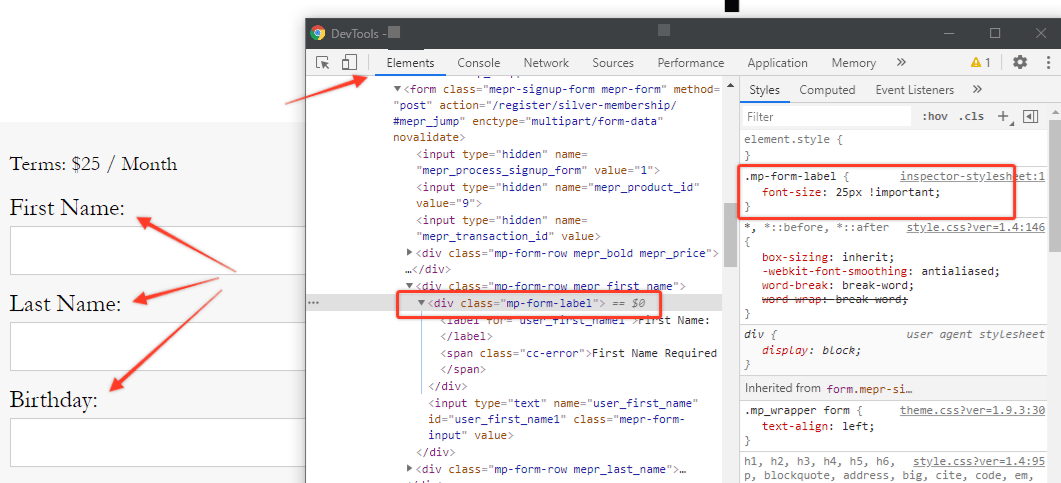
Un par de cosas clave a tener en cuenta aquí son que usted necesita para asegurarse de comenzar cada clase con un "." (punto), envuelva el estilo con "{}" (llaves), y siempre es una buena práctica para incluir una Importante variable. La razón por la que puede ser necesario incluir la variable Importante variable es porque la mayoría de las veces, al añadir CSS personalizado estará sobrescribiendo CSS existente, y eso debería asegurar que su CSS personalizado se muestre en su lugar. Así es como se vería esa edición:

Compruebe en qué servidor se está cargando su contenido cuando no se carga correctamente.
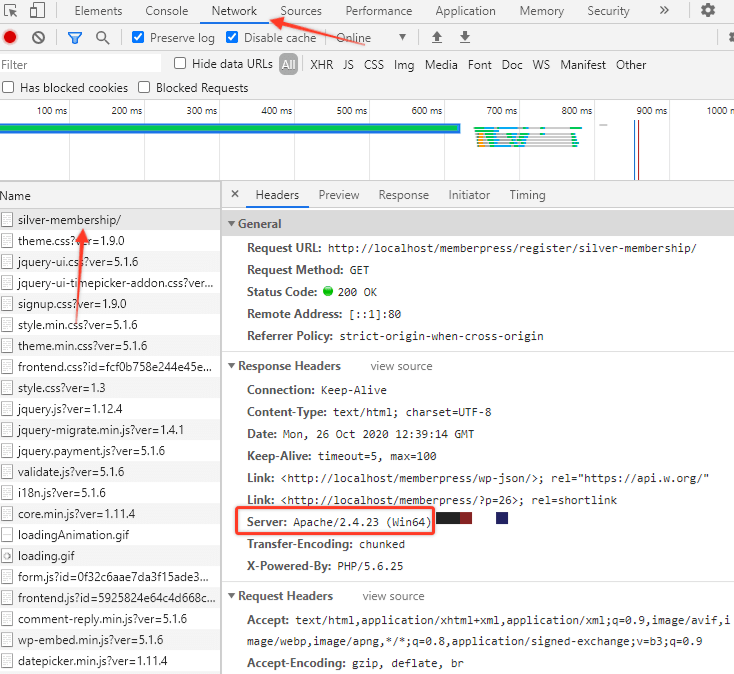
A veces encontrará que una parte en particular de su sitio no se carga correctamente, como los archivos que están siendo protegidos con reglas URI personalizadas. Esto es generalmente causado cuando el contenido está siendo cargado por un servidor que no sea Apache, como NGINX que es un causante común de problemas. Para verificar esto, lo que tendrá que hacer es abrir las Herramientas del Desarrollador y luego ir a la pestaña Red. Si no ves nada, entonces puede que tengas que actualizar la página, pero de lo contrario verás una lista de todas las ubicaciones de archivos que se utilizaron para cargar la página. Desplácese hacia abajo hasta encontrar la ubicación de archivo que está tirando el contenido que no se carga correctamente (por lo general se sabe cuál es porque tendrá algún tipo de código de error en el estado) y haga clic en el enlace. Esto mostrará información variada, incluyendo el código de estado, pero aquí usted querrá mirar bajo el título "Encabezados de Respuesta" como lo que puede ver aquí:

Aquí te darás cuenta de que el contenido fue cargado a través de Apache, pero de nuevo, si es otra cosa y estás teniendo un problema, tendrás que hacer un cambio. Específicamente, usted necesita ponerse en contacto con su servidor host y ver si pueden pasar las solicitudes de esos tipos de archivos a Apache para su manejo en lugar de NGINX.











