Vous êtes donc prêt à lancer un site web monétisé avec WordPress + MemberPress. Bon choix !
Et c'est assez facile avec un thème WordPress gratuit, n'est-ce pas ?
Zzzz. Ennuyeux !
Ce n'est plus l'internet de votre grand-mère (à moins, bien sûr, que vous ne soyez une femme). Shirley Curry ou Iris Apfel).

Votre site doit avoir l'air de premier ordre pour se démarquer. Et c'est là que le Constructeurs de pages WordPress viennent.
Ici à MemberPress, l'un de nos favoris est DIVI !
Vous pouvez utiliser le plugin DIVI pour :
- Lancer un nouveau site web sur WordPress
- Mettre à jour votre site existant avec une meilleure conception et une meilleure fonctionnalité
Oui, même si vous avez déjà un Site MemberPress est opérationnel, vous pouvez utiliser DIVI pour améliorer ses messages et ses pages.
Qu'est-ce que Divi ?
DIVI est un Constructeur de pages WordPress et thème d'Elegant Themes. Il permet de créer et de concevoir un site web absolument magnifique de manière simple et rapide.
Je reconnais que la version par défaut de WordPress L'éditeur Gutenberg s'est beaucoup amélioré au fil des ans. On pourrait même dire qu'il est un peu plus chic (comme Applebee's lors d'une soirée en amoureux).
Mais.., DIVI est comme Mastro'set vous êtes le chef cuisinier.
Allumez son Constructeur par glisser-déposer et vous pourrez facilement créer des designs élégants. Même si vous êtes un novice, ses nombreuses modules préconstruits et dispositions simplifier votre travail de conception.
Pourquoi devrais-je me soucier de la modernité de mon site ?
Il y a de nombreux avantages à la création d'un nouveau site web avec DIVI. Mais je tiens à en souligner une importante :
Vous augmenterez le trafic et améliorerez le référencement
Bonne conception, mise en page et fonctionnalité du site aidez votre site à se classer dans le monde complexe du référencement.
Alors que son algorithme est en constante évolution, Google aime les sites qui sont "digne de confiance" et "faisant autorité."
Un site attrayant et une expérience utilisateur fluide vous aident à vous faire connaître. moins de spam aux yeux des visiteurs et, en fin de compte, de Google.
Pensez-y. Vous sentiriez-vous à l'aise en donnant votre carte de crédit à l'équivalent en ligne d'un motel miteux au bord de l'autoroute ? Ou bien vous laisseriez-vous séduire et vous précipiteriez-vous vers le Holiday Inn plus propre et plus soigné situé au bout de la rue ?
Il existe de nombreux autres facteurs qui favorisent le référencement, ce qui nous amène à notre premier choix.
Fonctions préférées de DIVI
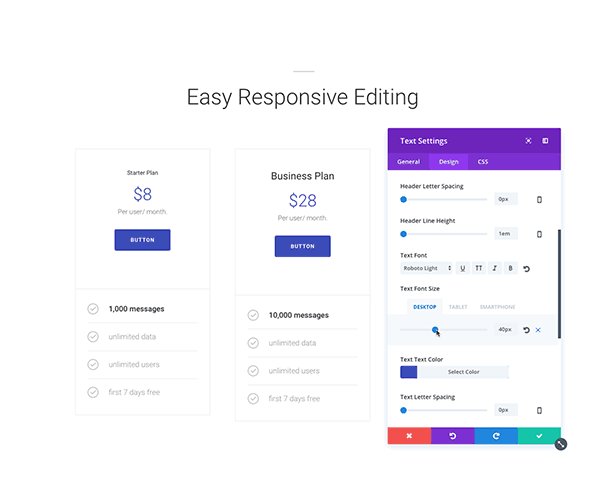
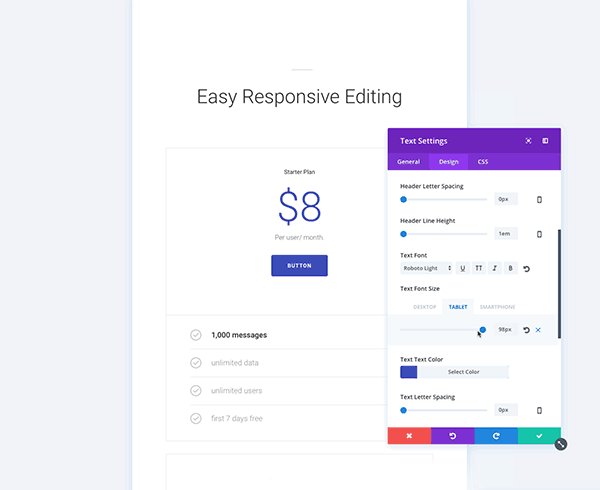
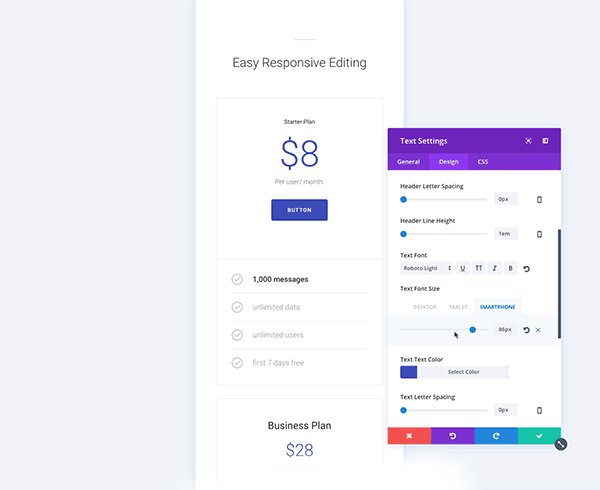
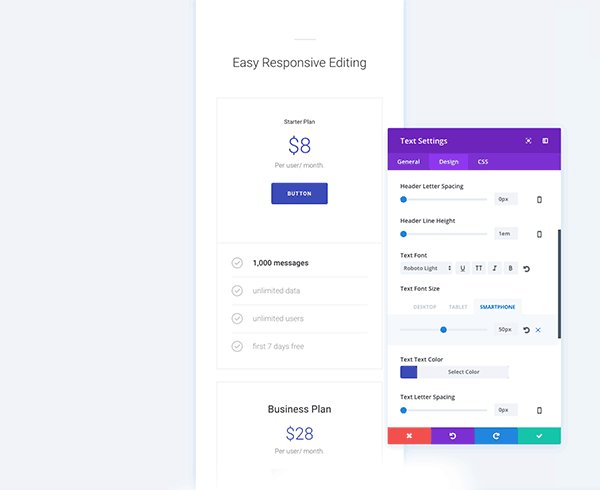
Édition adaptée aux mobiles
Google adopte une approche "mobile-first" pour l'indexation des sites. Le fait d'avoir un site adapté aux mobiles favorise donc votre référencement, ce qui peut conduire à une augmentation de votre chiffre d'affaires. plus de conversions et de ventes.
Avec DIVI, l'édition mobile est un jeu d'enfant. Vous pouvez éditer pour différents appareils et points de rupture afin de vous assurer que votre site s'affiche parfaitement sur les smartphones, les tablettes et les ordinateurs de bureau.
Et bientôt, probablement même des lunettes de réalité virtuelle.
Lors de l'édition, DIVI passe automatiquement d'une vue à l'autre de l'appareil, ce qui vous permet de vous concentrer davantage sur le design et moins sur les aspects techniques.
Modifier les pages de MemberPress
La création d'une expérience d'adhésion fluide est essentielle pour fidéliser les clients. DIVI peut modifier directement de nombreuses pages de MemberPresscomme les inscriptions des membres.
Cette fonctionnalité :
- Gain de temps
- Évite les solutions de contournement qui compliquent le backend
Il suffit d'activer un paramètre, de créer une adhésion et de cliquer sur éditer. Je vous montrerai plus tard comment faire.
Avec l'éditeur de pages, vous pouvez améliorer le processus d'enregistrement par défaut de MemberPress en utilisant les nombreux modules et mises en page de DIVI.
Vous pouvez également ajouter des éléments tels que témoignages, vidéoset des fonctionnalités directement sur une page d'inscription, ce qui incite les utilisateurs à cliquer sur le bouton d'achat.
Protéger des contenus spécifiques sur les pages avec le module complémentaire DIVI MemberPress
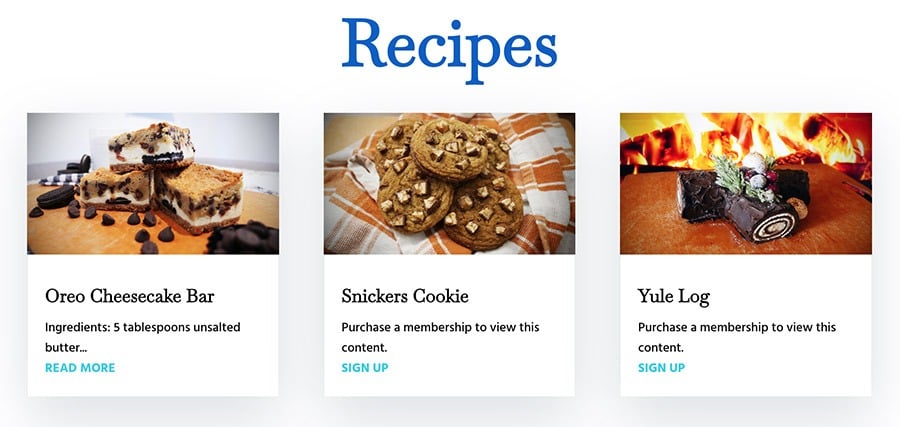
Une fois installé, le MemberPress DIVI add-on vous permet d'afficher ou de masquer les éléments de la page que vous souhaitez en fonction du niveau d'adhésion.
Vous pouvez appliquer une règle MemberPress à contenu spécifiqueLa page d'accueil est disponible dans le constructeur de pages DIVI, de sorte que seuls les membres payants peuvent la voir.
Grâce à cette intégration, vous pouvez :
- Disposer d'un section réservée aux membres qui propose un contenu premium
- Créer messages personnalisés persuader les gens de s'inscrire
- Offrir gratuités pour convaincre les visiteurs d'acheter vos produits exclusifs
Vous voulez l'essayer ? Découvrez comment installer le module complémentaire et protéger le contenu des pages dans la vidéo ci-dessous.
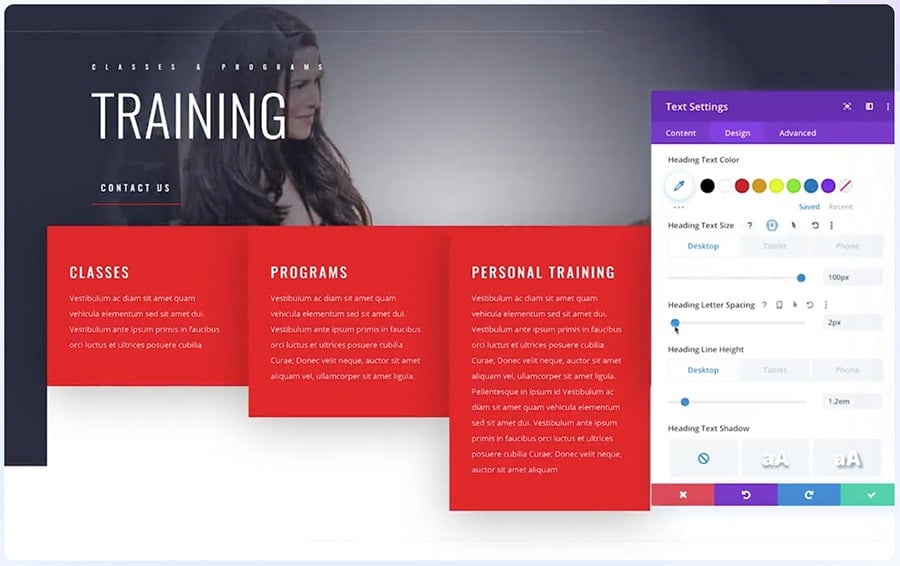
L'édition visuelle : une solution sans code
Vous êtes occupé à gérer une entreprise en ligne. La dernière chose que vous voulez faire est de parcourir Stack Overflow jusqu'à 2 heures du matin pour trouver un bout de code qui permettra à votre site de fonctionner.
Avec DIVImais vous n'êtes pas obligé de le faire.
Il s'agit d'un 100% éditeur visuel. Vous pouvez donc facilement modifier les paramètres de conception tels que la couleur, la police et les marges. De plus, l'outil interface "glisser-déposer vous permet d'arranger les éléments jusqu'à ce que tout soit parfait.
N'envisagez même pas de monter à bord W3Schools d'apprendre le langage CSS. DIVI se charge de ce travail pour vous.
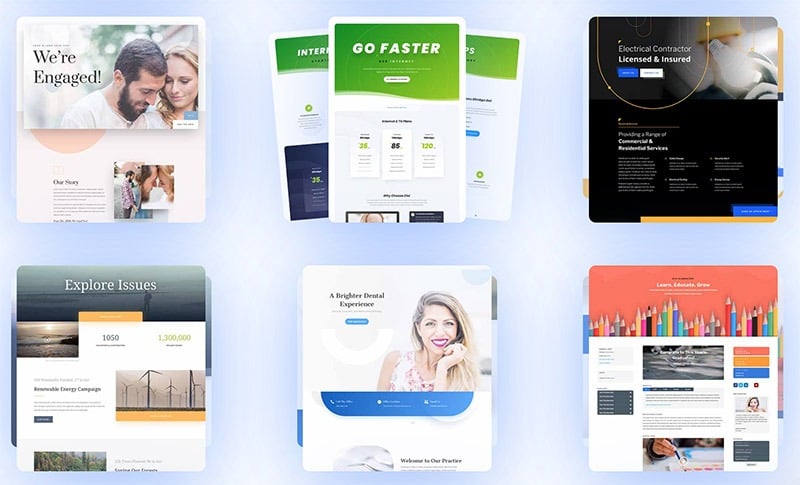
Mises en page préétablies
DIVI dispose d'un grande bibliothèque de mises en page préétablies. La création d'un site peut être aussi simple que l'insertion de votre logo, la modification de certains textes et le changement de certaines couleurs.
Il existe des modèles pour à peu près tous les types de niche, de la cours en ligne à yoga.
Vous avez une idée plus obscure ? DIVI peut vous aider. Vous pouvez même trouver des modèles pour des choses comme fabrication de savon, fermes floraleset restaurants poke.
Chaque pack de mise en page est livré avec la plupart des pages essentielles, telles que les pages de contact, de présentation, d'articles de blog et d'atterrissage.
Vous pouvez également mélanger et assortir des pages de différentes mises en page sur l'ensemble de votre site. Vous n'êtes pas obligé d'en utiliser une seule !
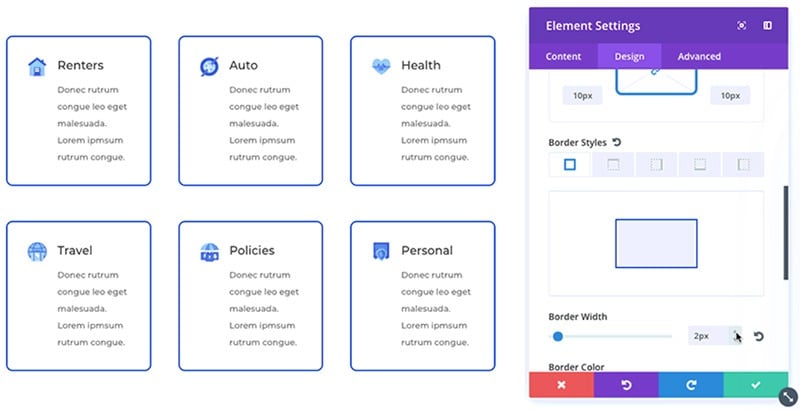
Édition en masse
Construire des sites web peut être très fastidieux. Parfois, vous souhaitez apporter une petite modification à de nombreux composants en une seule fois. Mais modifier manuellement chacun d'entre eux est probablement plus douloureux que Nickelback au ralenti.
Avec DIVI, vous pouvez mettre en évidence plusieurs éléments sur une page et les modifier tous en même temps.
Contenu dynamique
Il s'agit là d'une autre caractéristique qui permet de réduire les tâches fastidieuses.
Vous avez un grand nombre d'adhésions, mais vous ne voulez pas concevoir chaque page d'inscription individuellement ?
Créer un modèle avec contenu dynamique au lieu de cela.

Ensuite, lorsque vous créez une nouvelle adhésion, vos styles sont déjà appliqués.

Et, votre texte de remplacement dynamique sera remplacés automatiquement avec le titre de votre adhésion, le prix et tout autre élément que vous souhaitez afficher. Magie.
D'accord, je pourrais énumérer des fonctionnalités intéressantes jusqu'à ce que je sois violet DIVI dans le visage. Mais à ce stade, vous avez probablement envie de commencer. Alors, c'est parti !
Comment créer un site MemberPress avec DIVI
Vous êtes prêt à lancer un tout nouveau site. Même si la tâche peut sembler ardue, vous serez rapidement opérationnel. Voici ce que vous devez faire :
Créer un site WordPress
Tout d'abord, il vous faut un site web. Pour ce faire, vous devez.. :
- Obtenir un nom de domaine
- Achetez-en hébergement web
- Installer WordPress sur votre hébergeur.
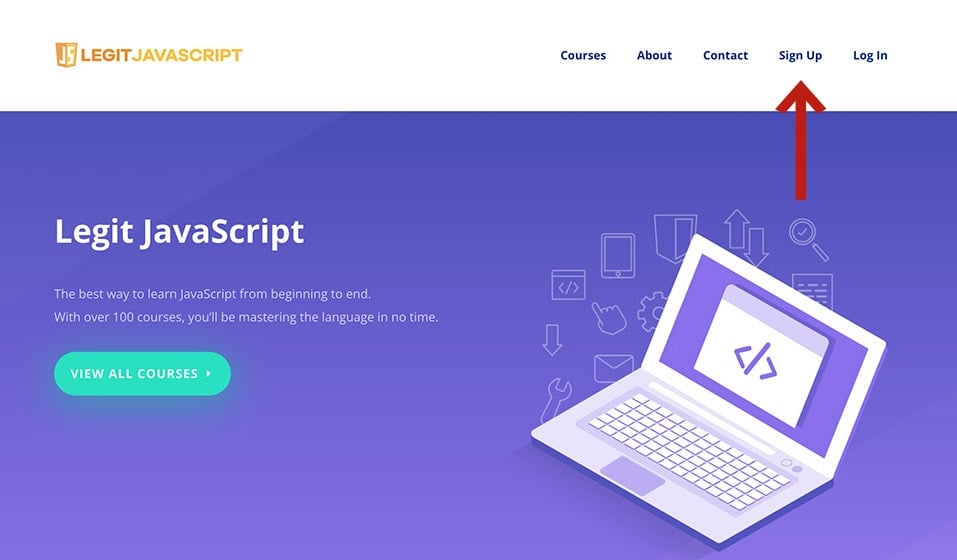
Pour ce faire, je vais créer un site modèle de base appelé Legit JavaScript. Le site enseignera le codage par le biais de cours en ligne. Et il aura besoin de quelques pages :
- Page d'accueil
- Blog
- Listes de cours
- Tarification
- Contact
Établissez le plan des pages de votre site comme je l'ai fait dans la liste ci-dessus. Vous pourrez toujours en ajouter d'autres par la suite, alors ne vous sentez pas obligé de tout prévoir pour l'instant.
Une fois que vous savez quelles sont les pages dont vous avez besoin, il est temps d'aller sur WordPress et de les créer.
Créez vos pages
Tout d'abord, nous commencerons par le page d'accueil.
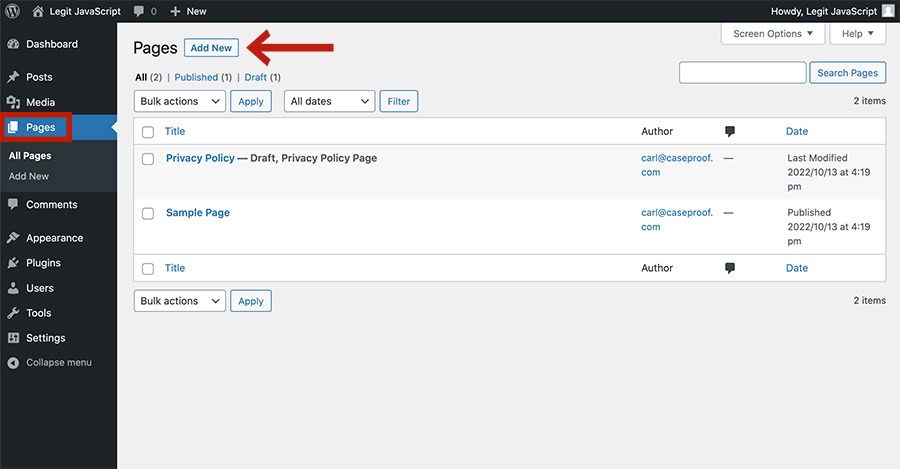
Dans le tableau de bord de WordPress, allez à Pages > Ajouter un nouveau.
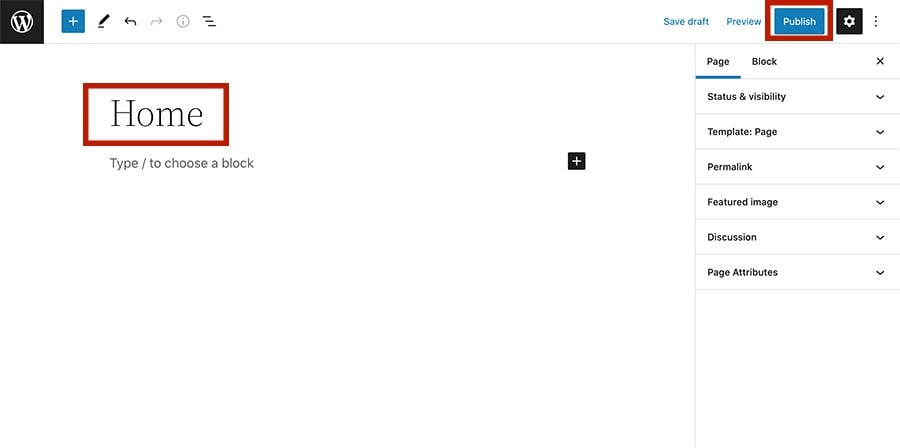
Nom de la page Accueil.
Cliquez ensuite sur Publier.
Ne vous préoccupez pas du contenu pour l'instant. Vous éditerez vos pages plus tard avec DIVI.
Répétez les instructions ci-dessus pour créer vos autres pages (blog, contact, à propos, etc.).
Définissez l'affichage de votre page d'accueil
Vous devez maintenant définir le Accueil que vous venez de créer comme page d'accueil de votre site WordPress. Ainsi, lorsque les internautes se rendront à l'URL du site, ils verront votre Accueil page.
De même, si vous avez créé un page du blogPour cela, vous devez la définir comme votre page d'articles sur WordPress.
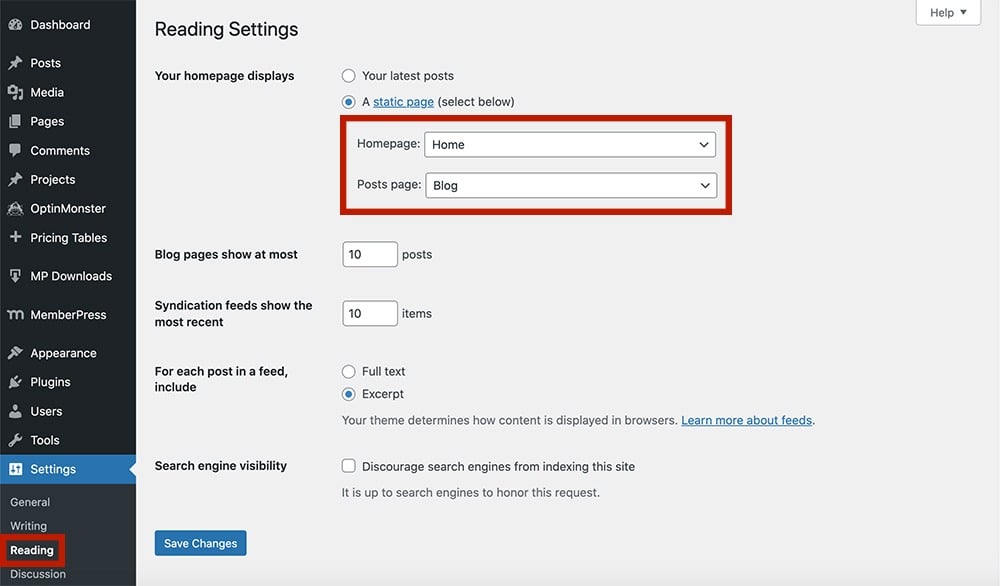
Pour ce faire, rendez-vous sur Paramètres > Lecture.
Ensuite, sous Votre page d'accueil affiche, sélectionner Une page statique.
Ensuite, dans la liste déroulante à côté de Page d'accueil, sélectionner Accueil.
Dans ce cas sélectionner Blog à côté de Page des messages.
Enfin, cliquez sur Enregistrer les modifications.
Désormais, lorsque les visiteurs se rendent à l'URL de votre site, la fonction Accueil s'affiche.
Créer un menu de navigation
Une fois que vous avez créé les pages du site et que votre URL pointe vers votre page d'accueil, créer un menu de navigation afin que les visiteurs puissent facilement s'orienter sur votre site.
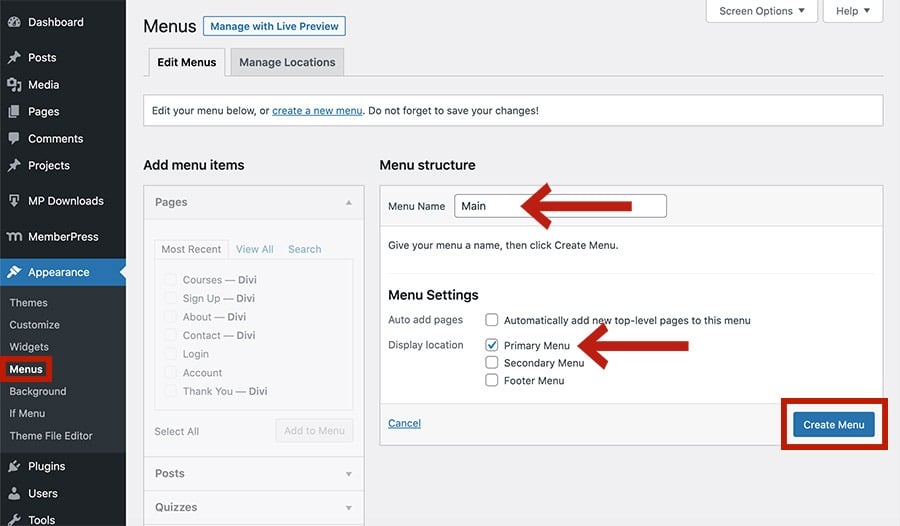
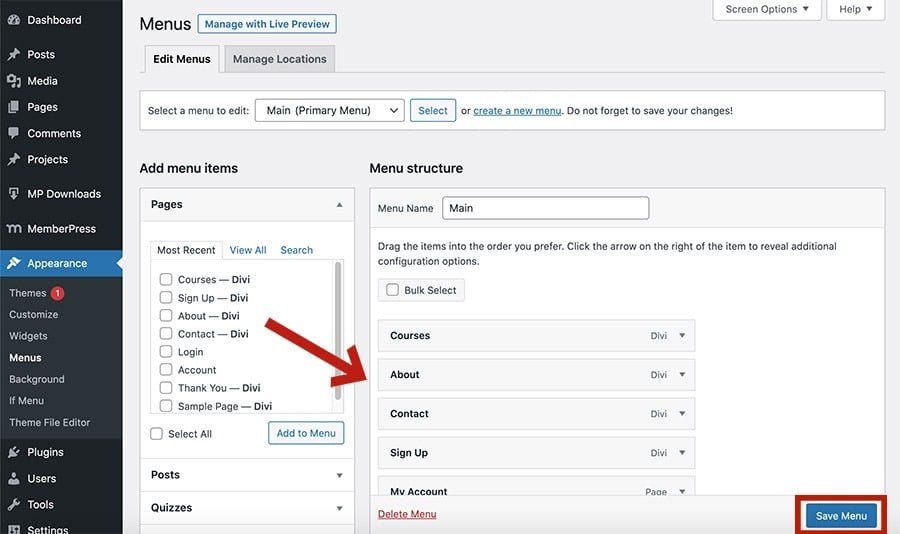
Tout d'abord, rendez-vous à l'adresse suivante Apparence > Menus.
Aujourd'hui, donnez un nom à votre menu. Ensuite, sous Réglages du menu, vérifier Menu principal en tant que lieu d'affichage.
Sélectionnez ensuite Créer un menu.
Sélectionnez ensuite vos pages sous Ajouter des éléments de menu à gauche. Cliquez ensuite sur Ajouter au menu.
Une fois vos pages ajoutées, regardez sous Structure du menuLes liens (affichés de haut en bas) s'affichent de gauche à droite. Les liens (affichés de haut en bas) s'affichent de gauche à droite.
Vous pouvez également développer les éléments du menu à l'aide du symbole de la caret vers le bas (▼) pour modifier le texte du lien sous la rubrique Etiquette de navigation.
Lorsque vous avez terminé, cliquez sur Sauvegarder le menu.
Si vous rencontrez des difficultés, se référer à cet article pour un tutoriel approfondi sur la création d'un menu dans WordPress.
BONUS : Vous pouvez également ajouter un élément de menu login/logout et faire apparaître des éléments lorsque certaines conditions sont rempliespar exemple lorsqu'un membre est connecté.
La structure de base de votre site WordPress est maintenant en place. Ensuite, vous devez l'agrémenter de quelques plugins.
Installer MemberPress
Pour monétiser du contenu sur WordPress, vous avez besoin d'un plugin. Et, selon mon opinion totalement impartiale, MemberPress est de loin la meilleure option.
Rendez-vous sur le site MemberPress.com et acheter un plan. L'intégration de DIVI fonctionne avec tous ces produits.
Ensuite, télécharger le fichier zip du plugin à partir de la page Page du compte du site web MemberPress.
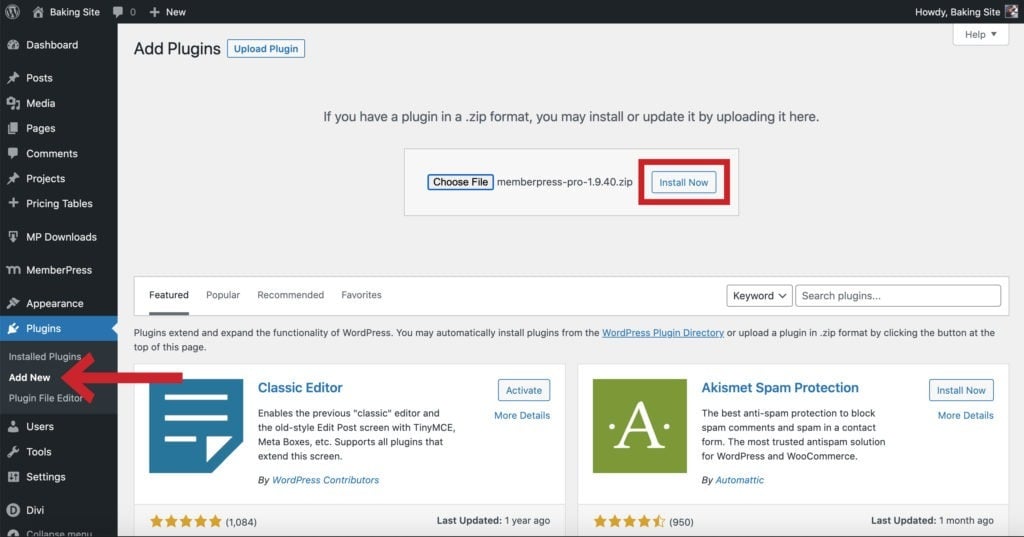
Aujourd'hui, télécharger le plugin depuis votre tableau de bord WordPress.
Une fois installé, le Assistant d'installation MemberPress vous guidera à travers les notions de base, telles que ajouter un mode de paiement.
Une fois que vous avez terminé le Assistant d'installationvous êtes prêt pour l'étape suivante.
Un plugin en moins, un en plus !
Installer DIVI
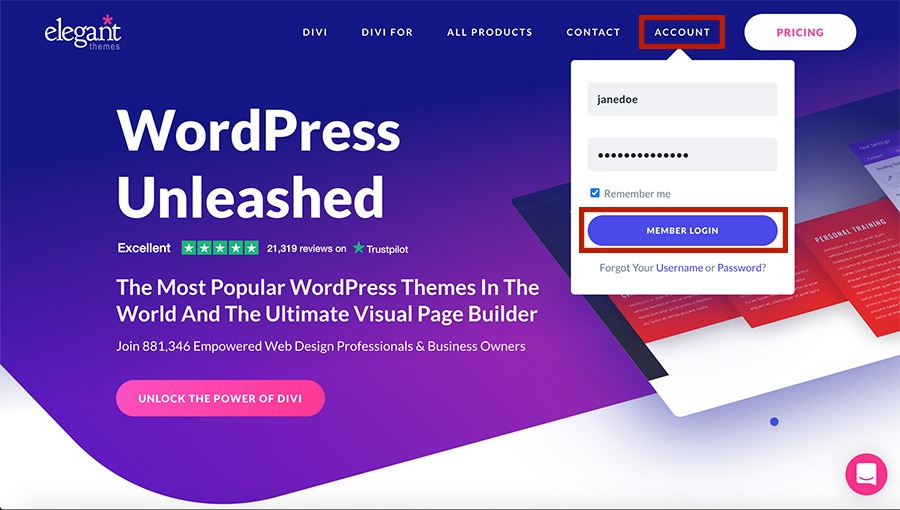
Pour lancer DIVI, rendez-vous sur le site Site web d'Elegant Themes et acheter un plan DIVI.
Cliquez ensuite sur Compteet connectez-vous à l'aide de vos identifiants.
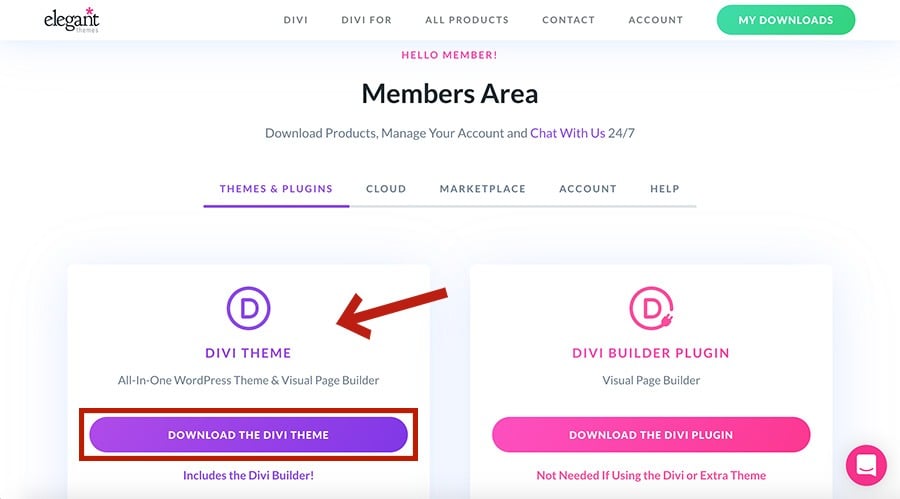
Vous accéderez ensuite à la zone des membres. Ici, choisissez de Télécharger le thème DIVI.
Il téléchargera le Fichier zip DIVI sur votre ordinateur. Ce fichier comprend à la fois le constructeur de pages DIVI et le thème.
Une fois qu'il est téléchargé, rendez-vous dans votre Tableau de bord de l'administrateur WordPress.
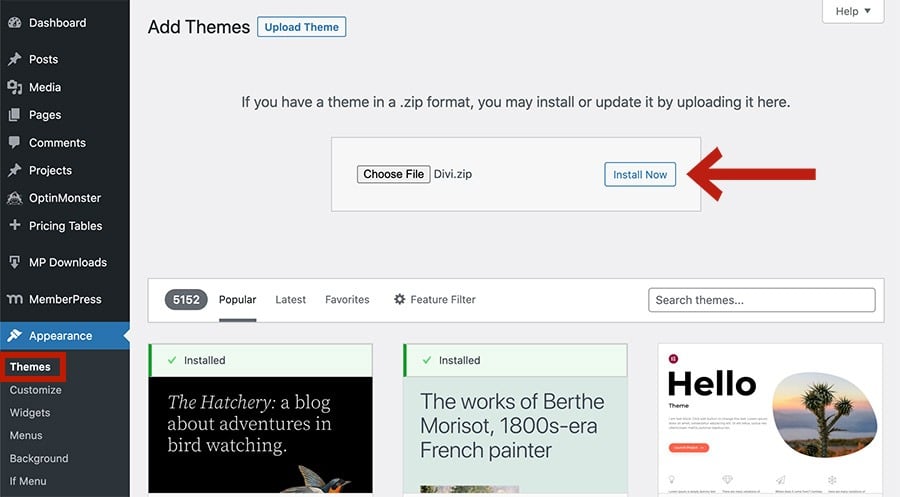
Dans la barre latérale gauche, cliquez sur Apparence > Thèmes.
Sélectionnez ensuite Ajouter un nouveau > Télécharger le thème > Choisir un fichier.
Trouver le Fichier Divi.zip sur votre ordinateur. Cliquez ensuite sur Installer maintenant.
Et voilà, le plugin DIVI et le thème sont maintenant installés.
Mais il reste encore une étape à franchir pour terminer l'installation.
Vous devez lier le plugin à votre compte Elegant Themes pour recevoir les mises à jour du logiciel (c'est une étape importante !).
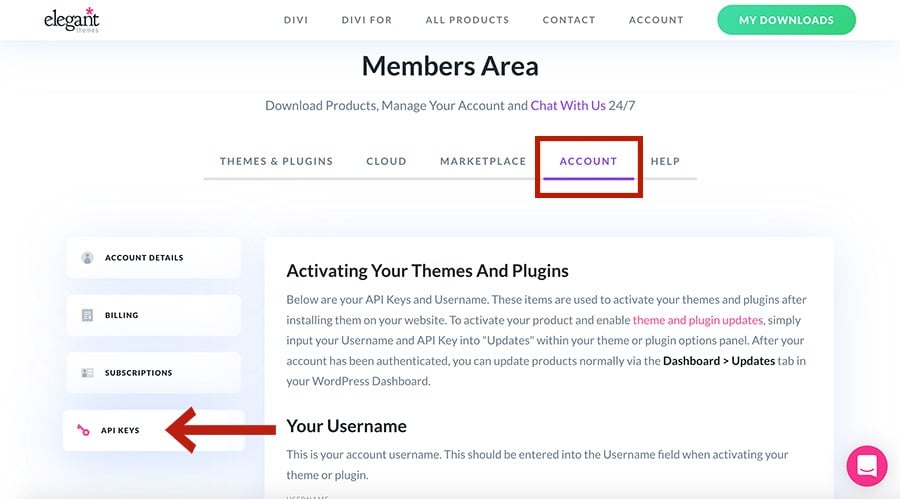
Pour activer le lien, retournez à la page Espace membres du site web d'Elegant Themes.
Cliquez ensuite sur Compte > Clés API.
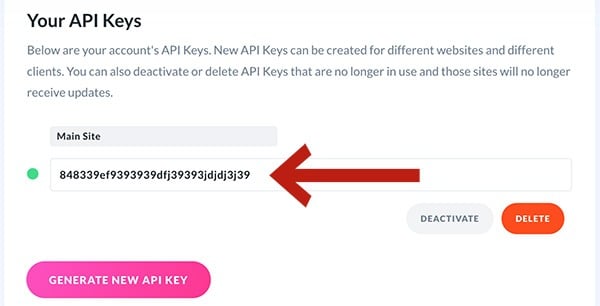
Suivant, copier la clé API qui est généré. Ou bien, choisissez Générer une nouvelle clé API pour en créer un autre pour votre site.
Maintenant, retournez sur WordPress.
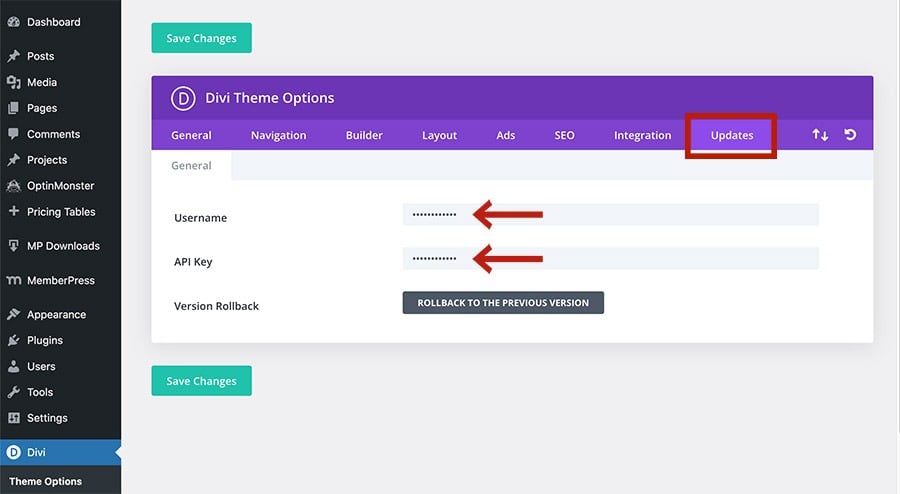
Ensuite, rendez-vous à l'adresse suivante DIVI > THème Options > Mises à jour tabulation.
Entrez votre Elegant Themes nom d'utilisateur. Ensuite, collez votre Clé API.
Enfin, cliquez sur Enregistrer les modifications.
Votre compte Elegant Themes est maintenant lié à votre site WordPress.
Maintenant que les choses ennuyeuses sont terminées, il est temps de commencer à construire !
Créez votre contenu payant
Chargez votre site à l'aide de la fonction contenu que vous allez vendre. Vous pouvez toujours en ajouter d'autres au fur et à mesure que votre site se développe.
Par exemple, vous pouvez vendre des choses comme...
Cours en ligne
Pour Legit JavaScriptJe vais créer des cours en ligne avec Cours sur MemberPress.
Il vous permet de créer des cours 100% visuellement avec une Constructeur de programmes d'études par glisser-déposer. Vous pouvez également proposer des quiz, suivre les progrès des étudiants, proposer des certifications, et bien plus encore.
Regardez la vidéo ci-dessous pour voir comment créer des cours dans MemberPress.
Produits numériques
Télécharger des fichiers avec MemberPress Téléchargements à vendre des produits numériques!
Vous pouvez vendre :
- Livres électroniques
- Modèles
- Vidéos
- Musique, audio et podcasts
- et bien plus encore !
Voir notre article sur pourquoi et comment vendre des produits numériques pour un guide détaillé.
Regardez également le vidéo tutorielle ci-dessous pour savoir comment vendre des fichiers avec MemberPress :
N'importe quoi d'autre !
Insérer le contenu que vous souhaitez sur WordPress pages et postes. Vous pouvez intégrer des vidéosLes informations sur l'état d'avancement des travaux, le texte, les liens de téléchargement, et plus encore.
Besoin d'idées ? Voir ce que les créateurs de MemberPress vendent en ce moment :
Une fois que vous avez du contenu sur votre site, vous pouvez utiliser MemberPress pour ajouter des fonctions de monétisation.
Créer une adhésion
Ensuite, créez un ou plusieurs adhésions pour vendre votre contenu payant.
Il s'agit d'une étape importante car elle permettra aux internautes de faire des achats sur votre site.
Aller à MemberPress > Adhésions. Cliquez ensuite sur Ajouter un nouveau.
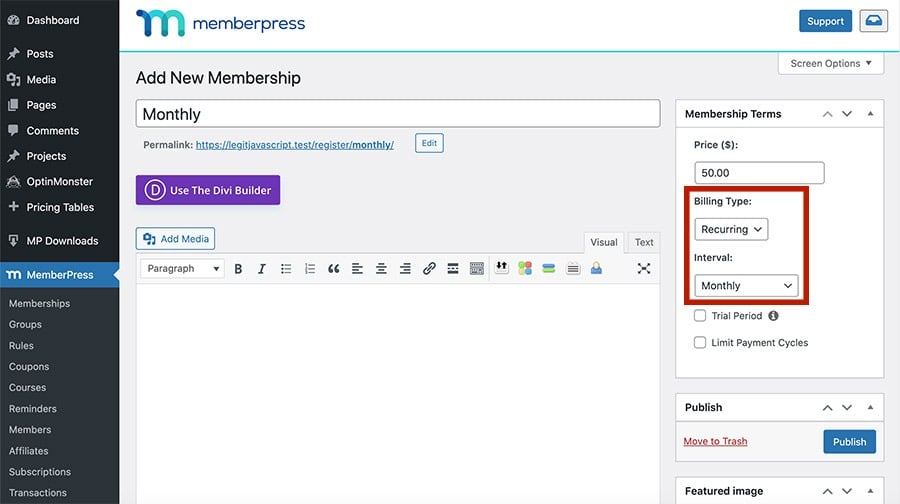
Choisissez ensuite votre Conditions d'adhésion. Les Type de facturation peut l'être :
- Uniqueoù les clients ne sont facturés qu'une seule fois
- Récurrentqui est facturé chaque mois, chaque année ou selon votre choix
Pour Legit JavaScriptune fois que quelqu'un achète une adhésion mensuelle ou annuelle, il aura accès à tous mes cours.
Je vais donc créer deux récurrentes adhésions. Mensuel et annuellement. Les membres bénéficieront d'une légère réduction en cas de paiement annuel.
Une fois créé, assurez-vous de cliquer sur Publier pour sauvegarder votre adhésion.
Les internautes peuvent désormais acheter une adhésion sur votre site. Ensuite, vous devez créer votre contenu exclusif en la protégeant.
Établir une règle
Pour protéger le contenu, vous ferez un ou plusieurs règles en MemberPress. Ainsi, seules les personnes qui achètent votre/vos adhésion(s) pourront avoir accès à vos produits de qualité supérieure.
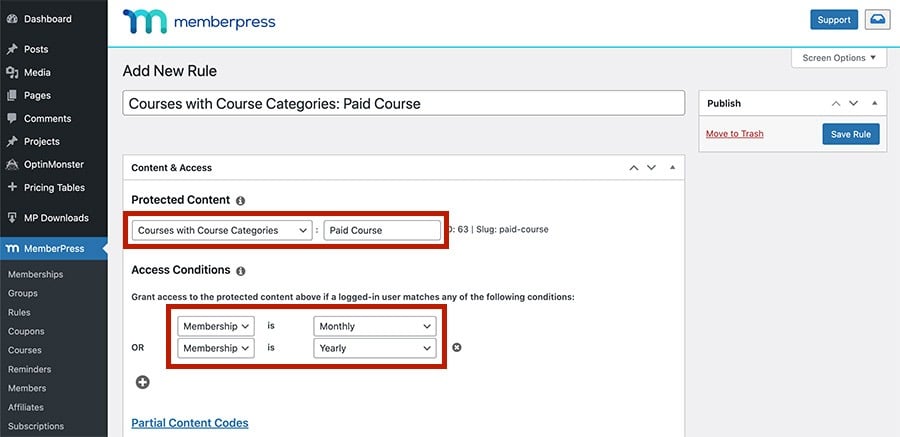
Rendez-vous tout d'abord sur le site MemberPress > Règles > Ajouter un nouveau.
Ensuite, dans le menu déroulant sous Contenu protégé, sélectionner l'un des nombreux types de règles de MemberPress. Quel que soit l'endroit où se trouve votre contenu sur votre site, vous pouvez la protéger.
Sur Legit JavaScriptTous mes cours ont une catégorie qui leur est propre. Je sélectionnerai donc Cours avec catégories de cours. Ensuite, je sélectionnerai le nom de ma catégorie, Cours payant.
Maintenant, sous Conditions d'accès, sélectionnez votre (vos) adhésion(s).
Cliquez ensuite sur Sauvegarder la règle.
Voilà, c'est fait ! Maintenant, sur Legit JavaScriptSeules les personnes qui achètent un abonnement peuvent suivre mes cours.
Si vous avez plusieurs éléments de contenu, comme des cours, des vidéos et des fichiers, vous pouvez créer des règles multiples pour les protéger tous.
Ok, maintenant les bases du back-end sont mises en place. Il est donc temps de passer à la partie frontale !
Créez votre en-tête et votre pied de page
Enfin, il est temps de commencer la fête !
Bien que cette étape soit facultative, la plupart des sites web disposent au moins d'une rubrique en-tête. Généralement, avec un logo et un menu de navigation.

Les pied de page comporte généralement un autre menu de navigation, un lien vers une page de conditions d'utilisation, des liens vers les médias sociaux et d'autres éléments de ce type.

Voici comment créer un en-tête et un pied de page avec DIVI. Nous commencerons par l'élément en-tête.
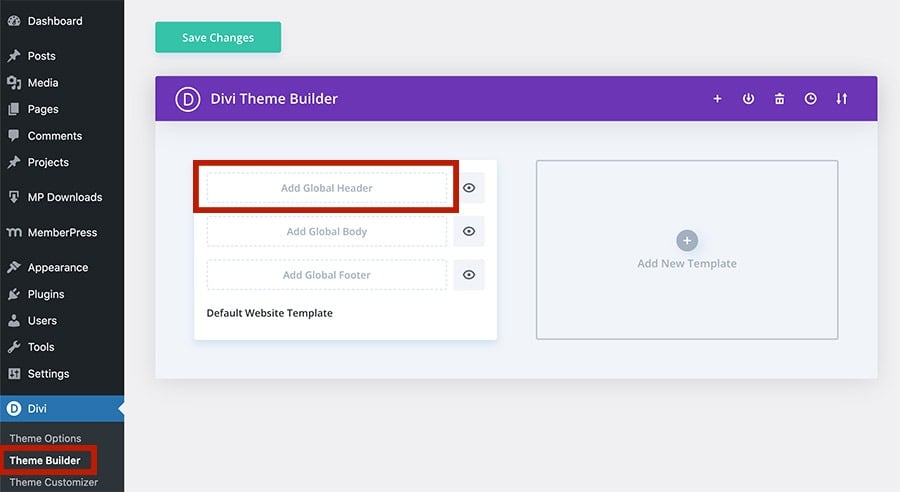
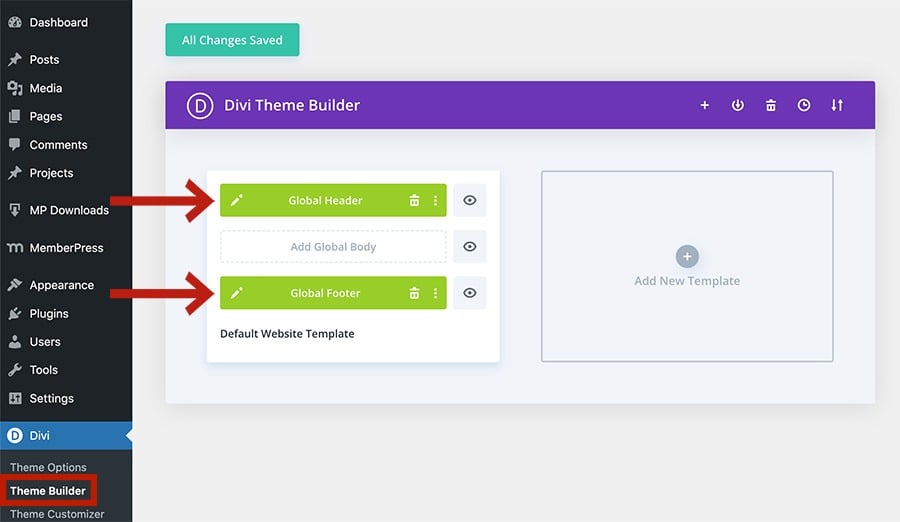
Aller à DIVI > Constructeur de thèmes.
Sélectionnez ensuite Ajouter un en-tête global.
NOTE : On l'appelle l'en-tête "global" parce qu'il apparaît par défaut en haut de toutes les pages de votre site (sauf indication contraire de votre part).
Deux options s'offrent à vous.
- Création d'un en-tête global - Cela vous permet de partir de zéro.
- Ajouter à partir de la bibliothèque - Construire à partir d'un en-tête préconstruit sur une mise en page.
Les collecteurs étant simples, il est facile d'en construire un à partir de zéro.
Sélectionnez donc Création d'un en-tête global.
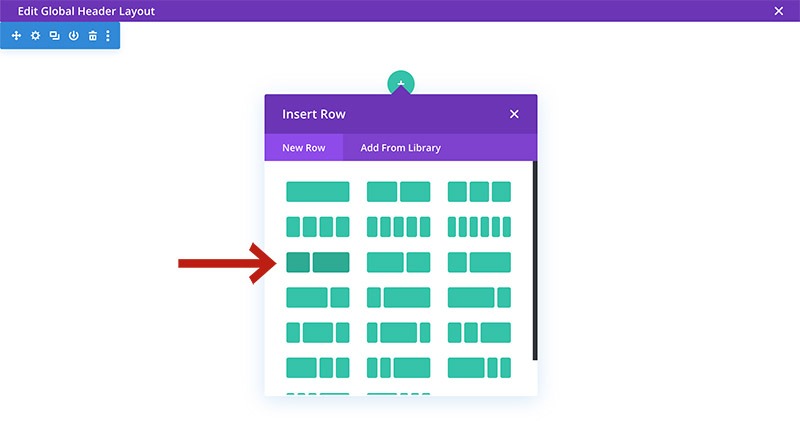
Cliquez ensuite sur le bouton icône verte (+) pour insérer une ligne.
L'en-tête de Legit JavaScript aura un logo à gauche et un menu de navigation à droite. Je vais donc sélectionner le type de ligne ci-dessous.
La ligne que vous sélectionnez dépend du nombre d'éléments que vous souhaitez inclure dans votre en-tête.
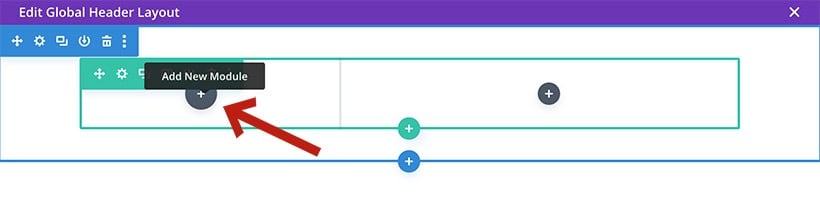
Cliquez maintenant sur le bouton gris (+) icônes pour ajouter des modules.
Pour mon en-tête, je choisirai Image pour le module de la colonne de gauche, et Menu pour le droit.
Une fois les modules en place, ajuster taille, rembourrage, margeset couleur jusqu'à ce que vous ayez conçu l'en-tête de vos rêves.
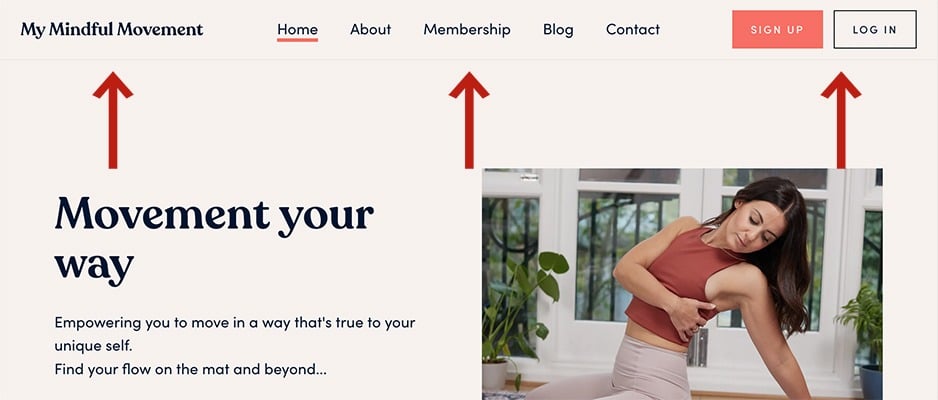
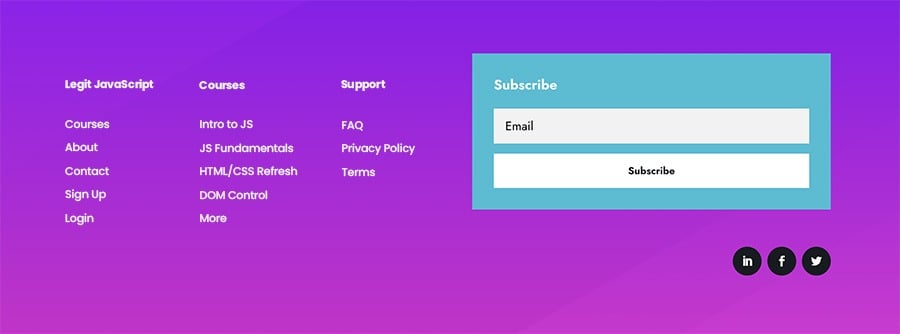
Voici le mien :
N'oubliez pas de cliquer sur Économiser lorsque vous avez terminé.
Maintenant que l'en-tête global est terminé, passons à l'étape suivante, qui consiste à s'attaquer aux éléments suivants le pied de page.
De retour dans la Constructeur de thème DIVI, sélectionner Ajouter un pied de page global.
Lors de la construction d'un pied de page, il est plus facile d'en utiliser un sur une mise en page préétablie.
Dans ce cas, sélectionnez Ajouter un pied de page global > Ajouter à partir de la bibliothèque.
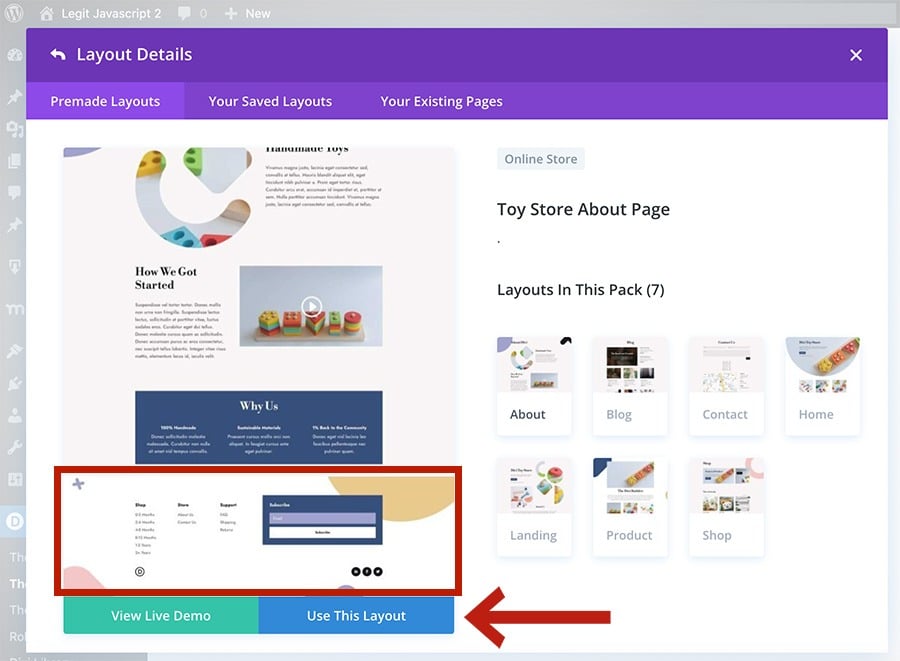
Ensuite, une bibliothèque de modèles DIVI préétablis apparaît.
Parcourez les pages des packs de mise en page jusqu'à ce que vous trouviez le style de pied de page qui vous convient.
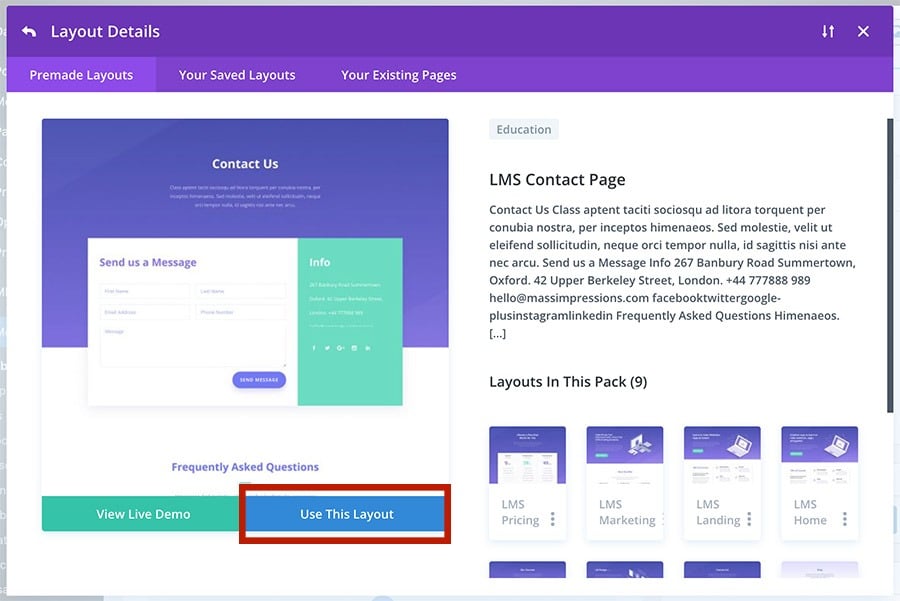
Ensuite, sélectionner la page et choisissez Utiliser cette mise en page.
La mise en page s'affiche alors dans l'éditeur.
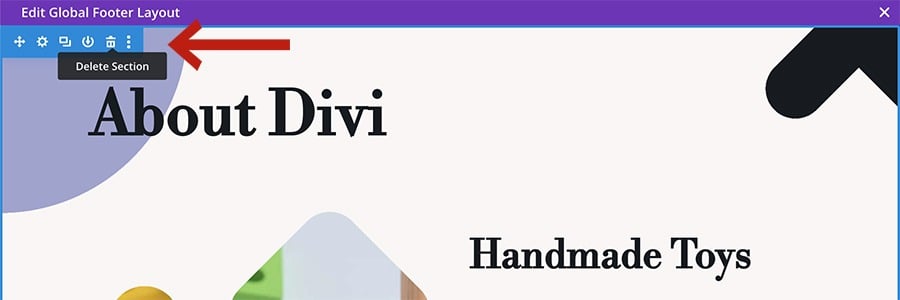
Maintenant, utilisez le icône de la corbeille pour se débarrasser de toutes les sections, à l'exception du pied de page.
Aujourd'hui, seuls les pied de page doit être maintenue.
Ensuite, vous voudrez modifier votre pied de page. Modifiez le texte, ajoutez votre menu de navigation, des icônes sociales, un lien vers la politique de confidentialité, etc.
Il suffit de cliquer sur Économiser lorsque vous avez terminé.
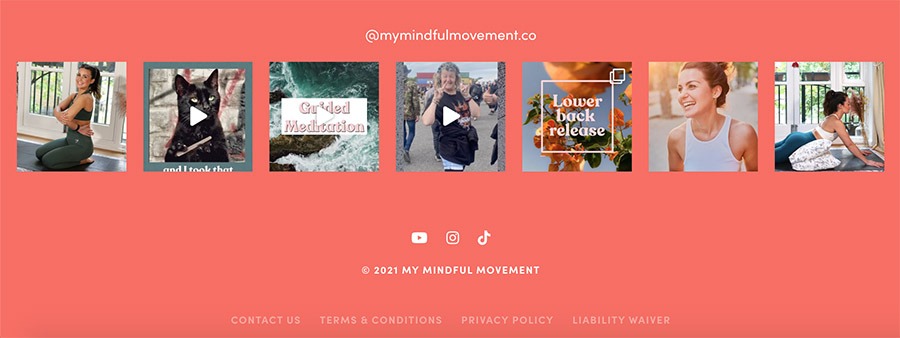
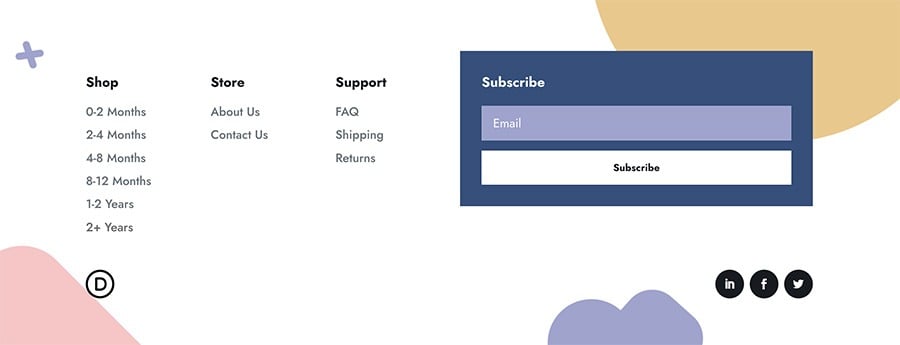
Voici ce que le pied de page pour Legit JavaScript ressemble à ce qu'elle est aujourd'hui :
Félicitations ! Votre site devrait maintenant avoir un en-tête et un pied de page globaux.
Désormais, toutes les pages que vous créerez seront dotées d'un en-tête et d'un pied de page.
Pour modifier l'en-tête et le pied de page, il suffit de revenir à la rubrique Constructeur de thème DIVI et cliquez sur le bouton icône de crayon pour effectuer des modifications.
D'accord, la création de l'en-tête et du pied de page n'était en fait qu'un pré-jeu. Cette fois-ci, la fête commence pour de bon.
Créez vos pages avec DIVI
Je recommande de concevoir d'abord la page d'accueil, puis le reste.
Pour Legit JavaScriptJe vais utiliser l'option Gestion de l'apprentissage (LMS) : pack de mise en page pré-construit.
Conçu pour les sites de cours en ligne, il dispose même d'une page de liste de cours. Je n'aurai donc pas à la concevoir manuellement.
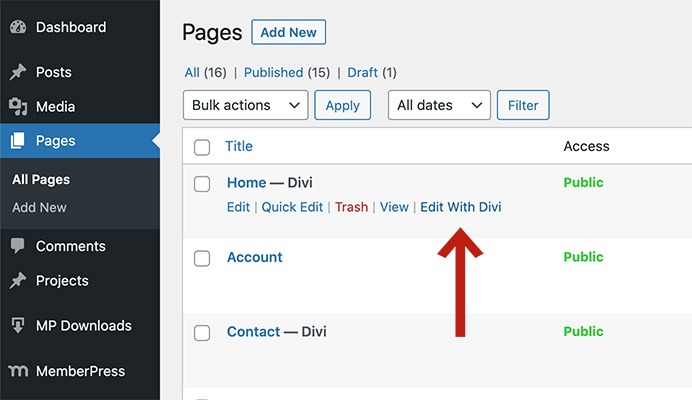
Pour modifier une page à l'aide du constructeur DIVI, allez à l'adresse suivante Pages. Survolez ensuite votre page et sélectionnez Editer avec DIVI.
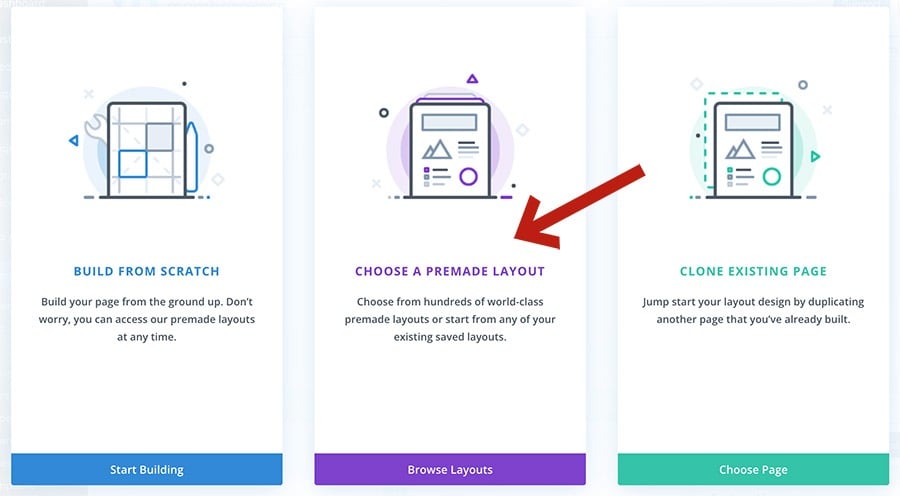
Cliquez ensuite sur Choisir une mise en page préétablie.
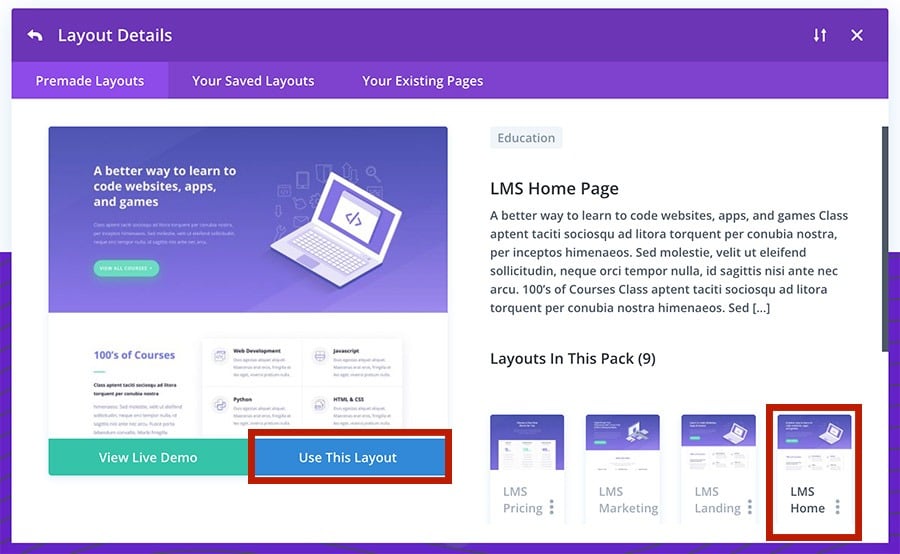
Ensuite, parcourez les packs de mise en page jusqu'à ce que vous en trouviez un qui vous plaise.
Dans mon cas, je vais rechercher le pack LMS.
Je vais maintenant sélectionner Page d'accueil LMS.
Une fois la page sélectionnée, cliquez sur Utiliser cette mise en page.
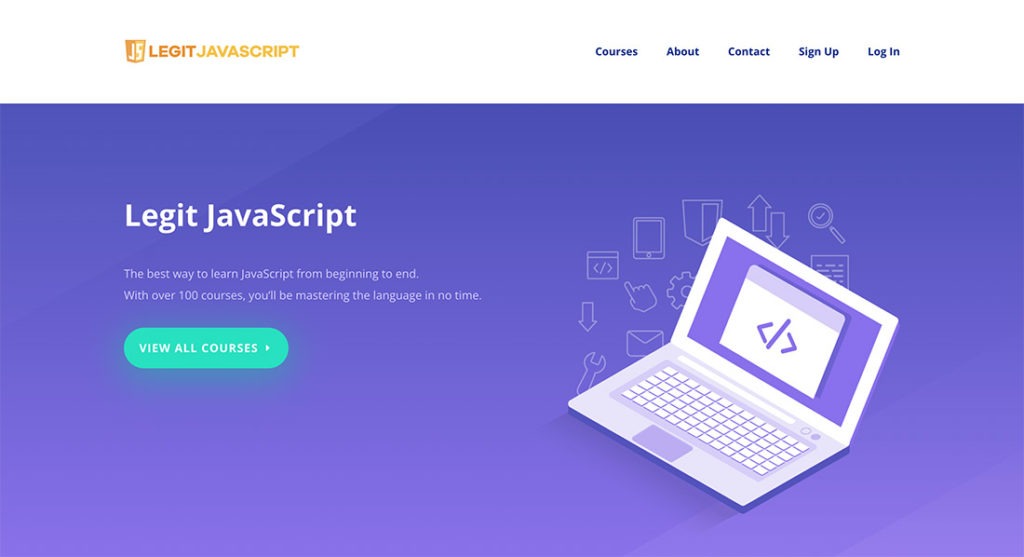
Une fois la mise en page chargée, utilisez le constructeur DIVI pour modifier la page.
Voir le Page de documentation du plugin DIVI builder pour apprendre à utiliser ses nombreuses fonctionnalités.
Lorsque vous avez terminé la conception de votre page d'accueil, cliquez sur Économiser.
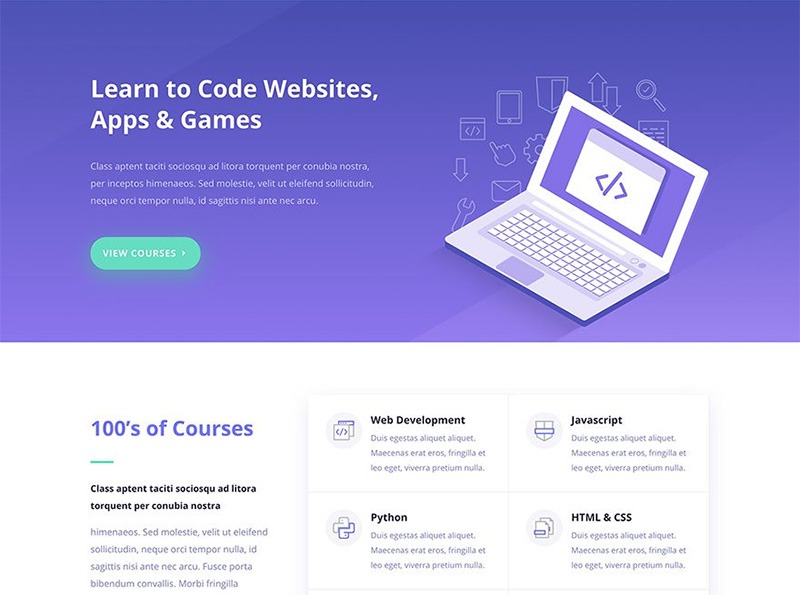
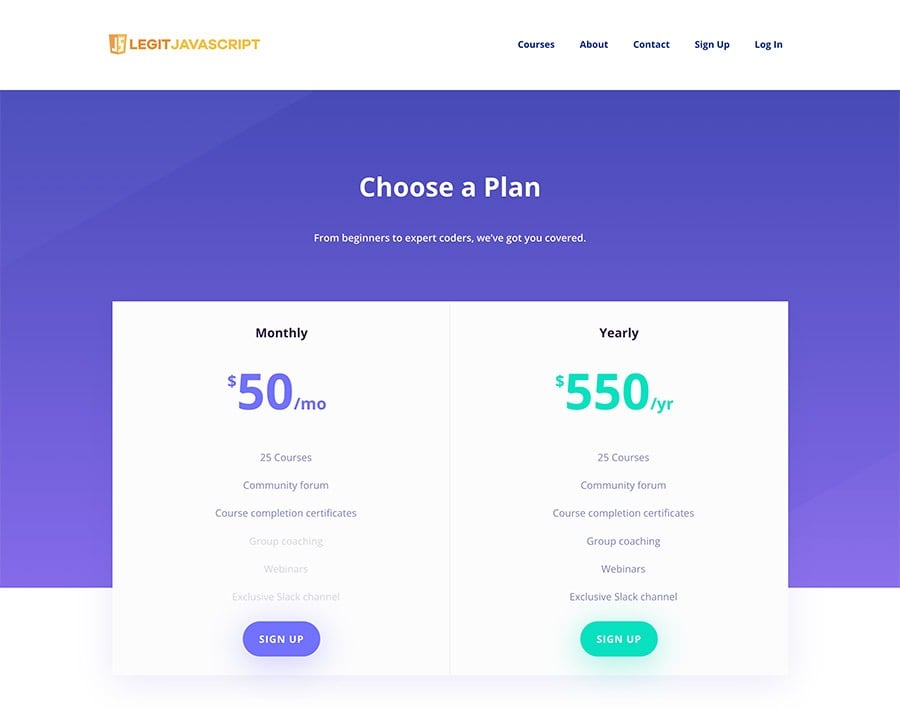
Voici ce que la Legit JavaScript la page d'accueil ressemble à :
Une fois votre page d'accueil terminée, répéter ces étapes pour vos pages "à propos", "contact" et autres pages non liées à MemberPress.
Parlons maintenant de la l'adhésion-Les sections de votre site qui ont un rapport avec le sujet.
Comme j'ai deux adhésions différentes sur Legit JavaScriptJ'ai besoin 3 pages qui sont essentiels à la réalisation d'une vente :
- Page de tarification, la liste de mes deux options d'adhésion
- Mensuel page d'inscription
- Annuel page d'inscription
Les deux pages d'inscription sont les endroits où les gens achèteront réellement les plans. Ils sont générés par MemberPress lorsque vous créez des adhésions.
Passons donc à la stylisation.
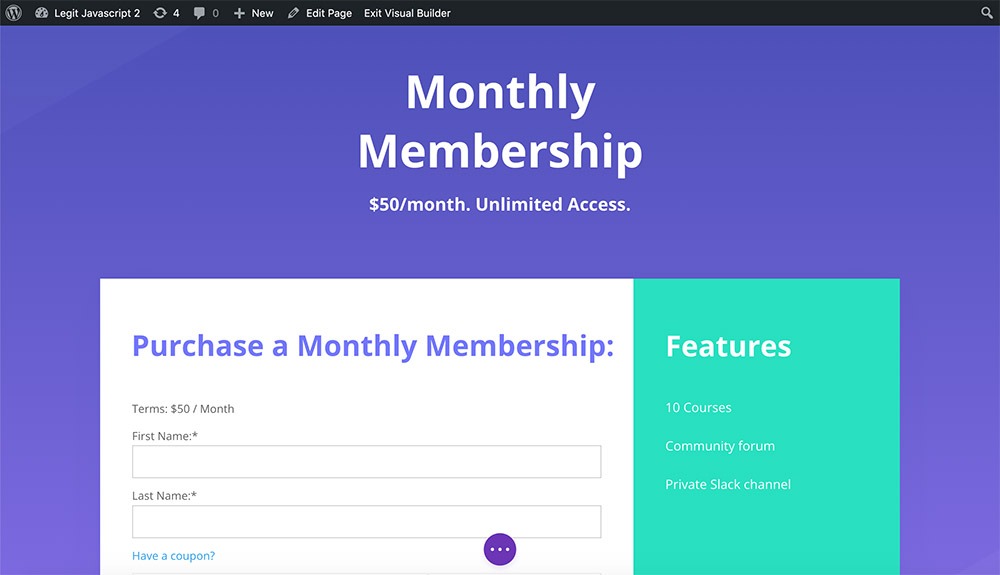
Concevoir les pages d'inscription des membres
Vous avez déjà créé vos adhésions, mais il est maintenant temps d'améliorer les pages d'inscription.
Aller à MemberPress > Adhésionspuis cliquez sur Voir dans le cadre d'une adhésion.
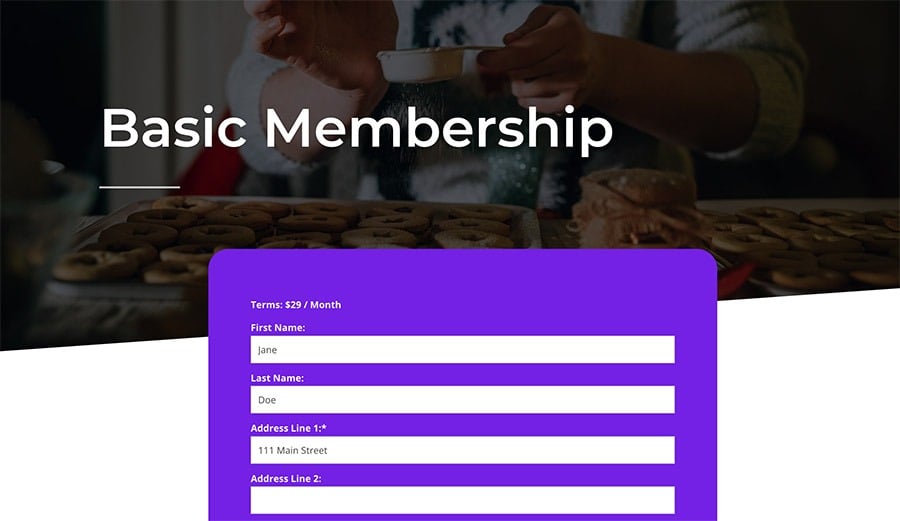
Vous accéderez ainsi à la page d'inscription de cette adhésion, où vous pourrez voir le style par défaut.
Bien que la page soit belle et propre, vous voudrez qu'elle s'harmonise avec le nouveau look de vos autres pages.
Heureusement, DIVI vous permet de styliser directement les pages d'enregistrement ! Mais vous devez d'abord activer un paramètre.
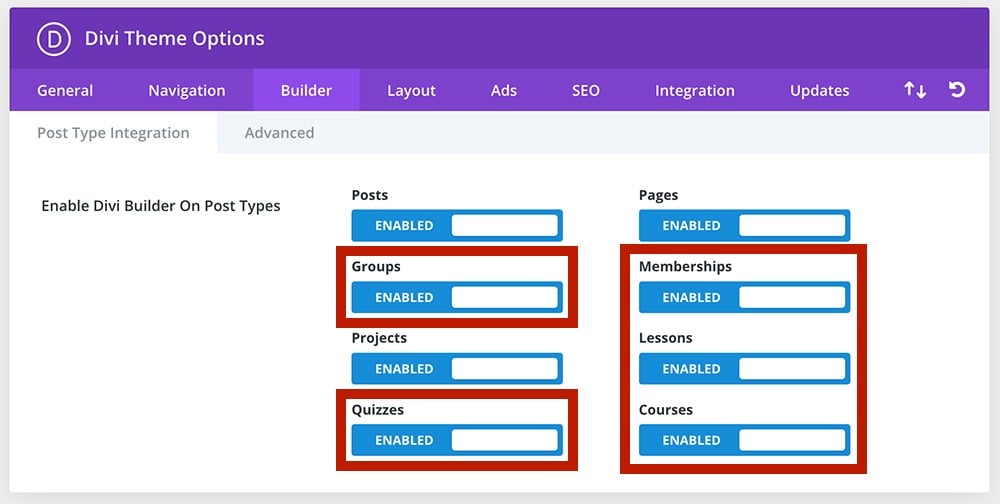
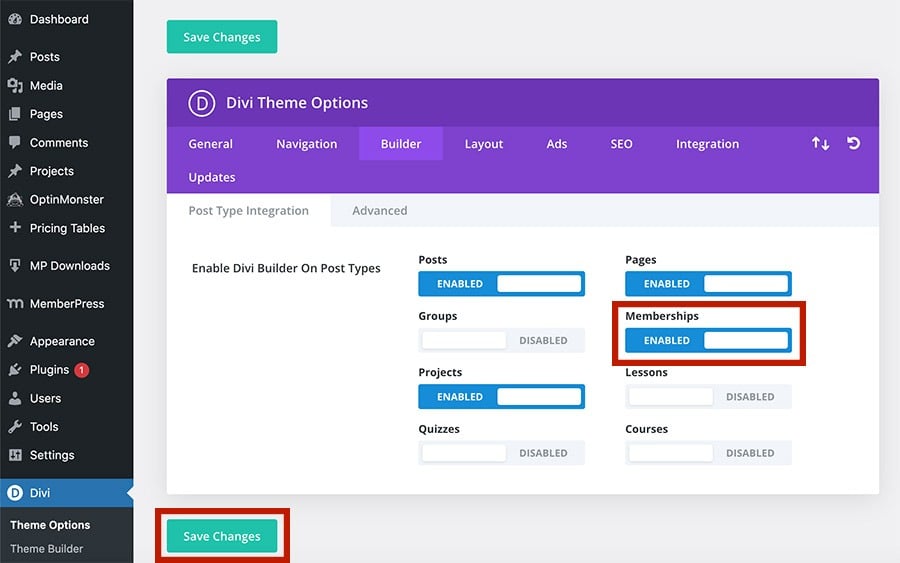
Aller à DIVI > Options du thème > Constructeur.
Activer Adhésions.
Cliquez ensuite sur Économiser.
Retournez maintenant à MemberPress > Adhésions. Ensuite, passez la souris sur l'affiliation et cliquez sur Editer.
Avant d'ouvrir la page d'inscription dans le constructeur, vous devez activer quelques paramètres sur la page d'édition des membres.
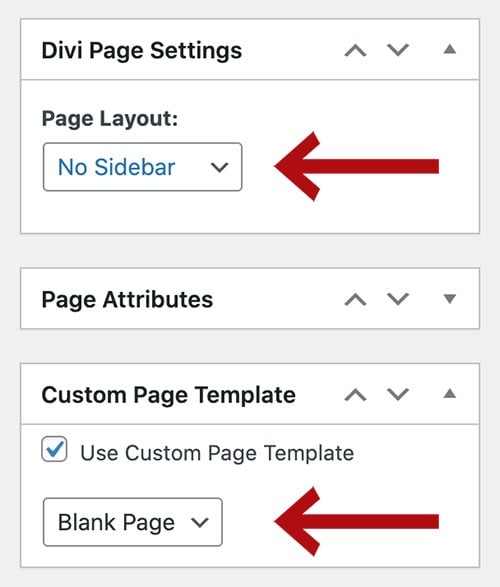
Sur le côté droit de la page, sous Paramètres de la page Divi, fixer le Mise en page à Pas de barre latérale.
Ensuite, activez Utiliser un modèle de page personnaliséet de le régler sur Page blanche.
Cliquez maintenant sur Mise à jour pour enregistrer ces modifications.
Une dernière chose avant de concevoir la page.
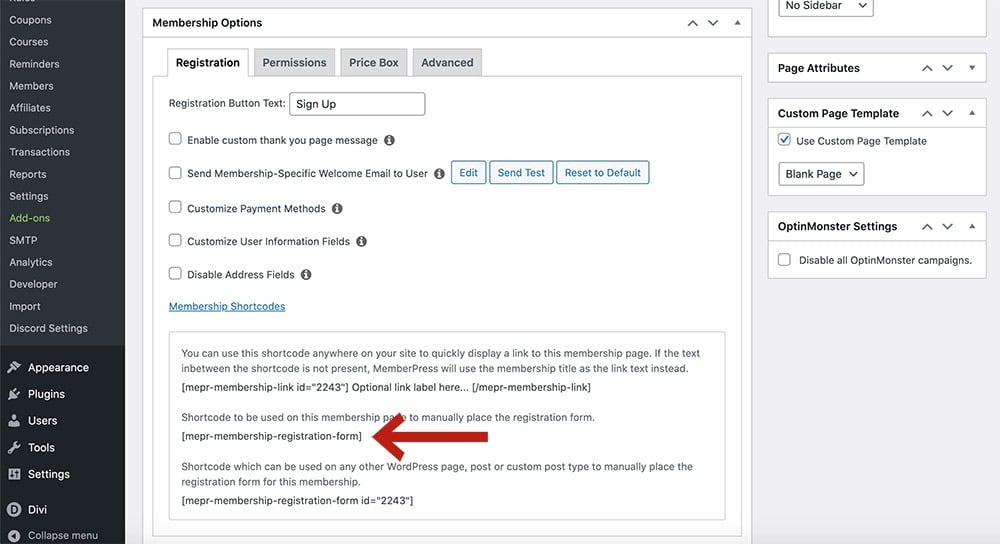
Sous Options d'adhésion > Inscription cliquer sur l'onglet Shortcodes d'adhésion.
Ensuite, copier le deuxième shortcode.
Cela vous permettra de placer le formulaire d'inscription où vous le souhaitez à l'aide du constructeur DIVI.
Maintenant, stylisez cette page !
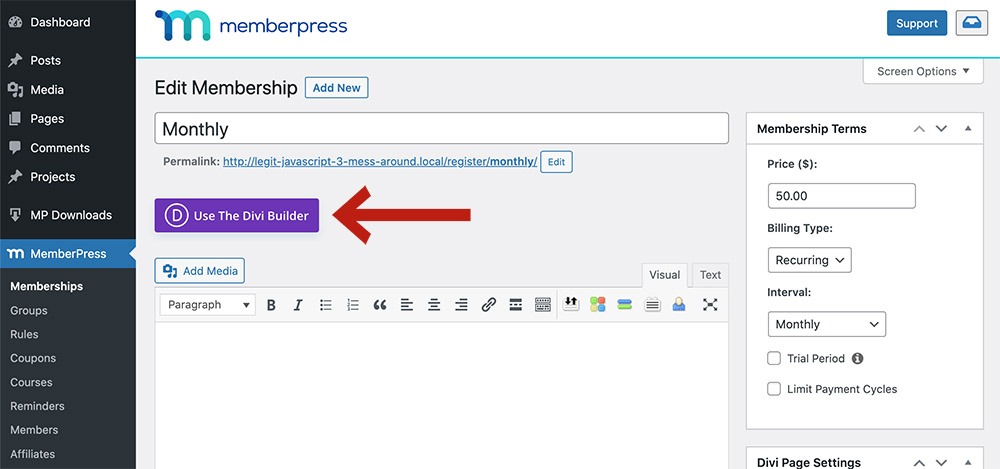
De retour en haut de la page de modification de l'adhésion, cliquez sur Utiliser le constructeur DIVI.
Sélectionnez ensuite Choisissez une mise en page préétablie.
NOTE : Il y a de fortes chances que vous ne trouviez pas de page préconstruite dans DIVI qui soit spécifiquement conçue pour les pages d'inscription. Trouvez-en une qui peut être éditée pour inclure un formulaire et quelques informations de base.
Et rappelez-vousAvec le pack de mise en page, vous n'êtes pas obligé de vous en tenir au même pack de mise en page que celui avec lequel vous avez construit le reste de votre site. Vous pouvez modifier la police et les couleurs de la page d'une autre mise en page pour les adapter au reste de votre site.
Pour Legit JavaScriptJe vais utiliser l'option mise en page de la page de contact qui est inclus dans le pack LMS.
Je vais donc sélectionner l'option LMS Page de contactet cliquez sur Utiliser cette mise en page.
DIVI remplira cette mise en page et vous redirigera vers la page de modification de l'adhésion. Une fois sur cette page, cliquez sur Construire en amont.
Vous serez ensuite conduit au constructeur.
Tout d'abord, insérez le formulaire d'inscription shortcode (que vous avez copié précédemment) sur la page.
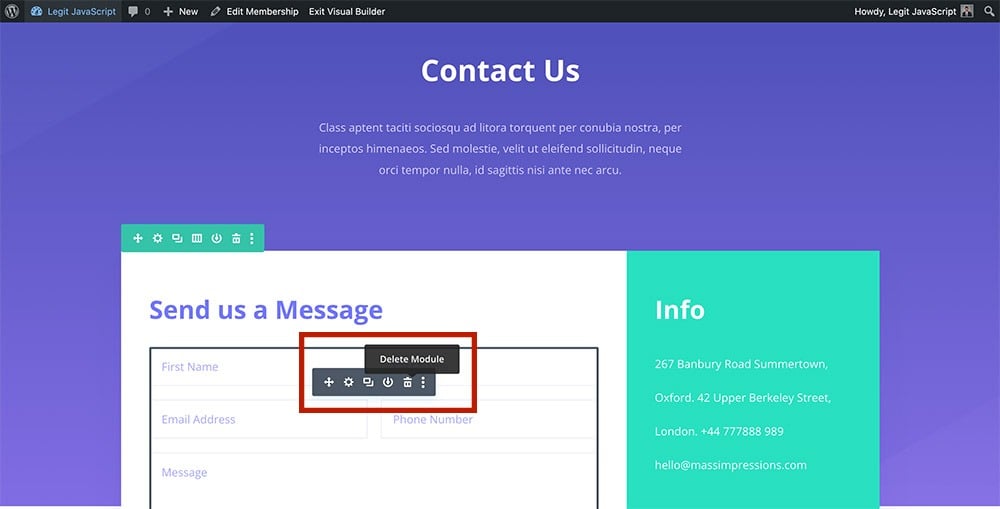
Dans mon exemple, il y a un formulaire de contact. Je passe la souris sur ce module et je clique sur le bouton icône de la corbeille pour la supprimer.
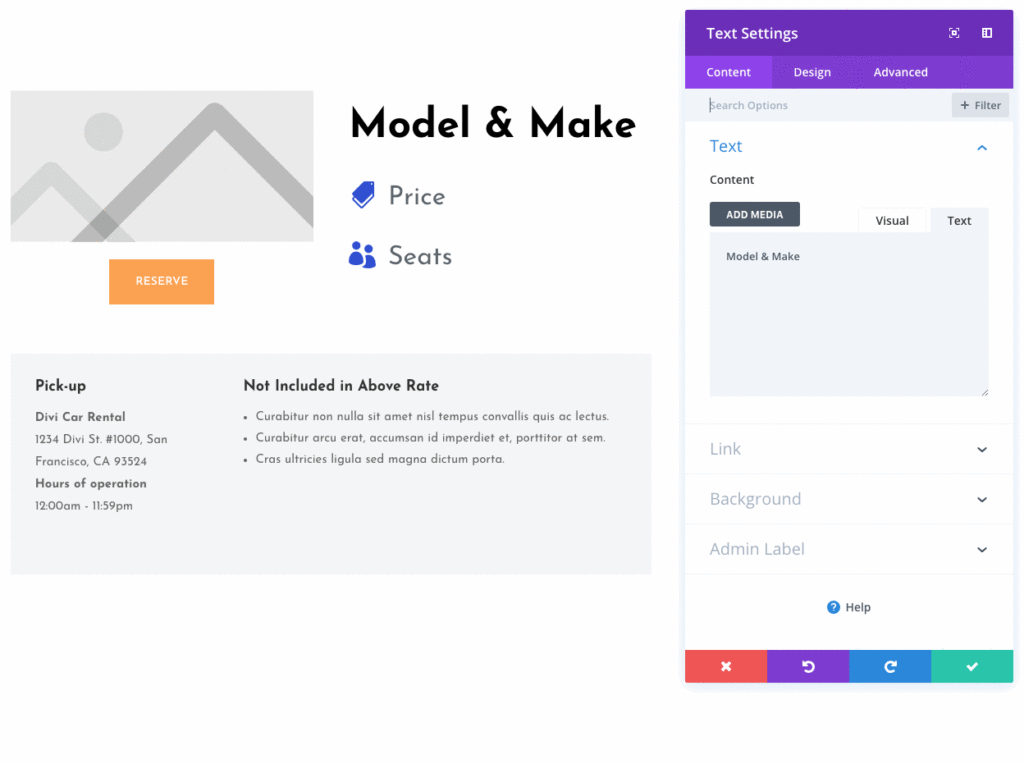
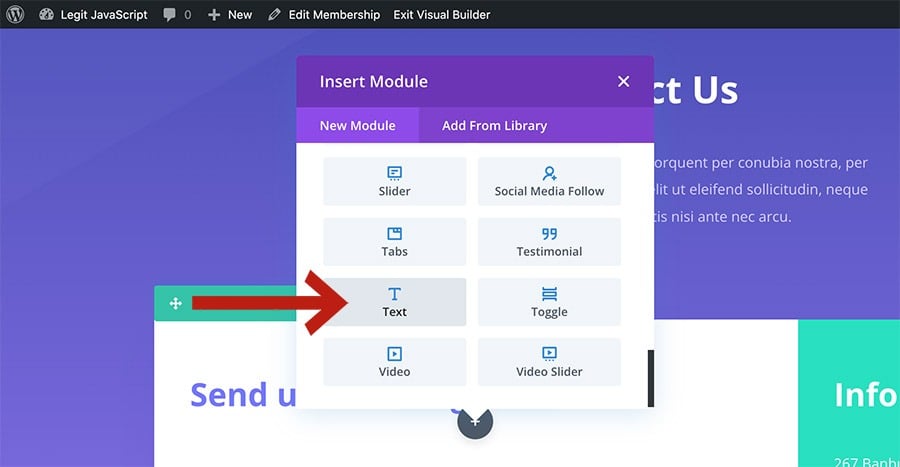
Ensuite, je clique sur le bouton icône grise (+) pour insérer un nouveau moduleet sélectionnez Texte.
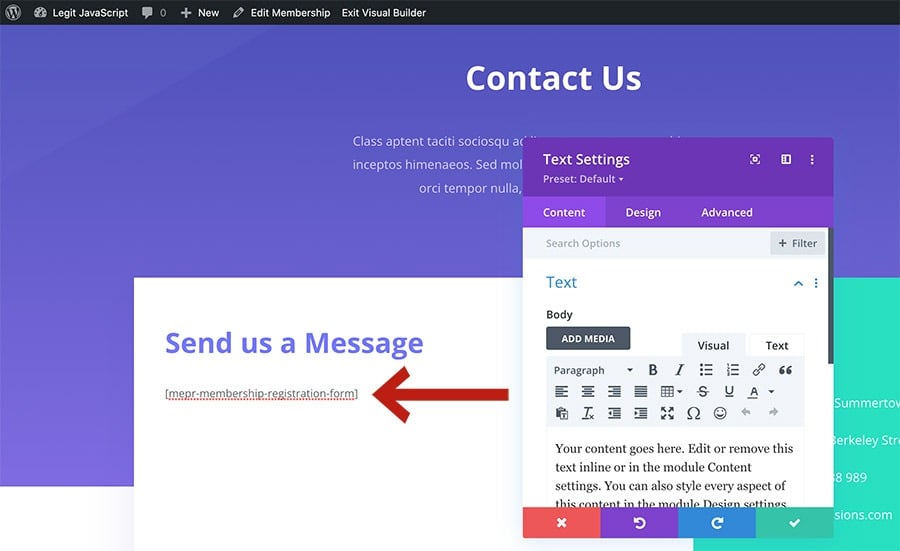
Maintenant, je vais coller le shortcode pour remplacer le texte de l'espace réservé.
Une fois que vous avez suivi ces étapes pour insérer le shortcode, cliquez sur Économiser.
Votre formulaire d'inscription est maintenant intégré !
Continuez à modifier la page, puis cliquez sur Économiser lorsque vous avez terminé.
Pour un regard plus approfondi sur modification des pages d'inscription des membres dans DIVIPour plus d'informations, consultez notre tutoriel vidéo ci-dessous.
BONUS : Vous pouvez modifier les champs qui apparaissent sur vos formulaires d'inscription de manière globale (dans la section Paramètres MemberPress) ou par adhésion.
Visitez notre Page de la base de connaissances et regardez notre tutoriel sur les champs personnalisés ci-dessous pour voir comment procéder.
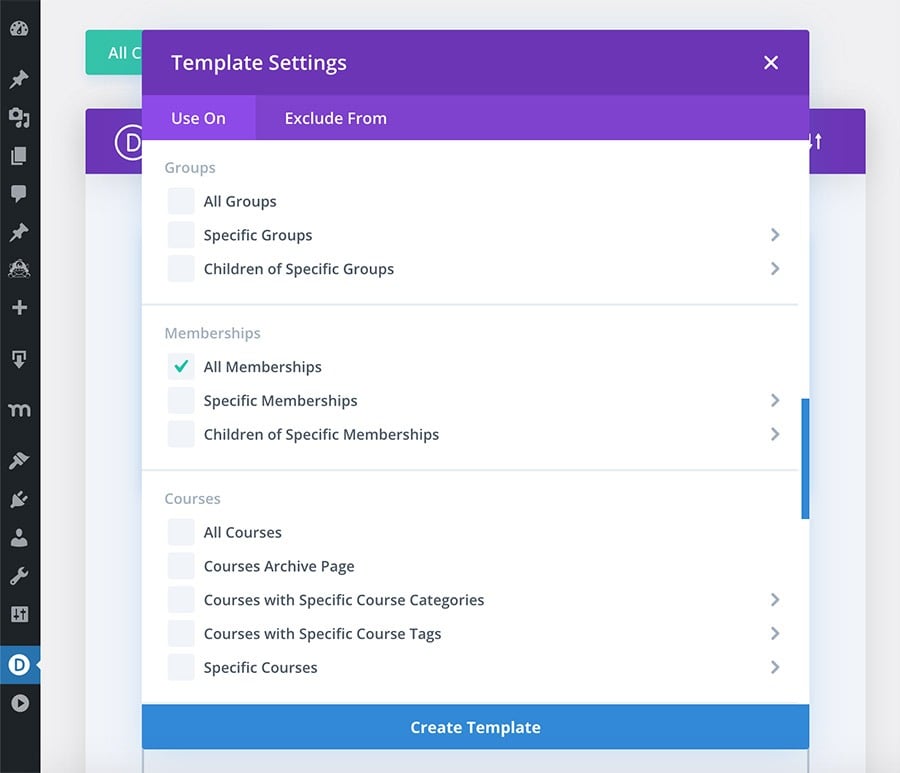
AUSSI : Si vous proposez plusieurs niveaux d'adhésion, pensez à création d'un modèle au lieu de concevoir chaque page d'enregistrement individuellement.
Vous gagnerez ainsi beaucoup de temps. Il stylisera toutes vos pages d'adhésion et utilisera la fonction contenu dynamique pour afficher les informations relatives aux membres.
Regarder cette vidéo pour en savoir plus sur l'utilisation des modèles avec MemberPress + DIVI.
Créer une page de tarification
Cette étape est facultative, surtout si vous n'avez qu'une seule adhésion sur votre site.
Mais si vous en avez deux ou plus, une page de tarification permet aux visiteurs de comparez vos plans dans une vue élégante, côte à côte.
Répétez les étapes décrites plus haut dans l'article pour créer une nouvelle page et le concevoir avec DIVI.
De nombreux modèles DIVI comportent une page de tarification, ce qui simplifie encore les choses.
Une fois la page conçue, lier les URL d'inscription des membres individuels à vos tableaux de prix.
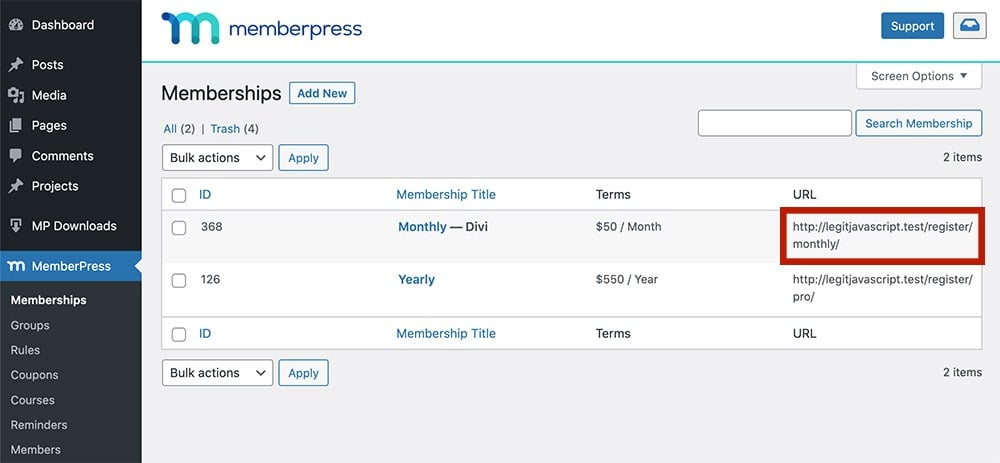
Aller à MemberPress > Adhésions. Ensuite, copier l'URL d'une adhésion.
Retournez maintenant à la page de tarification dans le constructeur DIVI.
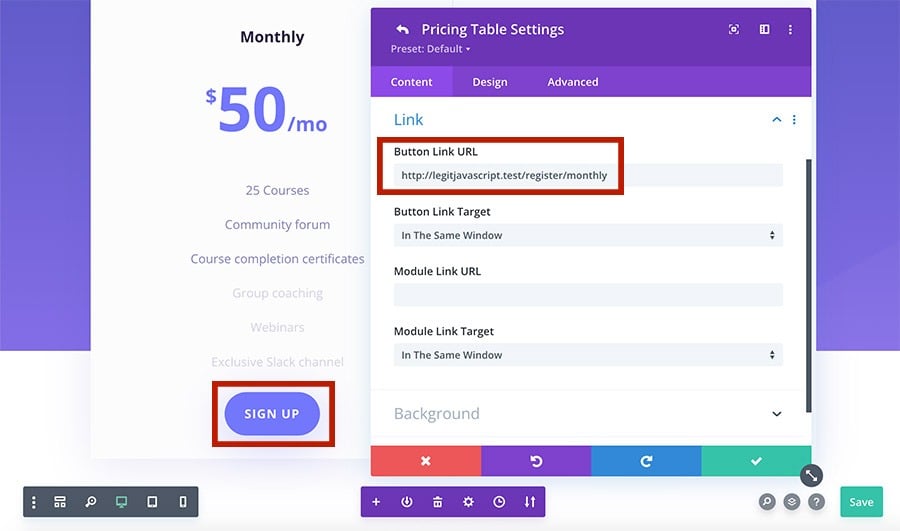
Cliquez sur votre S'inscrire et trouver le bouton Propriété du lien.
Ensuite, sous URL du lien du bouton, coller le URL de la page d'enregistrement.
Répétez ces étapes si vous avez plus d'un membre.
Cliquez ensuite sur Économiser lorsque vous avez terminé la liaison.
Maintenant, de retour dans le tableau de bord de WordPress, allez à Pages.
Recherchez votre page de tarification, puis survolez son nom et cliquer avec le bouton droit de la souris sur View. Cliquez ensuite sur Copier l'adresse du lien pour copier l'URL de la page de tarification.
Vous aurez besoin de l'URL pour l'étape suivante.
Créer un groupe dans MemberPress + lier la page de tarification
A groupe est un moyen de lier les adhésions dans MemberPress. Les membres peuvent passer de l'un à l'autre (si vous l'activez dans les paramètres), et plus encore.
Aller à MemberPress > Groupes > Ajouter un nouveau.
Donnez-lui un nom. Dans mon cas, Mensuel et Tous les ans.
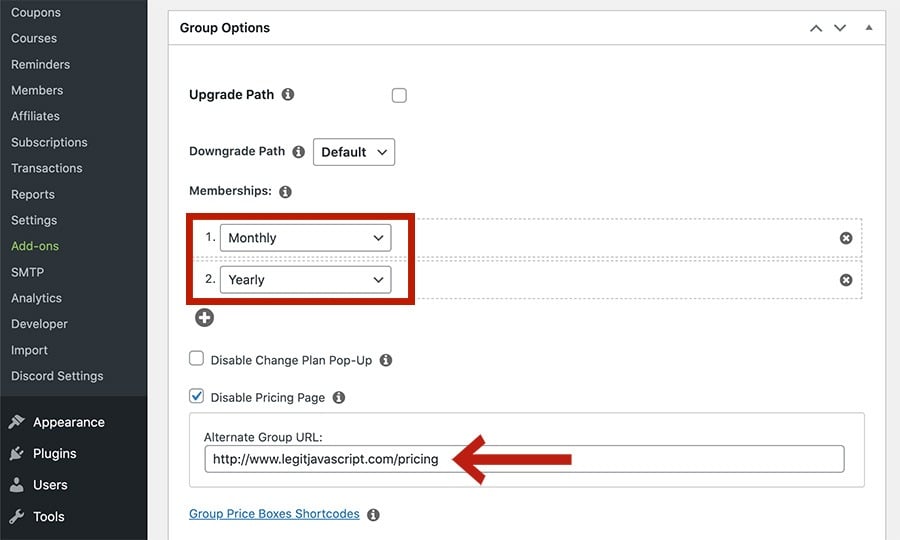
Ensuite, localisez Adhésions sous Options de groupe.
Sélectionnez les adhésions à inclure dans ce groupe.
Ensuite, vérifiez Désactiver la page de tarification. Ensuite, collez votre l'URL de la page de tarification dans le Autre URL du groupe domaine.
Cliquez ensuite sur Publier pour sauvegarder le groupe.
Voir notre Page de la base de connaissances sur Groupes MemberPress pour un guide plus détaillé sur la création de groupes.
Désormais, les internautes peuvent comparer vos plans et acheter vos produits. Ensuite, vous devez vous assurer qu'ils peuvent le faire à partir de la page d'accueil.
Faites en sorte que votre page de tarification soit facile à trouver
La dernière chose dont vous avez besoin pour développer votre activité en ligne, c'est d'avoir des visiteurs frustrés.
Vous voulez qu'il soit aussi facile que possible pour les gens de faire un achat. Une façon d'y parvenir est d'ajouter votre page de prix à la section menu de navigation.
Les S'inscrire lien sur Legit JavaScript mène à ma page de tarification.
Pour ajouter un lien d'inscription au menu naval, rendez-vous à l'adresse suivante Apparence > Menus.
Maintenant, sur la gauche, développez le Poste de groupe. Si vous ne voyez pas de groupes, cliquez sur Options d'écran en haut de la page et activer les groupes.
Suivant, sélectionnez votre groupe et cliquez sur Ajouter au menu.
Ensuite, faites-le glisser et déposez-le à l'endroit souhaité.
Développez l'élément et modifiez le Etiquette de navigation à "S'inscrire." Vous pouvez également l'intituler Tarification, Adhésionsou autre.
Enfin, cliquez sur Sauvegarder le menu.
Et voilà, vous avez une lien vers la page de tarification sur votre en-tête.
Maintenant, tout est prêt pour réaliser votre première vente ! Je suppose qu'il est temps d'organiser une nouvelle fête GIF :
ÉTAPES EN PRIME !
Ce n'est pas encore le dernier appel - vous devez continuer à construire votre site pour attirer de nouveaux visiteurs. Il y a beaucoup d'autres choses que vous pouvez faire pour améliorer l'expérience de l'adhésion et de la vente.
En voici quelques-uns...
Conception d'autres pages MemberPress
Conception autre MemberPress pages pour s'adapter au style du site. Il s'agit notamment de :
- MemberPress Page du compte
- Page de remerciement
- Page de connexion
Au-delà de la conception, MemberPress propose également une grande variété d'outils pour assurer le bon fonctionnement de votre site. Jetons un coup d'œil à ces outils.
Développez votre activité grâce aux fonctions MemberPress intégrées
MemberPress possède de nombreuses fonctionnalités que vous pouvez utiliser dès la sortie de la boîte pour faire toutes sortes de choses, comme par exemple :
- Choisir où les membres sont redirigés vers après l'achat ou se connecter
- Personnaliser le message non autorisé vu par des personnes qui n'ont pas payé lorsqu'elles essaient d'accéder à un contenu protégé
- Offre réductions avec le Fonctionnalité des coupons
- Informez les utilisateurs de la fin des abonnements et des essais gratuits avec rappels
- Suivre les indicateurs du site avec Rapports MemberPress
Utiliser les nombreux modules complémentaires et intégrations de tiers de MemberPress
MemberPress a également de nombreux compléments et intégrations avec des services de tiers qui peuvent faire passer votre entreprise à la vitesse supérieure. Vous pouvez utiliser ces outils pour :
- Offre forfaits d'adhésion pour les entreprises avec le Comptes d'entreprise (add-on)
- Réduire le spam et inscriptions frauduleuses avec le Math CAPTCHA add-on
- Fournir des factures au format PDF aux clients avec le PDF Invoice add-on
- Automatiser les tâches entre MemberPress et plus de 5 000 services avec Zapier
- Rester en contact avec les abonnés en utilisant un outil de marketing par courrier électronique tel que Mailchimp, ConvertKitou Campagne active
Voir notre page des intégrations et des modules complémentaires pour une liste complète.
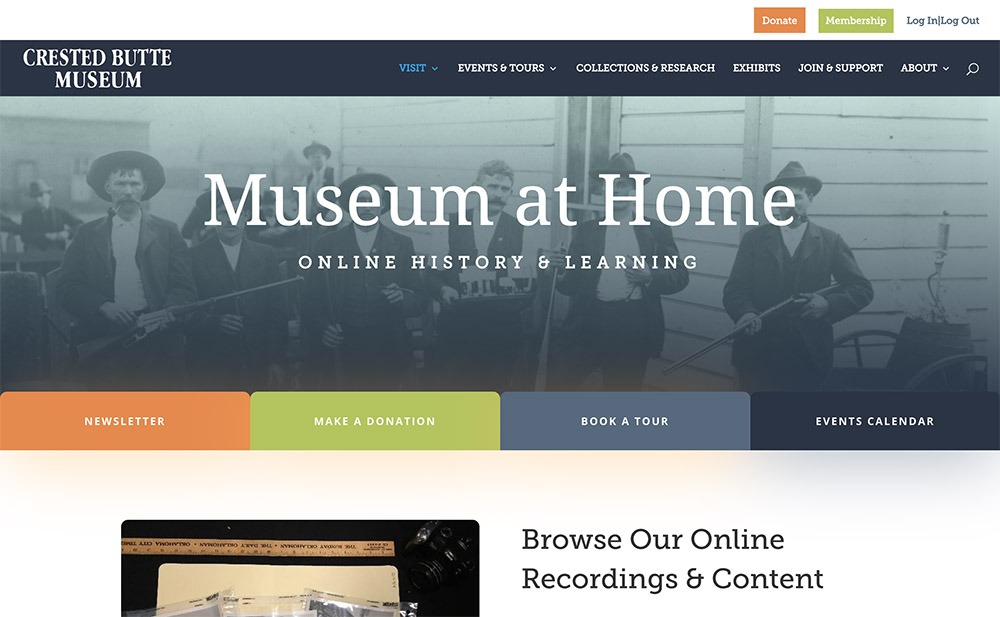
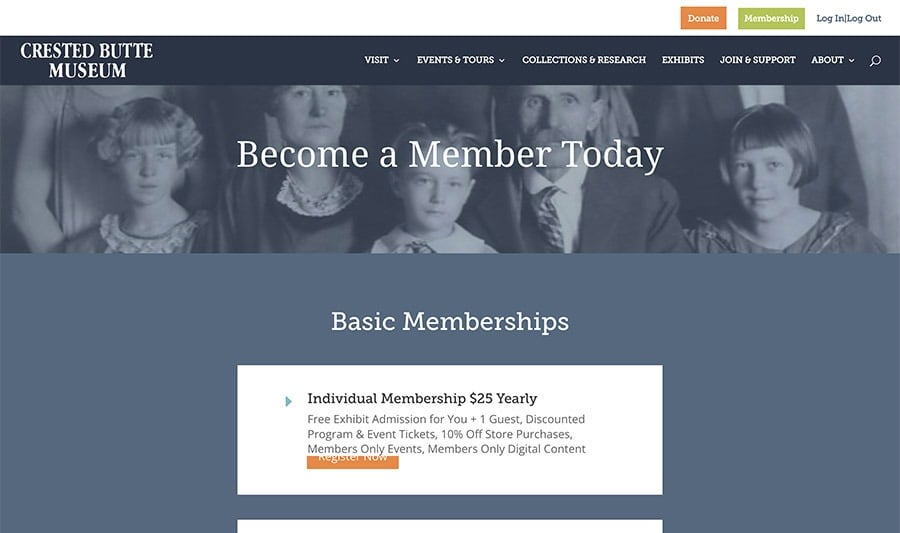
Besoin d'inspiration ? Voici un site MemberPress qui utilise DIVI en ce moment même !
Dans la petite ville de montagne de Crested Butte, un petit musée s'attache à faire connaître aux visiteurs le passé de cette destination de ski du Colorado.
Le musée de Crested Butte existe depuis 1993 et s'est depuis étendu au métavers ! (Enfin, pas encore, mais ils avoir (et leur empreinte numérique s'est considérablement accrue).
Le site a d'abord été conçu comme un moyen de collecter en ligne les cotisations des membres des musées, mais il s'est rapidement transformé en une expérience d'apprentissage virtuel.
Leur formule de réussite est simple.
WordPress + MemberPress + DIVI!
Lors de notre entretien avec Anna-Marie DavidsonCoordinatrice des événements et du marketing du musée, elle a partagé son expérience de l'utilisation de WordPress.
"Nous utilisons le plugin DIVI, avec lequel MemberPress s'intègre. Il permet de modifier très facilement la présentation visuelle".
"Nous sommes en mesure de construire des pages personnalisées qui sont très belles dans DIVI. Cela nous a beaucoup aidés de ne pas avoir à connaître le codage."
Pour en savoir plus Le succès du musée de Crested Butte, regarder le vidéo sur l'histoire d'un client ci-dessous !
À emporter
Pour prospérer dans le monde des affaires en ligne, il est essentiel d'offrir une expérience utilisateur moderne. Ne vous contentez donc pas d'un thème WordPress gratuit et boiteux.
Investir dans se démarquer de la foire d'empoigne avec DIVI.
En résumé, pour obtenir un Site MemberPress sur le terrain avec la Constructeur de pages DIVI, vous devez :
- Mettre en place un Site WordPress
- Installer MemberPress
- Installer DIVI
- Télécharger et/ou insérer contenu vendre
- Créer un l'adhésion
- Mettre en place un règle
- Construire un en-tête et pied de page
- Créez vos pages avec DIVI
- Proposez du nouveau contenu et faites passer le mot !
Alors, qu'attendez-vous ? Attraper MemberPress + DIVI et construisez !
Vous utilisez DIVI et vous avez d'autres conseils ? Faites-le nous savoir dans les commentaires ci-dessous.

Obtenez MemberPress dès aujourd'hui !
Commencez à être payé pour le contenu que vous créez.

















































































Bonjour Trey,
Juste un mot pour vous dire à quel point j'apprécie votre photo et votre paragraphe bio. Votre bio est si bien faite et a un ton merveilleux. J'en ai été ravi.
Merci.
Michael (au Canada).