Setup Overview
With MemberPress' powerful shortcodes you can easily create a page that is custom for each member on your site! It's really simple, all you need to use is the following shortcode:
[mepr-account-info field="desired-slug-here"]For example if you wanted to have a page where your users could see a custom message for them (other than their account page), you could create a custom page (e.g. Member Area) and add this shortcode
[mepr-account-info field="mepr_user_message"] This would display any custom messages that you have entered in the Custom MemberPress Account Message, for an individual when viewing their user profile in the user tab of WordPress.
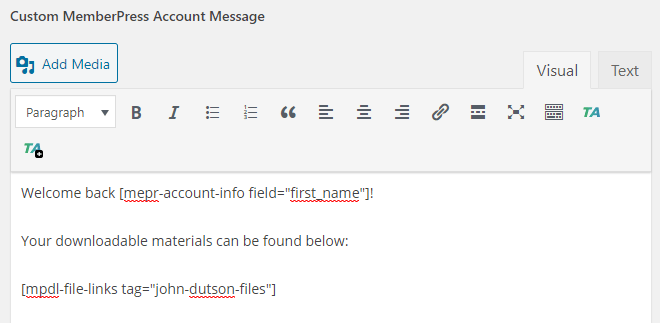
Here is an example of entering a custom message for a user:

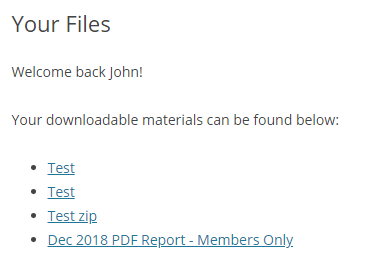
And here is how it could look on that page when the user is logged in:

The greatest thing about this is that you can make it your own! If you would like to see how the example page looks on the admin side with the interactions of the shortcodes, click here you'll be able to find more examples of what you can do with the following shortcode and other shortcodes offered by MemberPress:
[mepr-account-info field="desired-slug-here"]Hiding Custom Message on the Account Page
Because of how MemberPress currently works, when you enter a custom account page message for any user, it will show up where you have placed the above mentioned shortcode AND on the user's account page.
If you would rather not show this message on the user's account page as well, then you can use this simple custom CSS to hide the message there:
.page-id-6 div#mepr-account-user-message {
display:none !important;
}
Where you replace the 6 above with your account page's ID. Click here to learn where to find this.
Just simply enter this custom CSS into any Custom CSS plugin that you like, or into your theme's custom CSS section if it has one.











