MemberPress has multiple Gutenberg blocks that you can use on your WordPress posts and pages. Also, you can use MemberPress block widgets to add content to sidebars and other widget areas.
This document will provide more details on available MemberPress block widgets, and show you how to use them.
Widget Areas
Most commonly, the widget areas are your footer and sidebar. Depending on the theme and plugins you’re using on your site, you could have access to additional widget areas. For example, the MemberPress Courses add-on will add course-specific widget areas like the Classroom Sidebar, Lessons Header, and Lessons Footer.
These areas allow you to deliver additional content to your pages or courses easily. For example, you can add personalized greetings and a login form to your courses' sidebar and control their visibility. Thus, any logged-in user will see a personalized greeting, while logged-out users will see the login form.
You create a similar setup on posts, pages, website header or footer, or any other widget area that supports blocks.
To edit any of your widget areas and add a block to it, follow these steps:
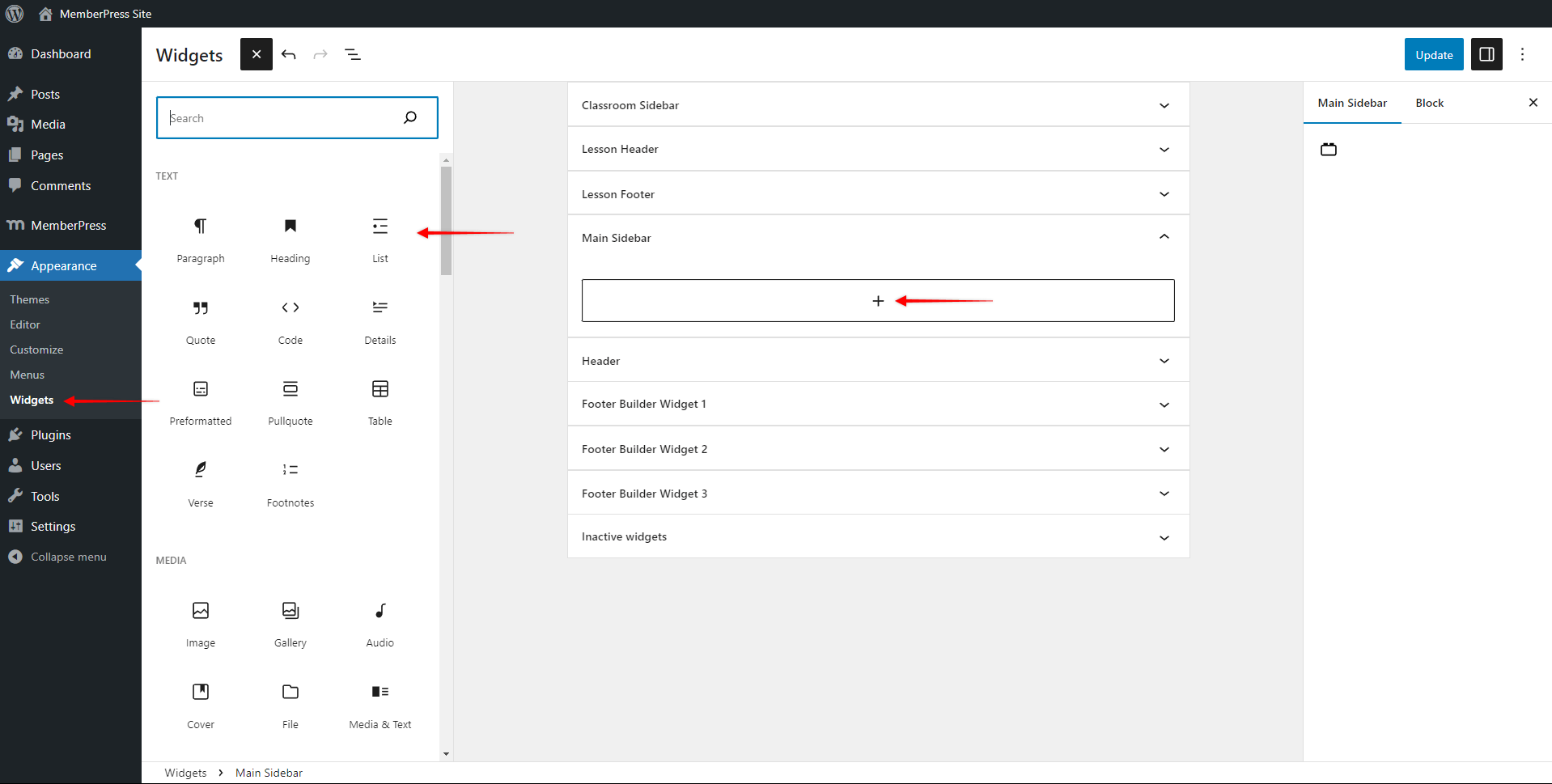
- Navigate to Dashboard > Appearance > Widgets;
- Click on any widget area to expand it, and click on the + icon to add block widgets;

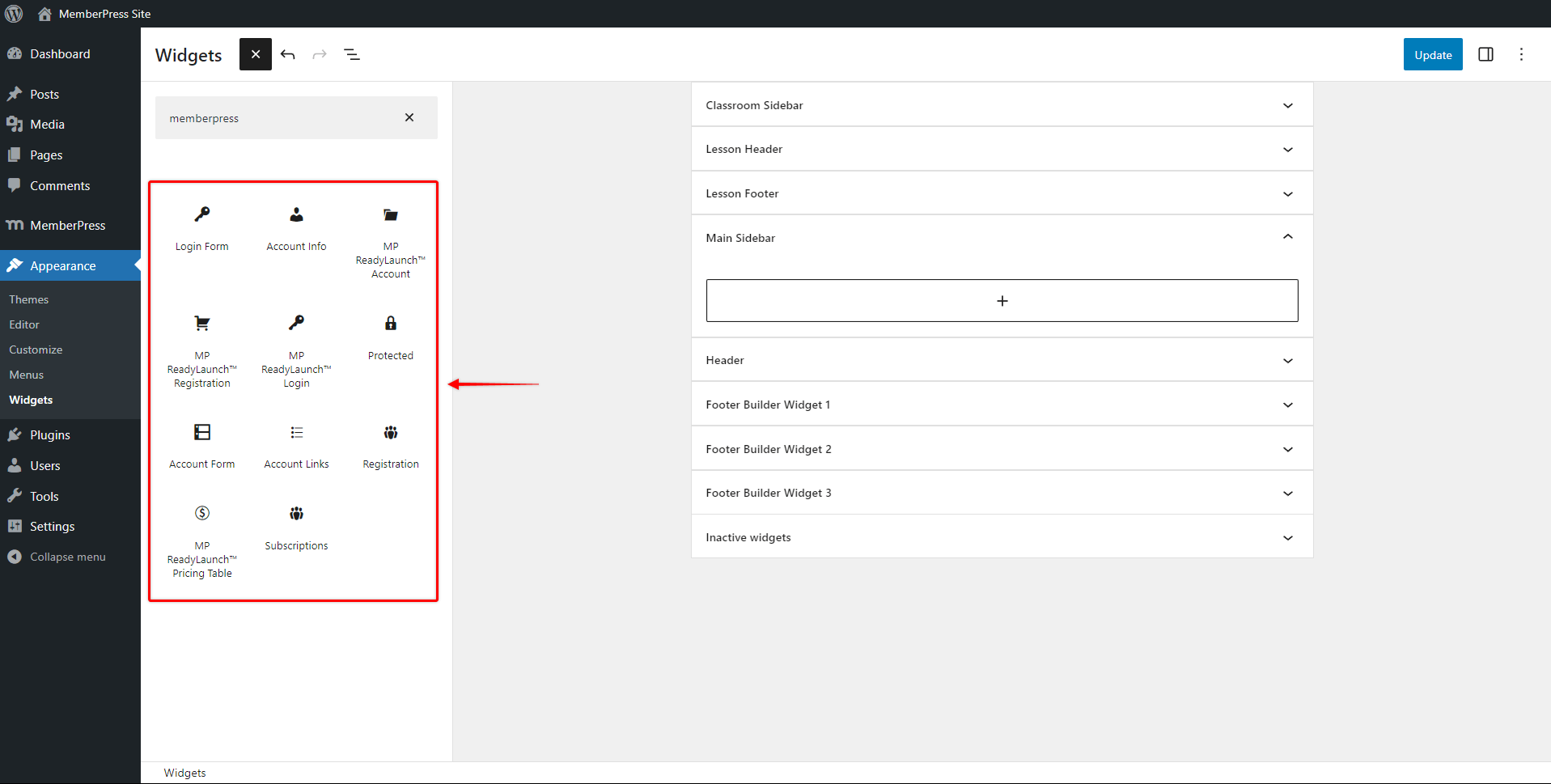
- Search or browse down the block list, and click on the block you need to add it to the widget area;
- Click on the Update button to save changes.
Available MemberPress Block Widgets
You can add both MemberPress Classic and ReadyLaunch forms to your widget areas.

You can use the following block widgets to add MemberPress classic forms and other data:
- Login Form Block
- Account Form Block
- Account Links
- Account Info Block
- Registration Block
- Subscriptions Block
- Protected Block
More details about each MemberPress block can be found in the “Available Gutenberg Blocks” document.
Also, you can use the ReadyLaunch blocks for Login, Account, Registration, and Pricing Table (Groups) forms. Please find more information about these blocks in the following related articles:











