Creating a Membership Registration Page
MemberPress allows you to create membership registration pages in two ways:
- Automatically when creating a membership.
- Manually by adding a shortcode to any WordPress Page, Post, or Custom Post Type.
These two methods have been explained below.
Automatically
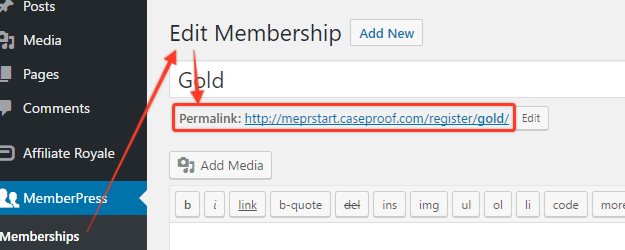
By simply creating your membership in MemberPress, you have created your registration page also for that membership! You can find the link to your membership's registration page here (Hint: click here to learn how to add a registration link to your menu):

Manually
You can manually create a registration page as well if you would like. You may want to do this if you are using a custom page builder (which won't work on the default automatically created registration page), or for any other reason.
To do this, simply create a normal WordPress Page, Post, or Custom Post Type where you would like the registration form to appear and then enter this shortcode onto the page:
[mepr-membership-registration-form id="123"]Simply replace 123 with your own membership's unique ID (Where to find a Membership's ID?) IMPORTANT: When using this, you'll most likely need to also enable the Global CSS option under MemberPress > Settings > General to prevent errors from appearing on the form.
Editing the Membership Registration Page
The registration page can currently only be edited with Custom CSS or with custom page templates. For Custom CSS edits, we recommend this plugin (additional fees may apply for pro features).
If you would simply like to add any content above or below your registration form on the page you can do so by using one of our shortcodes
For the default, or automatically created registration page, you can use the following shortcode:
[mepr-membership-registration-form]For a manually created registration page you would need to use this shortcode:
[mepr-membership-registration-form id="123"]Remember to replace 123 with the unique ID of your membership (Where to find a Membership's ID?).
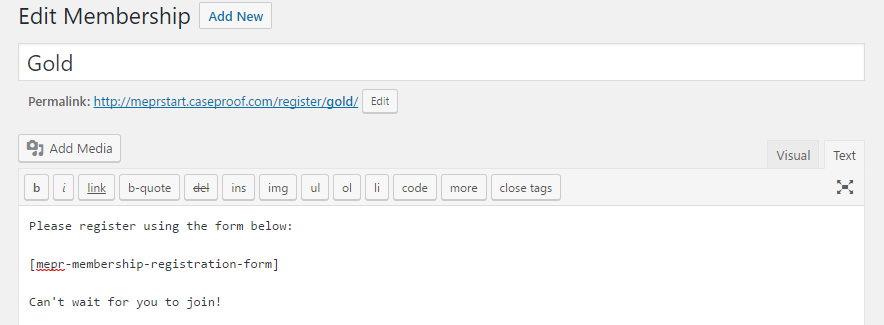
Here is an example of how this might look, using the first shortcode as an example:

Cloning registration pages
If you're going to have a lot of memberships, you might get the idea to clone one membership page and just adjust the membership's details. Though neither MemberPress nor WordPress offer cloning, there are plugins that add that functionality.
However, if you're using or going to use Stripe, ever, and then use some plugin with its default settings to clone a membership, it will cause issues with Stripe. Namely, you'll have members signed up for the wrong plan, which is not what you want to deal with.
So, we recommend using Yoast Duplicate Post since it has the option to ignore specific meta fields that are present in every membership.
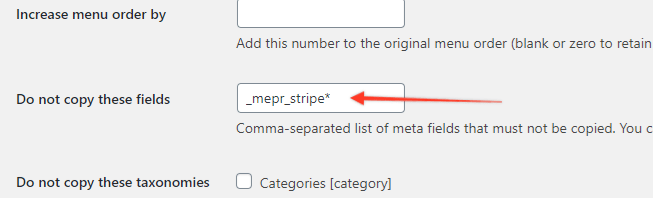
In the settings for that plugin add _mepr_stripe* to the “Do not copy these fields“

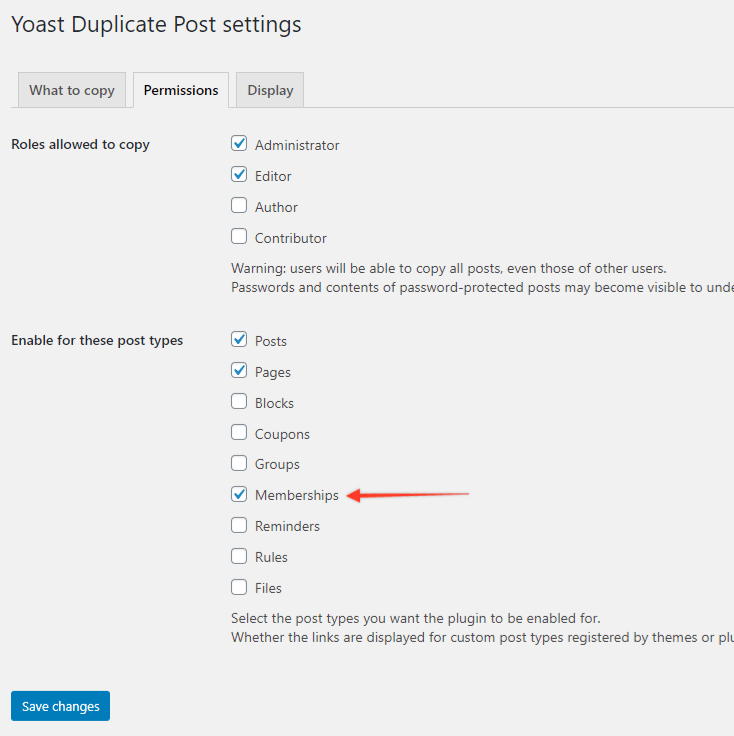
and on the Permissions tab enable the Memberships post type.

Of course, other plugins could be used for cloning, if you can set them up to exclude those meta fields.
Linking to Your Membership Registration Page
To learn more on this topic, please visit this page where the topic has been covered extensively.
Video Tutorial: How to Create Custom Membership Registration Pages in MemberPress with DIVI
The above video shows how to customize membership registration pages with the DIVI page builder.











