MemberPress Courses add-on will add course-specific widget areas to your website. You can use block widgets in these areas to add content to your MemberPress courses and lessons.
This document will provide details about available widget areas for MemberPress courses and how to use them with widget blocks.
MemberPress Courses Widget Areas
If you have the MemberPress Courses add-on active on your site with the ReadyLaunch Courses/Lessons template enabled, you will also have access to the following widget areas:
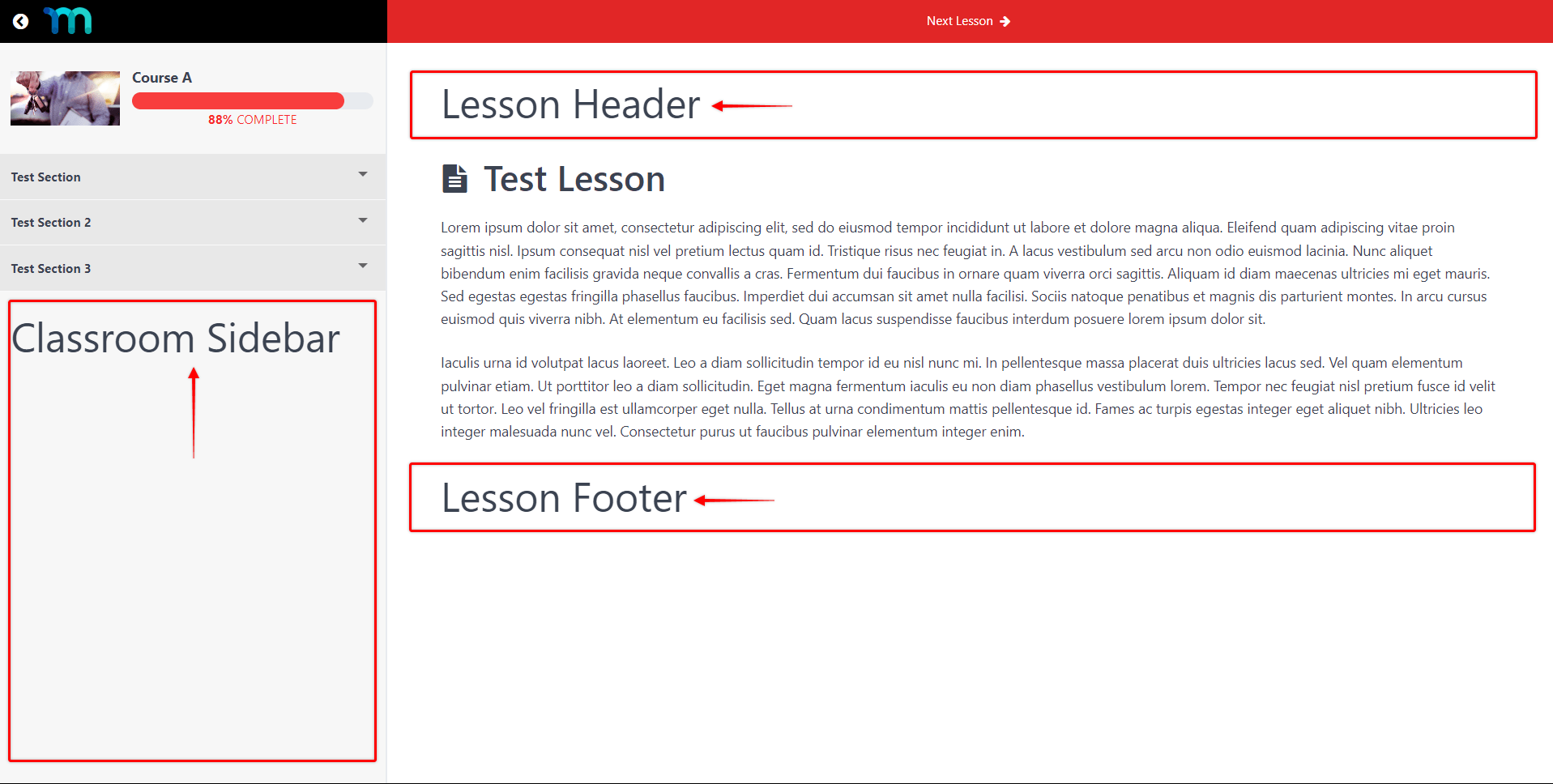
- Classroom Sidebar – visible on all of your courses and lessons;
- Lessons Header – visible on all of your lessons;
- Lessons Footer – visible on all of your lessons.

Block Widgets and Memberpress Courses
MemberPress Courses are compatible with MemberPress block widgets and ones provided by WordPress or third-party providers.
Thus, you can add any block to your widget areas, and combine them to create desired designs. All widget areas will be available at Dashboard > Appearance > Widgets.
Example: Add a Personalized Greeting and a Login Form to Your Course Sidebar
To illustrate how MemberPress block widgets could be used with courses, we created this example. Here, we’ll show you how to create a personalized greeting for logged-in members, in the sidebar of all MemberPress courses (with ReadyLaunch template enabled). Also, we’ll add a login form for the users who are logged out.
To achieve this, we will use three MemberPress block widgets:
- Protected Content block;
- Account Info block;
- Login block.
As mentioned above, the Classroom Sidebar is the widget area visible on all of your courses and lessons. Thus, this is the area to which we’ll add our blocks.
Setting Up Widget Blocks
Please follow these steps to create this setup:
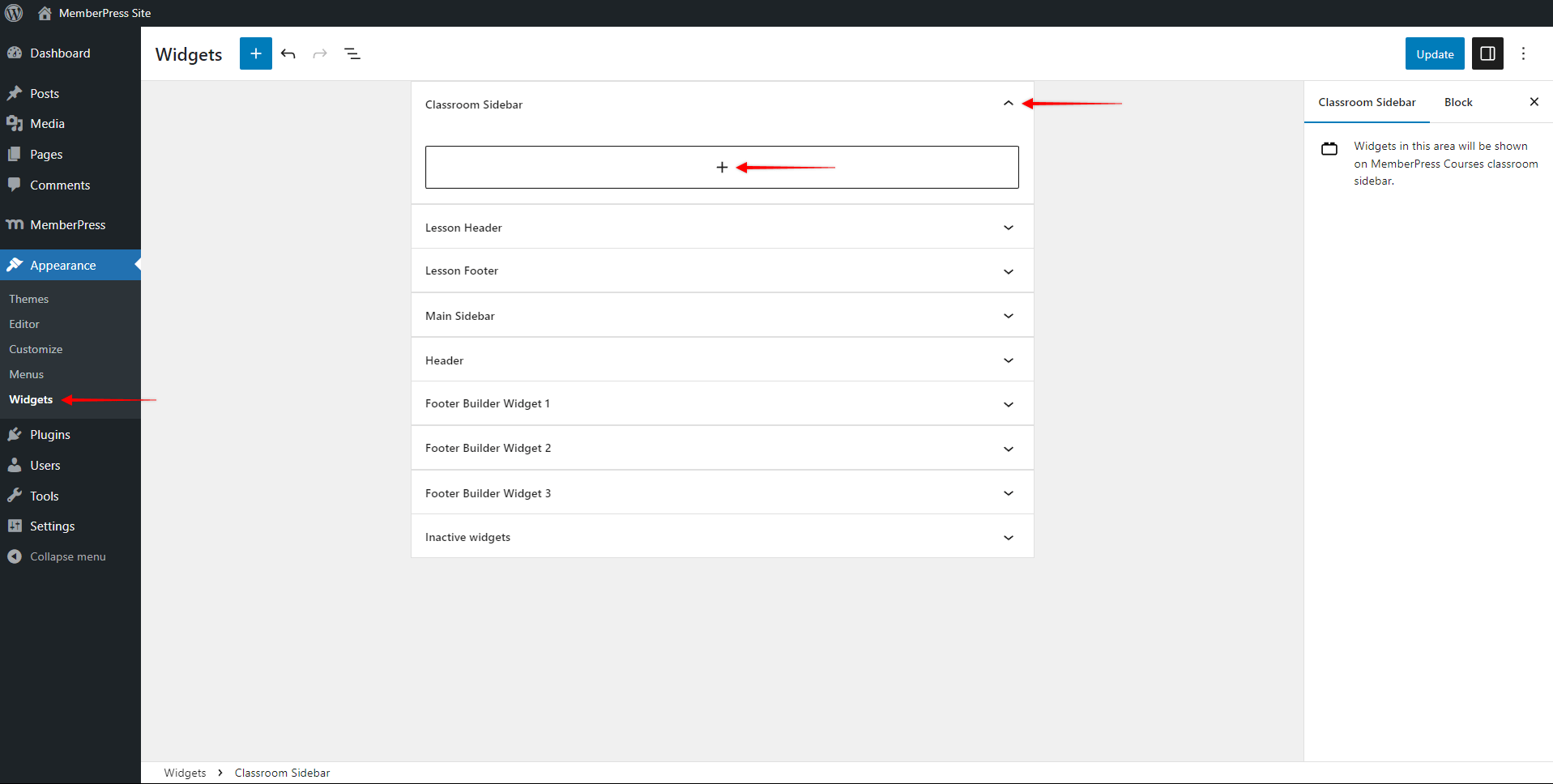
- Log in to your site admin dashboard and navigate to Dashboard > Appearance > Widgets.

- Expand the Classroom Sidebar panel by clicking on the caret icon, and clicking the + icon to add the block widget.
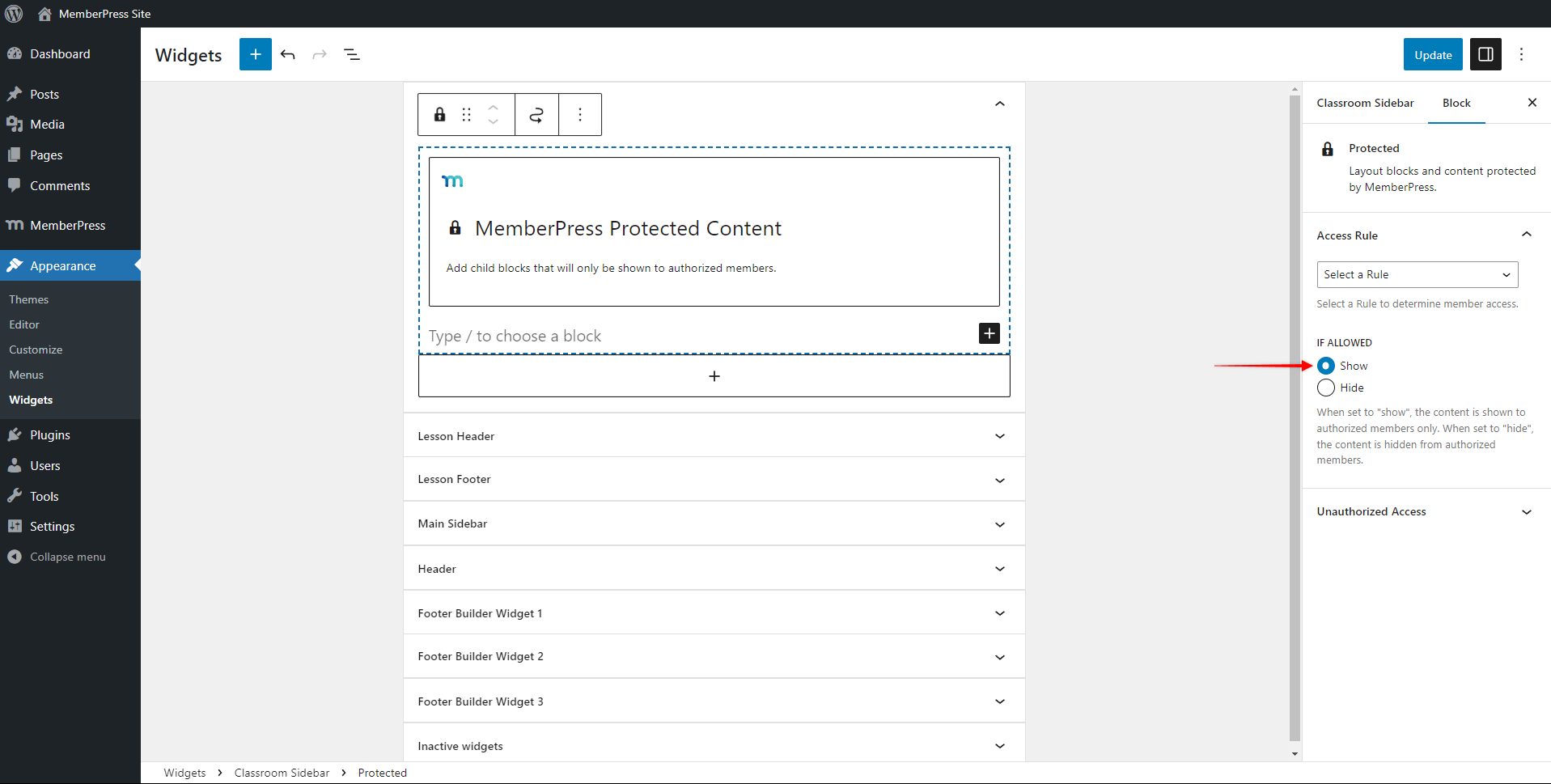
- Add the MemberPress Protected Content block. Select the rule you wish to apply and choose Show under the If Allowed option. This will show any content you add to this block only to your authorized logged-in members.

- Next, add the default Column block and set it to 2 columns. Add the default Paragraph block and your greeting text to the left column. For our example, we used “Hello,“.
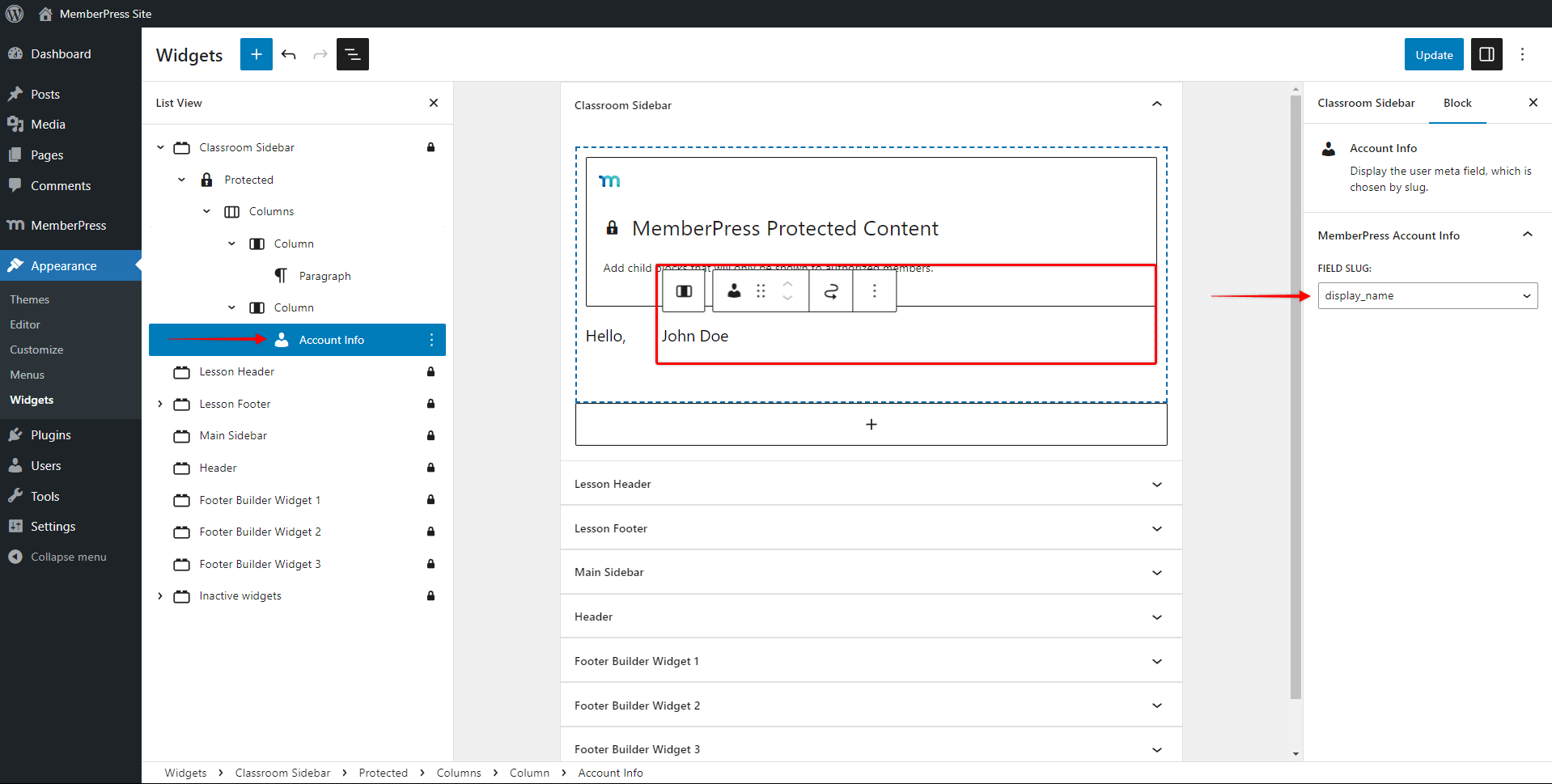
- In the right column, add the MemberPress Account Info block. Under the Field Slug dropdown, choose the display_name option – on the front end, this will show the display name set for the logged-in user. You can also use the first or last name slug if it fits your needs better.

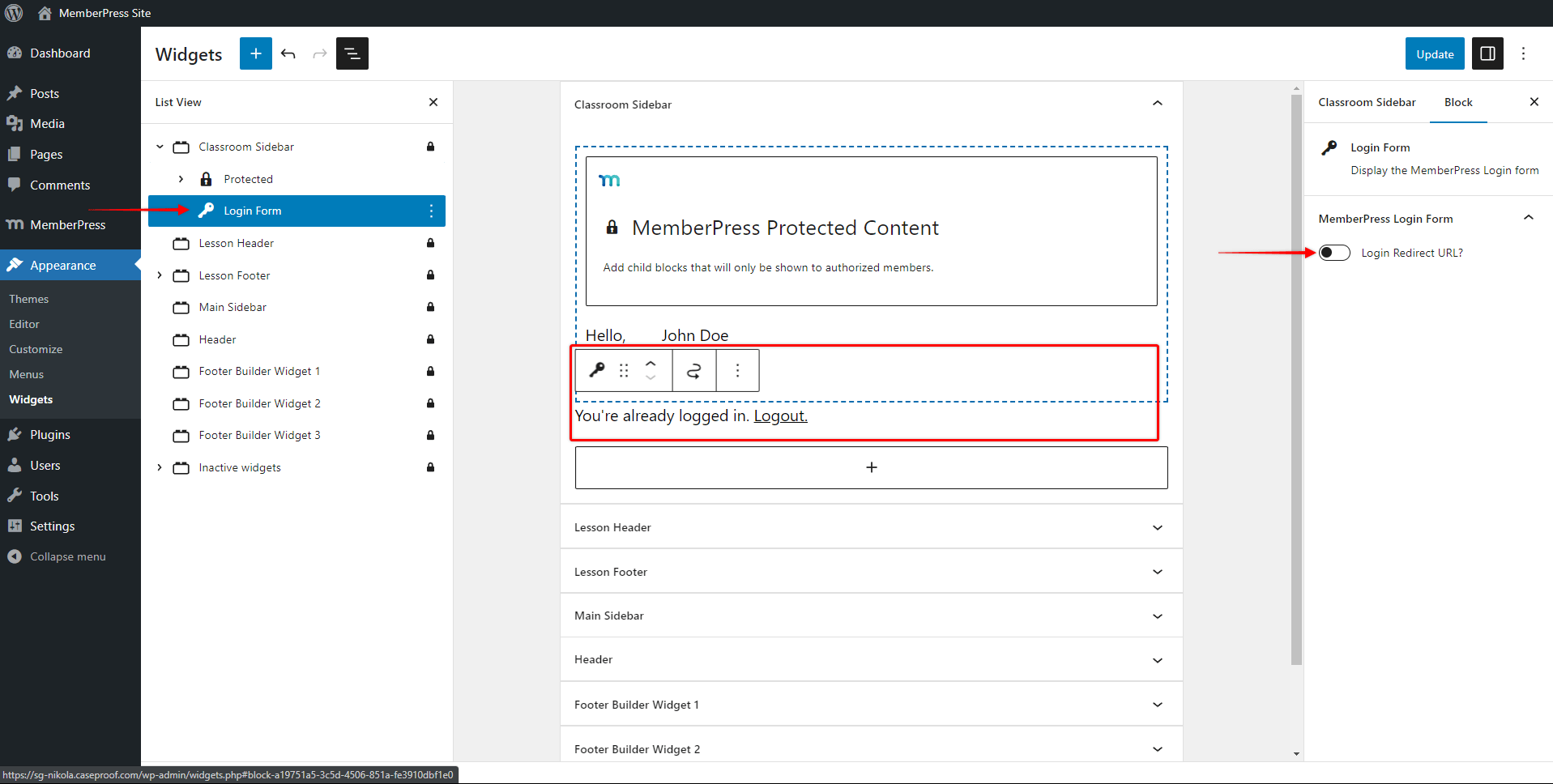
- Next, under the Protected Content block you added previously, add the MemberPress Login block. You don’t need to add the login form to the Protected Content block, as you want the login form to be shown to logged-out users.

- Under the Login block settings, you should leave the Login Redirect URL? option disabled, as you don’t want a user to be redirected away from your course after logging in.
- Click the Update button to save changes.
The Result
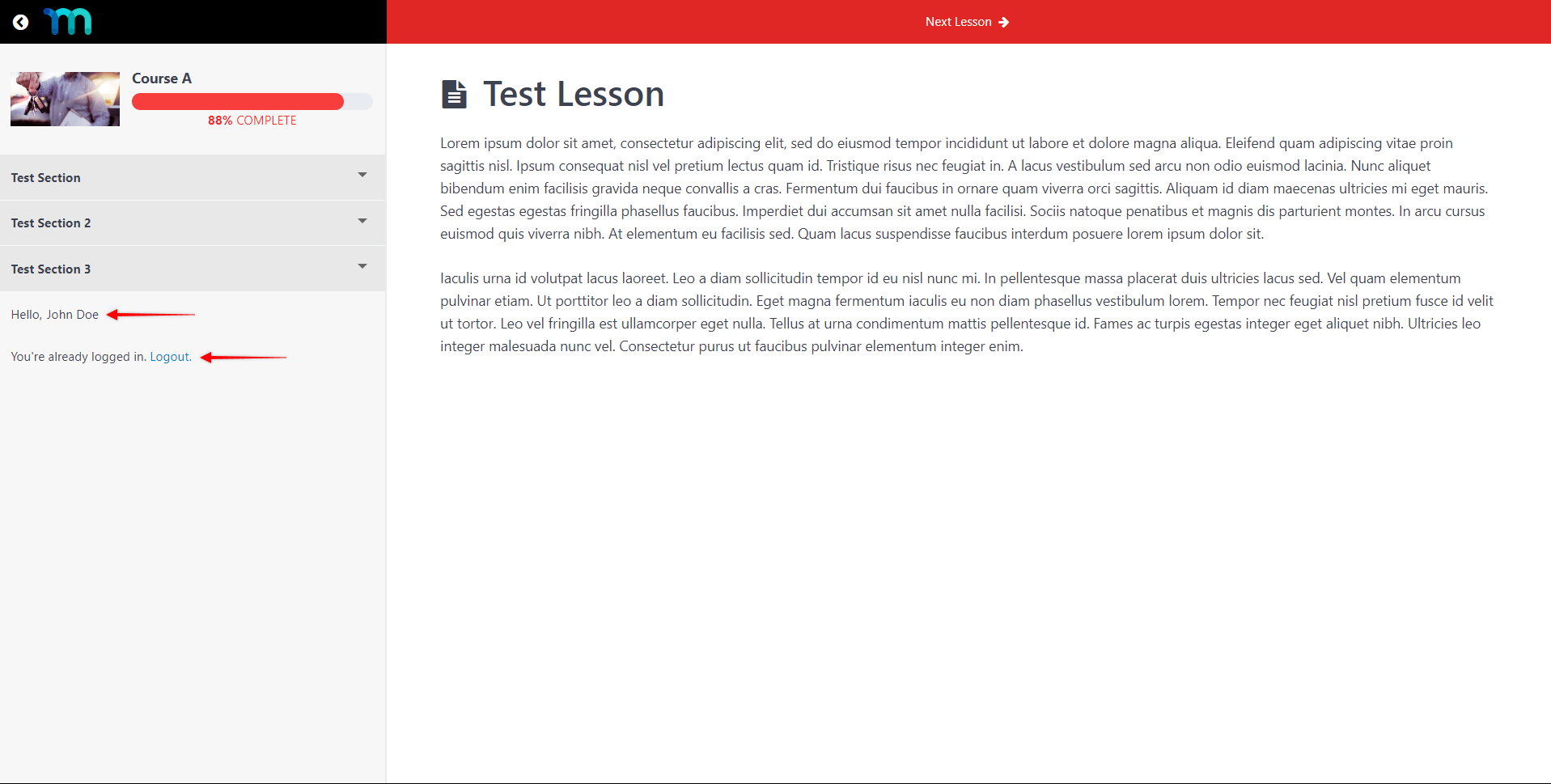
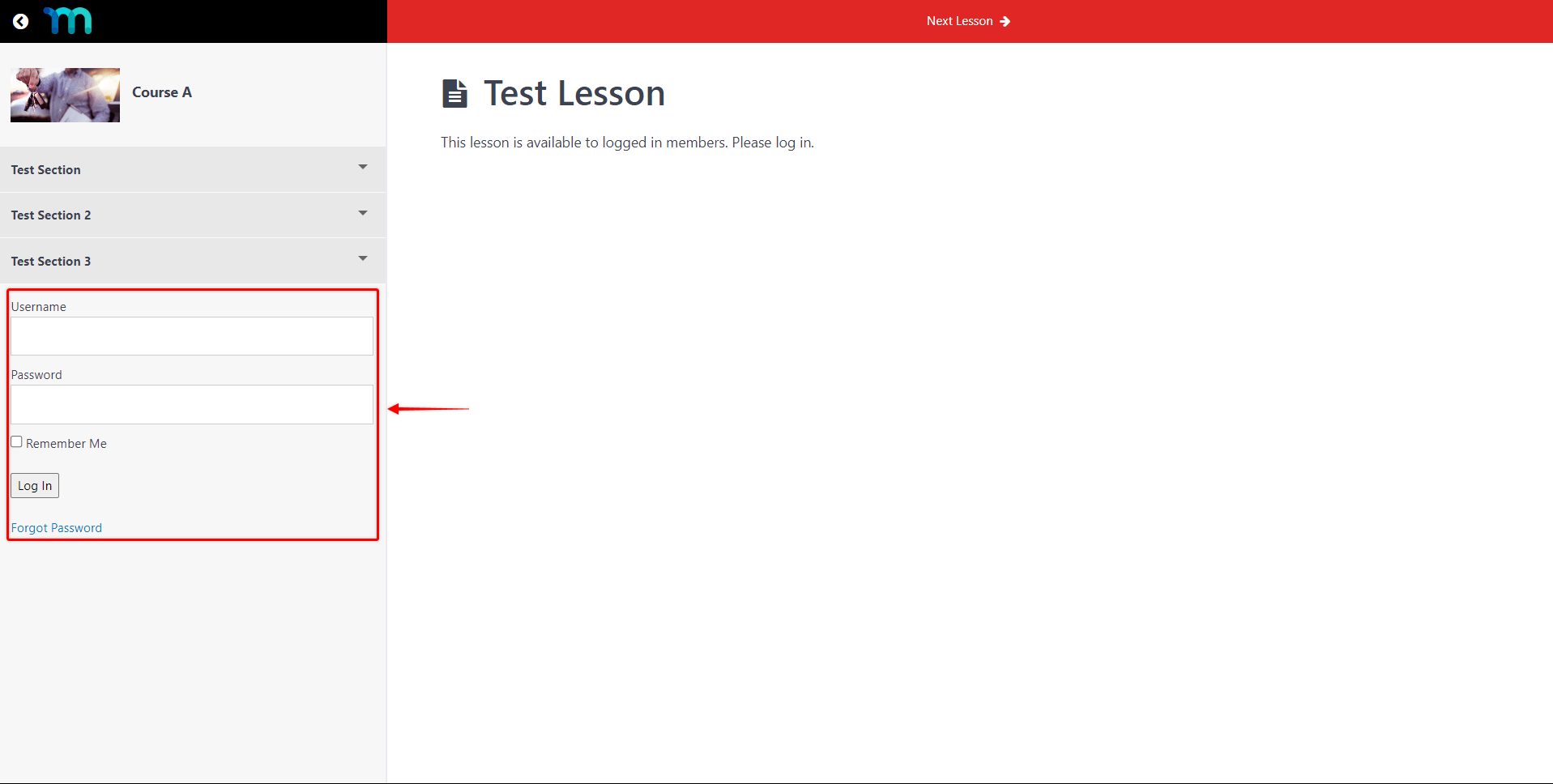
As a result, the logged-out users will only see the login form for your protected courses and lessons.

Once they log in, they will see the personalized greeting and the “You’re already logged in. Logout.” message.