MemberPress ReadyLaunch™ strips out extra Scripts and Styles that are enqueued by other plugins and your theme. This is necessary to ensure a clean classroom look and feel. If you want to edit your lessons and course overview with a page builder (like Elementor) you have two options.
- Turn off ReadyLaunch™ for Courses
- Enable Extra Scripts and Styles with ReadyLaunch™ Templates
Turn off ReadyLaunch™ for Courses
If you want to turn off ReadyLaunch™ for Courses, and instead just use your current theme, the directions to do so are below. But be aware that some of the functionality of course navigation and style won't be available for you to use.
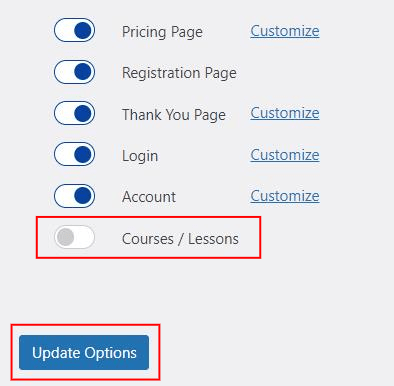
- Go to MemberPress->Settings
- Select the “ReadyLuanch™” tab
- Switch the Courses toggle to off.
- Click Update Options to save your changes.

Enable Extra Scripts and Styles with ReadyLaunch™ Templates
If you want to keep the clean look and feel of the ReadyLaunch™ templates and all the functionality, you can enable extra scripts and styles using some settings and custom code.
- Navigate to Dashboard > MemberPress > Settings.
- Select the ReadyLaunch™ tab.
- Click the Customize link next to Courses
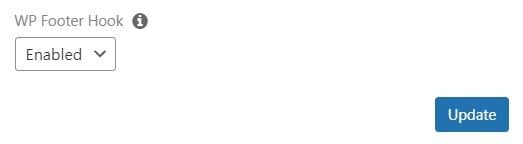
- Under the WP Footer Hook dropdown, select Enabled.

- Click the Update button to save your changes.
- Next, if your page builder is listed below under the Page Builder Scripts heading, you can use the code snippet provided there.
- If your page builder is not listed, firstly, you'll need to determine whether style scripts need to be loaded. Secondly, you'll need to find the handle your specific page builder uses. Finding the handle can be a difficult process, so we recommend you contact the page builders' development team for assistance. Then, replace the YOUR_STYLE_HANDLE_HERE in the code example below, with your page guilder handle. Add the modified code snippet to your site:
add_filter('mpcs_classroom_style_handles', function($allowed_handles){
$allowed_handles[] = 'YOUR_STYLE_HANDLE_HERE';
return $allowed_handles;
});
You can add code snippets to either your functions.php file (if you have a child theme) or a plugin that allows you to add PHP code like the WPCode plugin (please check this article for details: How to add custom code snippets in WPCode).
Page Builder Scripts
We don't have all the scripts needed for all the page builders. However, we have found that customers have had success with the ones listed below. If you discover a list that works for your page builder and would like it included here, please
contact support.
Elementor
add_filter( 'mpcs_classroom_style_handles', function( $allowed_handles ) {
$allowed_handles[] = 'elementor-icons';
$allowed_handles[] = 'elementor-frontend';
$allowed_handles[] = 'elementor-post-' . get_the_ID();
$allowed_handles[] = 'elementor-pro';
$allowed_handles[] = 'elementor-gallery';
$allowed_handles[] = 'elementor-icons-fa-solid';
$allowed_handles[] = 'elementor-icons-fa-brands';
$allowed_handles[] = 'elementor-icons-fa-regular';
$allowed_handles[] = 'prismjs_style';
$allowed_handles[] = 'editor-preview';
$allowed_handles[] = 'pro-editor-preview';
$allowed_handles[] = 'flatpickr';
$allowed_handles[] = 'select2';
$allowed_handles[] = 'elementor-select2';
$allowed_handles[] = 'elementor-pro-admin';
return $allowed_handles;
});