MemberPress sends automatic emails to members when important events like signing up, renewing subscriptions, or processing payments occur. The default MemberPress emails might not match your website's style and must be customized. You can override email templates to have them represent your brand better while keeping all the essential information.
This guide explains how to override the MemberPress default email templates to adjust the look and content of MemberPress emails to your brand and needs.
What Are MemberPress Email Templates?
Email templates control how your automatic MemberPress emails look and what they say.
These templates use HTML (the code used to create web pages) and unique MemberPress tags that automatically add member-specific information. MemberPress tags add member information like name, email, membership details, etc.
The default templates are stored in the MemberPress plugin files and should not be changed directly because updates will erase your changes.
Modifying Default Email Content
A built-in editor allows you to modify the content of MemberPress emails. To update the content of any default email, click the Edit option next to the email name under Email settings. The settings for MemberPress emails are available at Dashboard > MemberPress > Settings > Emails tab.
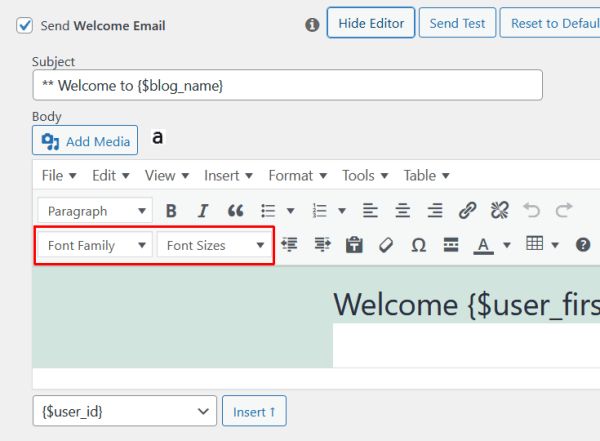
Font Styling in MemberPress Emails
You can extend the capabilities of the MemberPress email editor by adding font styling options. To do this, you would need to add the Advanced Editor Tools plugin to your website.
Once activated, the plugin will add the font styling settings to the email editor options.

Override Email Templates Via 3rd-Party Plugin
You can customize the entire MemberPress email template design by using a 3rd-party Email Templates plugin.
This plugin can store your custom email template design and override the default email templates. Therefore, you can apply your custom design to any MemberPress email type by deactivating its default template.
You must install and activate the Email Templates plugin to use it on your website.
To create a custom template design using the Email Templates plugin, follow these steps:
- Navigate to Dashboard > Appearance > Email Templates. This will open the email editing page.
- Design your custom template as needed, including the email header, body, footer, and background.
- Click the Publish button to save your design.
Once your custom template design is saved, you can apply it to any MemberPress email type:
- Navigate to Dashboard > MemberPress > Settings > Emails tab.
- Find the MemberPress email type to which you wish to apply your custom template design and click the Edit button.
- Uncheck the Use default template option to apply a custom design to this email type.
Override Email Templates Manually
Alternatively, you can customize MemberPress email templates manually. In this case, to customize your email templates, you need:
- Access to your website files through an FTP client (e.g. Filezilla) or a file manager plugin (e.g. File Manager). If available, you can also use the file manager provided by your hosting service;
- An active child theme on your website.
MemberPress Default Email Templates
To start with, you should locate the default MemberPress email template files. You can copy these files and use them to create your custom email templates.
You can find the default email templates following these steps:
- Access your website files either by connecting with an FTP client or using a file manager.
- Navigate to the
wp-content/plugins/memberpress/app/views/emailsfolder. - Browse through the files to find the email template you need. Some of the most common templates are:
member_signup_completed.php– sent when a member completes registration;credit_card_expiring.php– sent when a member's credit card is about to expire;subscription_renewed.php– sent when a subscription renews;transaction_completed.php– sent when a payment is completed;transaction_refunded.php– sent when a payment is refunded.
Creating Your Custom Email Templates
All custom email templates should be stored in your child theme. To do this, you must create a specific folder structure under your child theme folder:
- Navigate to your child theme folder (usually in
wp-content/themes/your-child-theme-name). - Create a new folder named
memberpress. - Inside that folder, create another folder named
emails. Thus, your final path should be:wp-content/themes/your-child-theme-name/memberpress/emails/.
Next, you should copy the default email template file you wish to modify to your child theme:
- Navigate back to the original email templates folder (
wp-content/plugins/memberpress/app/views/emails/). - Here, find the file of the email template you want to modify, and make a copy of this file.
- Move the copied file to your custom templates folder (
wp-content/themes/your-child-theme-name/memberpress/emails/).
Once the copied email template file is added to the custom email templates folder, you can start customizing the template:
- Open the file using any text editor.
- Apply your modifications to the design and text.
- Save the file changes without changing the name of the file.
Creating a Custom Override Email Templates Plugin (Alternative Method)
If you prefer not to, or can't use a child theme, you can create a simple plugin instead:
- Access your website files either by connecting with an FTP client or using a file manager.
- Create a new folder
my-memberpress-emailsin thewp-content/plugins/directory. - Inside this folder, create a file named
my-memberpress-emails.php. - Copy and paste this code into the file:
<?php
/**
* MemberPress Email Template: Custom Email Templates Plugin
* Plugin Name: My MemberPress Email Templates
* Description: Custom email templates for MemberPress
* Version: 1.0 * Author: Your Name
*/
function custom_memberpress_email_paths($paths) {
// Add your custom template directory
$plugin_path = plugin_dir_path(__FILE__) . 'templates/';
array_unshift($paths , $plugin_path);
return $paths;
}
add_filter('mepr_view_paths', 'custom_memberpress_email_paths');
- Create a folder named
templatesinside your new plugin folder. - Create a folder named
emailsinside thetemplatesfolder. - Copy and customize the email templates as described earlier, placing them in the
templates/emails/folder. - Go to Dashboard > Plugins and activate your new plugin.
MemberPress Email Template Customization Examples
When editing your custom template files, these are some of the most common changes you can apply:
- Change the email subject line:
- Look for text that starts with
$subject =near the top of the file; - Change the text between the single quotes.
- Keep any text within curly braces like
{$blog_name}as these to automatically insert your site name.
- Look for text that starts with
// MemberPress Email Template: Member Signup Email Subject// Change the text between the quotes to customize your subject line$subject = 'Welcome to {$blog_name}!';
- Change the email message:
- The text starting with
$message =contains HTML code that creates the email design. Find this section in the template code; - You can change the text parts while keeping the HTML tags and email parameters;
- Email parameters look like
{$user_first_name}or{$product_name}and should not be removed.
- The text starting with
// MemberPress Email Template: Member Signup Email Content// Edit the text between <p> and </p> tags to change the message$message = ' <html> <body> <div> <h1>Welcome to {$blog_name}!</h1> <p>Hello{$user_first_name},</p> <p>Thank you for joining our{$product_name}membership!</p> <p>Your account is now ready to use.</p> <p>You can log in to your account here:</p> <p><a href="{$login_page}">Access Your Account</a></p> <p>Thank you,<br>The {$blog_name} Team</p> </div> </body> </html>';
- Add your logo:
- Find the section at the beginning of the email body;
- Add an image tag with the complete URL to your logo;
- Make sure the URL starts with “https://” and points to your image file.
// MemberPress Email Template: Adding a Logo// Insert this code at the beginning of your email body<div style="text-align: center; margin-bottom: 20px;"> <img src="https://yourwebsite.com/wp-content/uploads/your-logo.png" alt="Your Site Name" width="200" /> </div>
Testing Your Custom Email Templates
After making changes, test your custom emails to make sure they look right:
- Go to Dashboard > MemberPress > Settings.
- Click the Emails tab.
- Find the email type you customized.
- Click the Send Test button.
- Check your email inbox to see how the email looks.
Troubleshooting Common Problems
If your custom email templates aren't working:
- Check that your folder structure is exactly
your-child-theme/memberpress/emails/. - Make sure your file names match the original files exactly.
- Verify that you didn't accidentally delete any template tags (text in curly braces like
{$first_name}). - Clear any caching plugins you have installed.
- Try deactivating other plugins temporarily to check for conflicts.
Summary
Customizing MemberPress email templates allows you to create professional, branded emails that match your site's design.
In addition, you can adjust your MemberPress email settings and additional email parameters to customize emails further.











