MemberPress comes with custom URI rules and MemberPress Downloads add-on to help you protect your files. But in some cases, like with HTML files or the WordPress Media Library files (the wp-content/upload folder), you would need to adopt a different approach.
This document will show you how to use MemberPress and protect HTML and WordPress files for your members.
Why Is Protecting Files Important?
Your WordPress site will by default place all uploaded files in the same wp-content/upload folder. Having that, WordPress, your theme, and most of the plugins on your site use this folder, keeping this folder unprotected is advisable. For the same reason, this folder is often a target for hackers and other people trying to get hold of your content (e.g. your ebooks, PDFs, etc). In addition, some of these files can get indexed by Google and other search engines, which makes them even easier to find.
Thus, to protect your paid content, you would either need to protect files individually or create custom folders (or folders) where you could save these files instead of the wp-content/upload folder. Here, you could protect these custom folders using MemberPress Custom URI rules, or individual files with the supported types:
'zip','gz','tar','rar','doc','docx','xls','xlsx','xlsm','pdf','mp4','m4v','mp3','ts','key','m3u8'
On the other hand, HTML files are the “building blocks” of your entire site, and these files are not protected by default. Also, the HTML files are not supported by Custom URI rules, nor by the MemberPress Downloads add-on.
Accordingly, to protect any HTML file, you would need to use one of the 3rd-party plugins that come with this functionality.
In order to get one of these plugins to work for your members, you would set your MemberPress memberships to assign the membership-specific custom user role to your members when they sign up.
Protecting HTML files based on user roles
MemberPress memberships come with a built-in feature that allows you to assign the custom user role on signup.
This way, your members will be automatically assigned custom roles when they subscribe to that membership. Also, this user role will automatically be removed from the member if their subscription expires.
First, you would need to create a custom user role (or multiple user roles) for your memberships. You can add new and modify existing user roles using plugins like Members, and check their documentation for more details on how to create and manage user roles in WordPress.
Next, to have your custom user role assigned to members of any membership, you would need to follow these steps:
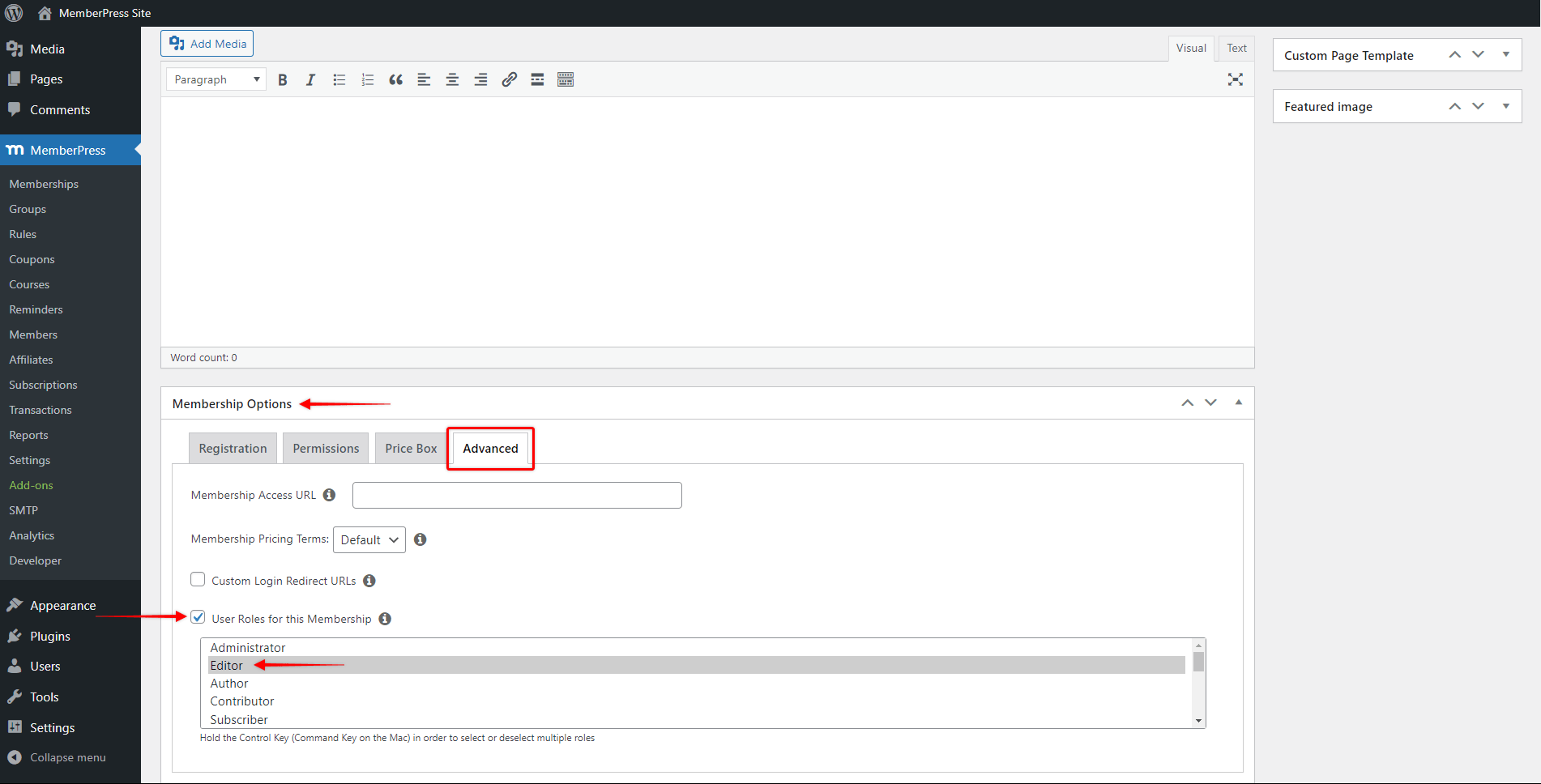
- Navigate to Dashboard > MemberPress > Memberships, and start editing the membership;
- Scroll down to Membership Options, and click on the “Advanced” tab;
- Enable the “User Roles for Each Membership” option, and choose the user role that should be assigned to members of this membership (membership-specific user role).
- Click on the “Update” button to save changes.
Now, your member will have additional custom user roles (next to the default Subscriber role) based on their active subscription. You can then protect your HTML files based on the custom user roles with one of the 3rd-party plugins.
You should use the plugin with the ability to protect HTML files and set user role-based protection. We would suggest you check one of the following premium plugins for this:
As a result, your users will be able to access protected HTML files only until they have an active subscription to the required membership.