Web design and development can be lucrative. Pretty much all businesses need a professional site that’s both easy to navigate and stands out from the competition.
Even if companies start out with a simple self-built site they soon realize that for a fast-loading, high-performing, optimized site, they need a WordPress pro.
As a professional developer, you have a specialized, in-demand skillset, and for that, you deserve fair compensation.
But with the rise of the gig economy, it can be hard to stay competitive and differentiate yourself from countless hustlers on sites like Fiverr and Upwork.
If you’re wondering how much to charge for web design and maintenance, stick around. There’s a ton of conflicting information out there, but we’ve broken it down to help you find the right price points for you.
We’ll also give you practical tips on how to increase your revenue and improve your margins using MemberPress and other useful plugins.
So let’s get rolling!
Factors that Affect How Much To Charge For Web Design & Maintenance
No matter where you turn for advice on how to price your services, you’re guaranteed to hear the same two words. Are you ready for them?

Here are the factors that will affect your hourly rate:
1. Are You Freelancing?
Freelancers get paid more per hour to account for the lack of stability and other benefits that come with full-time employment. In this blog, we’ll be focussing on freelancer salaries.
2. What’s Your Skill Level & Experience?
In any job, your level of skill and experience impacts how much you can expect to be paid, and web design and maintenance is no exception. Here are the US average rates for a freelance web developer by skill according to Glassdoor.com.
- Junior – Range: $31-$73/hour; Average: $47/hour
- Mid-level – Range: $39-$65/hour Average: $59/hour
- Senior – Range $46-$110/hour with the average being $71/hour
3. Do You Have a Strong Portfolio?
Web development is in high demand. And according to the US Bureau of Labor Statistics, that demand is projected to grow 23% from 2021-2031, much faster than the average of all occupations.
But you can’t expect the job offers to come rolling in just because of high demand. Clients are still discerning about the level of quality they want, and how much they want to pay for it.
A strong portfolio to serve as evidence for what clients can expect. Until you’ve built one, there’s nothing to distinguish you from thousands of web developers on sites like Fiverr, charging as little as $250 for a 10-page ecommerce site.

Tips On Building a Portfolio
1. Start cheap.
If you’re just starting out, keep your prices competitive to attract clients while you’re building your portfolio.
2. Think about the long game.
Since you’re charging less, you might be tempted to slack on quality, but remember, this is your opportunity to build an impressive portfolio. If your aim is to attract high-paying clients, you’ll need to show evidence of high-quality work.
3. Use your contacts.
While you’re building your professional reputation, you can rely on your personal reputation to get your first clients. If you’re a reliable, conscientious person, ask your contacts if they know of anyone who needs a website.

Seeing as you’re working at a highly discounted rate, why not help out a friend while you’re at it? Reach out to friends with small businesses or personal blogs to see if they could use your help.
Alternatively, you can use this time to help a small charity or a local cause you support.
4. Protect your intellectual property.
Fiverr is an easy place to find new clients early on, but make sure to specify in your gig page that you retain copyright and intellectual property rights. This will allow you to freely share your work with new clients on your portfolio.
However you find your clients, make sure you include an intellectual property clause in your contract. At a minimum, they should agree to you using your work in your portfolio. And since you’re offering a bargain, how could they refuse?
As you’re building your portfolio, you’ll also be building a lot of experience. Not only experience in web design and development but also in handling clients and managing your workload.
4. What Level of Quality Do You Want to Deliver?
When deciding how much to charge for web design and maintenance, the quality of work you want to deliver is a huge deciding factor.
Here are some things to consider:
Customization and Complexity
More intricate projects involve more of your brain power. One hour of an intense brain workout is worth more than simple data entry work. Think about how much your skills will be put to the test.
Design and User Experience
If you excel at creating visually appealing and user-friendly designs, you can charge higher prices.
Client Expectations
Different industries and businesses have varying budgets.
While it would be great to spend months creating a knock-your-socks-off site for that mom-and-pop store in town, a simple, elegant 5-pager will keep them in budget.

Client Relationships
If you aim for long-term partnerships, you may be more flexible with pricing initially to establish trust and showcase your commitment to their success.
As you gain experience, expand your portfolio, and demonstrate expertise, you can gradually increase your prices.
Continuously improving your skills, staying updated with industry trends, and delivering exceptional results will help you justify higher rates in the future.
And it’s worth keeping at it! Highly skilled freelancer web developers with a strong portfolio and experience implementing custom code can charge anything up to $180/hour.
Fixed Price Of an Average Website Build
Charging on an hourly basis is always preferable for the developer. Given how many possible variables there are, it’s extremely difficult to estimate how much time and effort is required of you.
However, clients generally prefer to know the price upfront. They will often push for, at the very least, a rough estimate of how much their website will cost and how long it will take to complete.
Most web developers and agencies offer an initial consultation in which they can get a general idea of what the client is looking for and the project scope. From this information, they can provide a rough estimate.
Only you can accurately estimate how long different stages of a site build will take you. We’ve broken down the process to help you make a fair estimate.
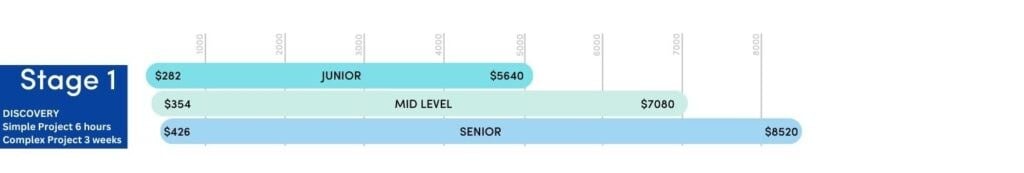
1. Discovery Stage
In this stage, you work closely with the client to gather information about their requirements, goals, and target audience.
This involves conducting interviews, research, and brainstorming sessions to define the project scope, agree on timelines, and set clear expectations.
At the end of this stage, you can give a much clearer estimate of how much the project will cost and how long it will take.
Duration
A few hours to a few weeks depending on project complexity, and client availability/input.
Cost
6 hours – junior rate $247; mid-level rate $354; senior rate $426.
3 weeks – junior rate $5640; mid-level rate $7080; senior rate $8520

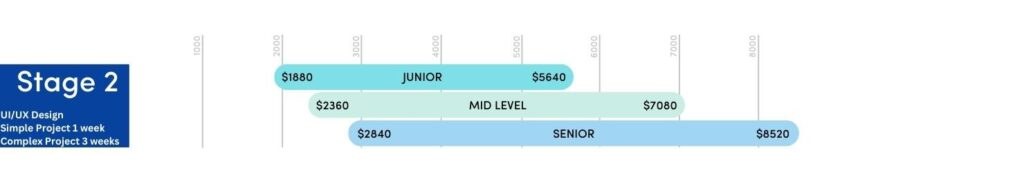
2. User Interface (UI) / User Experience (UX) Design
In the design phase, you create the visual and interactive elements of the website, focusing on user interface (UI) and user experience (UX) design.
This includes creating wireframes, mockups, and prototypes to illustrate the layout, navigation, color schemes, and overall aesthetics.
Duration
1-3 weeks including client feedback
Cost
1 week – junior rate $1880; mid-level rate $2360; senior rate $2840
3 weeks – junior rate $5640; mid-level rate $7080; senior rate $8520

3. Web Development
During web development, you code and program the website, implementing the chosen technology stack and building responsive layouts.
You develop custom features, integrate content management systems and ensure functionality across different devices.
In this stage, there is the biggest discrepancy in how much you’ll charge. Web development can take anything from several days if you start your project using a WordPress Theme to a few months for a hard-coded, complex site.
Duration
Simple brochure websites based on WordPress themes may take as little as 4 days to develop, while larger and more complex ecommerce or web application projects may require 2 to 6 months or more.
Cost
4 days – junior rate $1504; mid-level rate $1888; senior rate $2272
6 months – junior rate $47,376; mid-level rate $59,472; senior rate $71,568

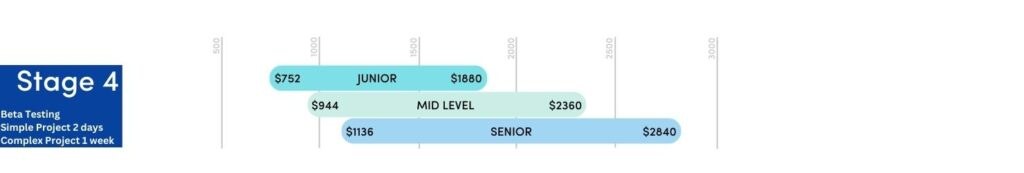
4. Beta Test and Bug Fixing
After initial development, you’ll want to test the site thoroughly to identify technical issues, bugs, or usability problems.

The beta testing phase involves conducting tests across different devices, browsers, and operating systems.
You’ll address bugs and make necessary adjustments to ensure a seamless user experience.
Duration
The beta testing and bug-fixing phase usually takes a couple of days to a week.
Cost
2 days – junior rate $752; mid-level rate $944; senior rate $1136
1 week – junior rate $1880; mid-level rate $2360; senior rate $2840

5. Content Uploading
During content uploading, you add and format text, upload images and videos, and integrate dynamic content or database-driven components.
This phase focuses on accurately presenting and optimizing client-provided content for search engines.
Duration
The duration depends on the amount and complexity of the content the client provides. On average, this phase can take two days to two weeks. But for websites with a lot of content or complex integrations, it may take longer.
Cost
2 days – junior rate $752; mid-level rate $944; senior rate $1136
2 weeks – junior rate $3760; mid-level rate $4720; senior rate $5680

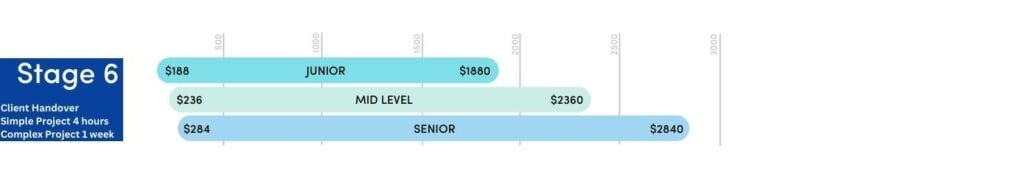
6. Client Handover
Finally, it’s time to hand over the website to the client.
In this stage, you provide access to the completed website, along with necessary documentation and training materials.
You conduct a walkthrough or training session to familiarize the client with the website’s admin panel or CMS and address any questions or concerns.
Duration
The client handover phase typically takes a few hours to a week.
Cost
4 hours – junior rate $188; mid-level rate $236; senior rate $284
1 week – junior rate $1880; mid-level rate $2360; senior rate $2840

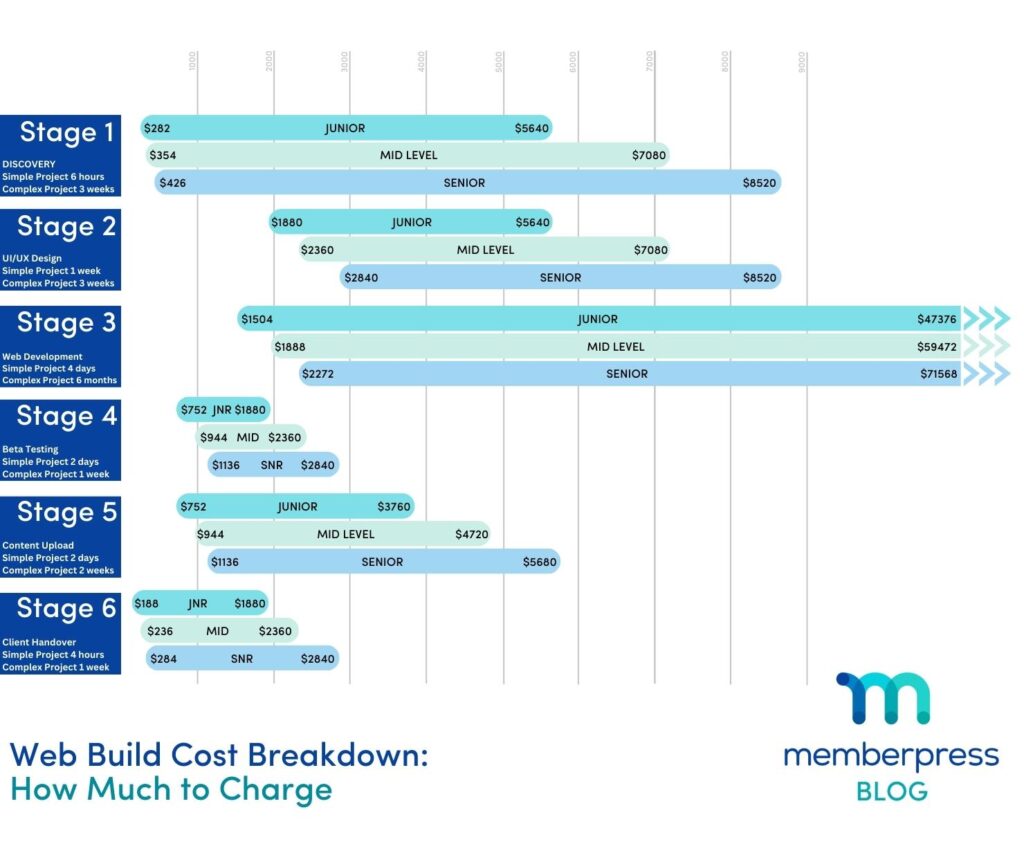
Total Amount to Charge for a Website Design and Build
Here’s an overview of the relative cost of each stage of the process.

As you can see, there is a huge difference between the minimum values and the maximum values.
A simple build charged at a junior rate can cost as little as $3478, while a highly complex build charged at a senior rate can cost upwards of $90,000.
The complexity of the build itself is the main contributing factor when deciding how much to charge. This is the most important part to accurately estimate, and yet it can also be the most difficult.
If in doubt, always factor in extra time to complete the project. There are always unexpected delays, changing requests from the clients, or bugs that are tricky to resolve.
It’s better to surprise your clients with a faster delivery time than keep disappointing them with delays. And, of course, you deserve to get fairly compensated for your work.
Improve Your Margins With Reliable Plugins
Creating highly customized and complex websites is time-consuming and, as we’ve established, difficult to predict. Anything you can do to streamline the development process will help reduce stress and improve your margins.
Reliable and flexible plugins are a web developer’s best friends.
Speed Up To Bring Costs Down
Instead of investing a ton of resources in building custom functionalities, you can tweak pre-existing solutions that have been thoroughly tested and optimized.
MemberPress is the world’s #1 WordPress membership and monetization plugin. It allows you to create membership sites, manage subscriptions, and provide exclusive content to users.
It simplifies the process of integrating membership functionality into your website, making it easier to offer customized user experiences and monetize services.
By using plugins like MemberPress, you can save time on developing complex features from scratch, and reduce the project duration.
This gives you the option to either reduce the upfront cost of the web build, or focus more on providing value-added services to your clients.

Flexibility is Key!
What’s more, when you do need to make a tweak to MemberPress’s out-of-the-box solutions, it’s easy to adapt with standardized WordPress functionality.
Easily switch up actions and filters to, for example, create custom navigation, change sign-up forms, or apply custom rules to a customer transaction.
That’s exactly why Brandon Dove, co-founder of leading web development company Pixel Jar, chooses MemberPress for his clients.
“Being able to override Memberpress’s defaults allows us to provide a more customized experience for our clients.”
And the new WPCode MemberPress integration has just made implementing custom code a whole lot easier.

With auto-insert locations, adding custom code is a cinch. Load snippets right where you want them without having to edit any files.
The WPCode integration also lets you set up super customized rules to load snippets based on variables such as membership level and device type.
The possibilities are limitless.
A-Class Support
Another important factor when choosing plugins is to look at their customer service record.
MemberPress users are supported by an award-winning customer success team. It’s just one of the reasons why users voted MemberPress their “most likely to recommend” plugin.
Their team is on hand to help you as you integrate MemberPress into your site and help your clients after handover.
Ultimately, use your expertise and experience to guide clients on the most suitable plugins and solutions for their specific needs.
By using time-saving plugins, you can provide a higher level of service while optimizing your own productivity and profitability.
How To Charge For Maintenance?
So far we’ve focussed on the build process, but website maintenance is an excellent way to boost revenue and retain customers.
Web maintenance contracts provide freelance developers with a reliable source of monthly income to increase their bottom line.
So how do you convince them to stay on board?
1. Upsell Maintenance Client Handover
Firstly, you want to stress the importance of maintenance during client handover.
Communicate how crucial it is for security and performance to, at a minimum, update plugins and software, back up their site, and perform speed checks.
2. Set Your Prices
Charge based on what you will include as part of your maintenance deal. Factor in how long it will take you, and how much you pay for tools to help you with website backup, and performance.
For example, the WP-Optimize plugin is an extensive tool that helps you optimize site performance on WordPress websites.

Clean the site’s database, compress images, and cache pages to superspeed loading times and improve SEO performance.
3. Offer Tiered Maintenance Packages
Your next move is to offer several maintenance packages to suit different budgets.
By offering at least three tiers, you’ll be following the “Goldilocks principle”. In consumer psychology, the Goldilocks principle is the tendency for consumers to opt for the mid-priced option so they feel they’re getting “just the right” amount.
Offer three price points (high-end, middle, and low) so consumers feel they can better gauge their options, and you’ll be more likely to close the deal.
Moochy Lou Designs
Sydney-based Moochy Lou Designs offers three maintenance subscription plans for its customers based on business size and budget.

Starter: $19.40 USD ($29 AUD)/month
Small business: $32.81 USD ($49 AUD)/month
Dynamic organization: $59.55 USD ($89 AUD)/month
Ark Design
Dutch WordPress web agency, Ark Design offers three WordPress maintenance subscription plans based on the type of website that needs supporting.

Website: $31.54 USD (€29)/month
Webshop: $75.03 USD (€69)/month
Advanced: $140 USD (€129)/month
It’s up to you how you decide to categorize your packages but just remember, 3 is the magic number!
4. Get Them To Subscribe
Some developers include a year’s worth of maintenance in the upfront cost of the website. However, there are three main reasons why a monthly subscription is preferable:
- Their subscriptions continue to roll over once the year is up.
- It keeps the upfront cost lower and potentially more attractive to clients on a budget.
- Monthly payments are generally easier to sell than a yearly commitment.
Both Moochy Lou Designs and Ark Design use MemberPress to sell and manage their maintenance plan subscriptions.
What’s more, with MemberPress, you can create a client portal for subscribers to access information on their updates and the status of their website all in one place.
Conclusion
How much should you charge for web design and maintenance? We wish we could give you a clear and definitive answer. By now you know there are just too many variables at play.
However, in this blog, we’ve provided you with the information to come up with reasonable rates, and here’s how it’s done:
- Charge an hourly rate based on your skill level, experience and industry expectations.
- If you’re starting from scratch, focus on building a strong portfolio of work to justify your rates.
- If clients want a fixed price or estimate for their project, break the project down into six stages and estimate how long each stage will take and then charge your hourly rate.
- Improve margins by using reliable and flexible plugins to help you implement complex and customized functionalities.
- Set up monthly maintenance packages with MemberPress to retain clients and generate a steady income and boost revenue.
Great web developers are in high demand. So focus on delivering exceptional results and providing value-added services to build your reputation, experience, and portfolio. You’re guaranteed to thrive.
Go get ‘em!

Get MemberPress Today!
Set up your maintenance subscriptions with MemberPress today!
Share your experience and tips on how much to charge for web design and maintenance with the MemerPress community. Leave a comment in the section below.















Add a Comment