Video Tutorial
Step 1: Install MemberPress Developer Tools Add-on
Login to your WordPress website's dashboard and click on MemberPress > Add-ons.
Scroll down to the MemberPress Developer Tools add-on, then install and activate it.
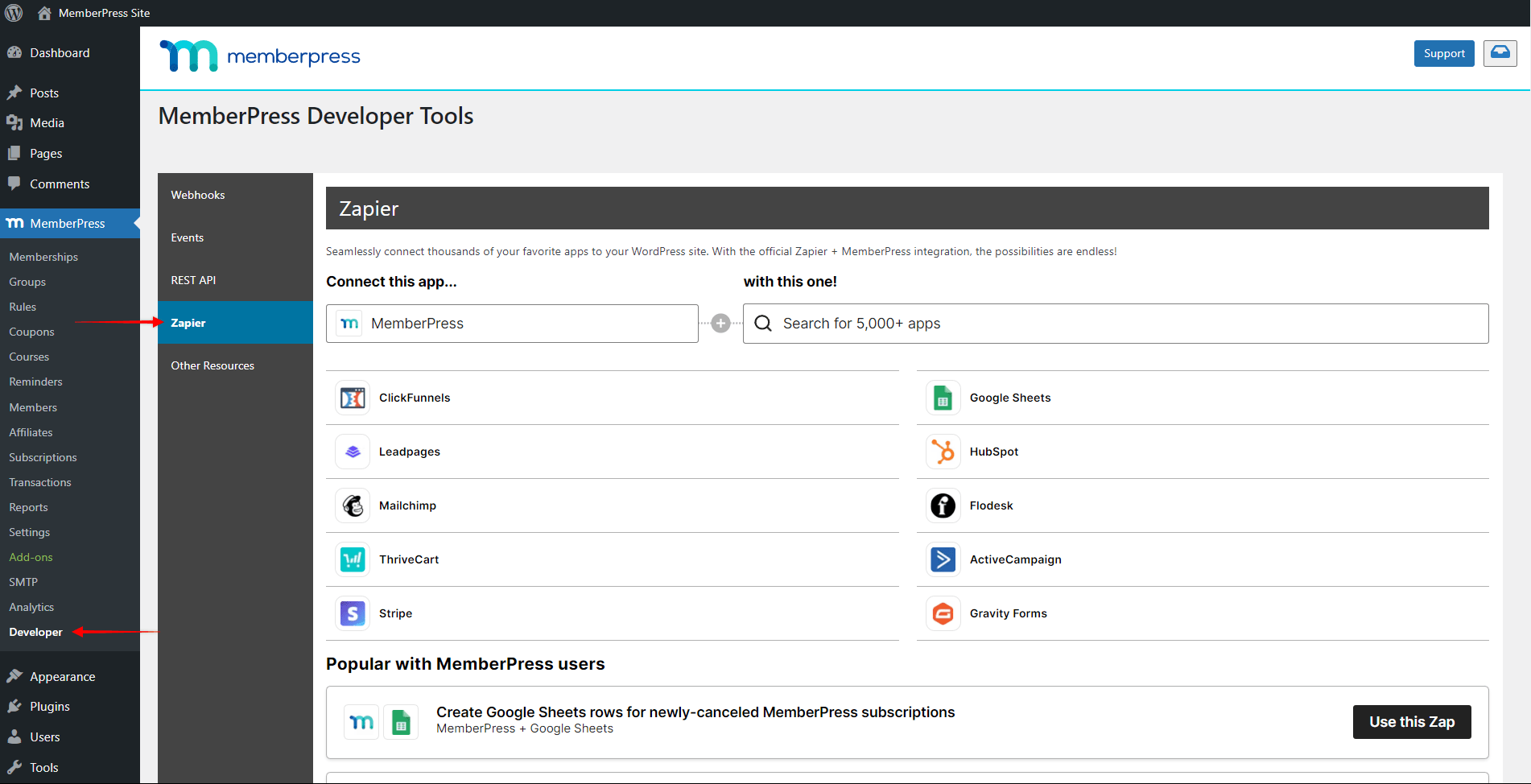
Now you'll have a new “Developer” option under the MemberPress Menu.

Step 2: Connect Zapier to MemberPress
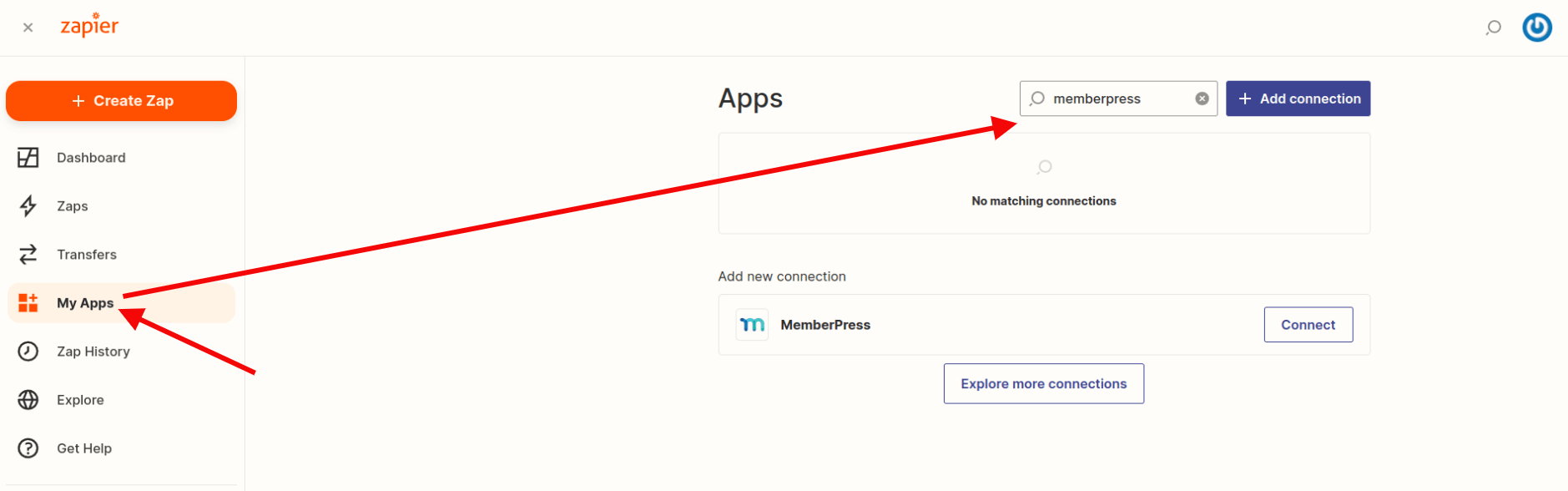
Login to your Zapier.com account and click on My Apps.
Then search for “MemberPress” and select it.

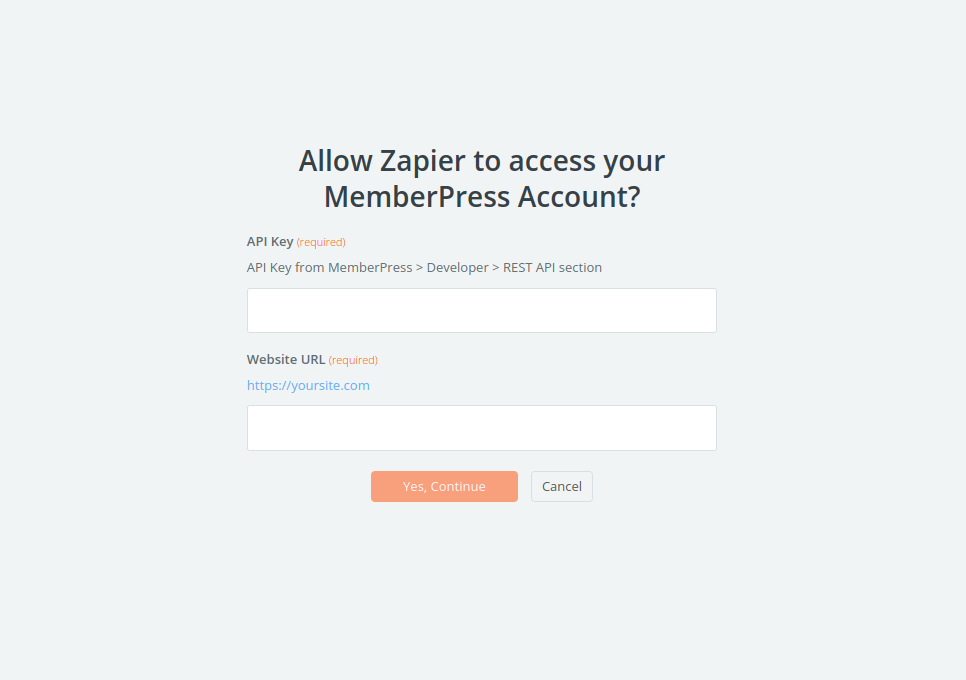
A new window will then pop up asking for your API Key and Website URL.
Your Website URL should be your domain name (with http:// or https:// at the beginning), without the ending slash (/). If your domain contains a www, be sure to include this in the Website URL, otherwise you may experience an error.
Because you will be transferring sensitive customer data, you should ensure your website uses https. Doing so will secure the connection between MemberPress and Zapier.
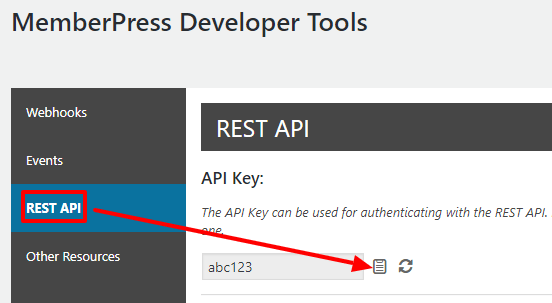
You can find your API Key in the MemberPress > Developer > REST API page.

The final result should look like this:

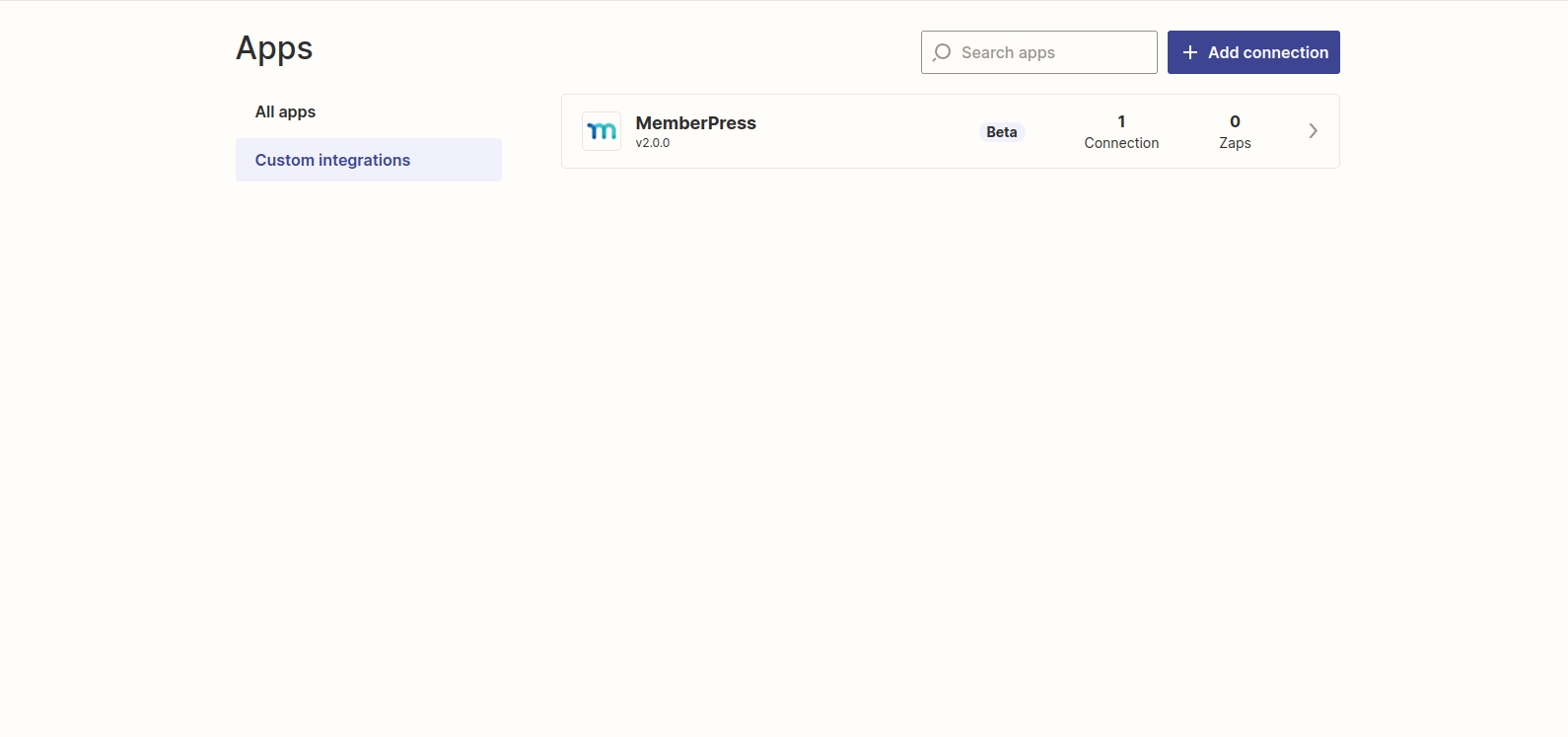
When MemberPress is connected to Zapier you'll see the “Custom integrations” tab under the My Apps page.

NOTE
Several of our integrations are pre-built on the Zapier platform. These are referred to as Zero Code Integrations in the MemberPress Integrations Directory. At this time, there are dozens of official integrations not yet listed in our onsite directory. You can find all of these integrations on the Zapier MemberPress Page.
Before moving to Step 3, you should check to see whether the official integration already exists for the platform you'd like to connect with. Just visit our Zero Code Integrations listing and the Zapier MemberPress page for a complete list (both linked above).
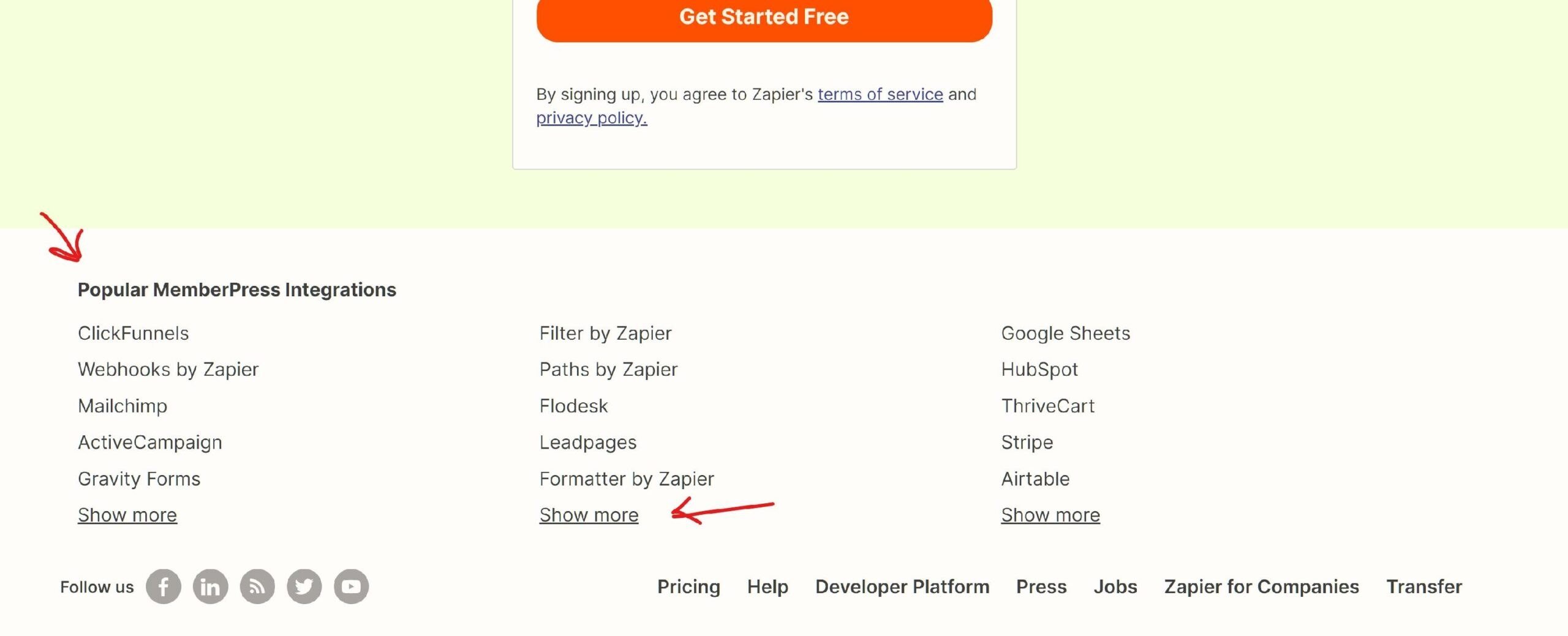
On the Zapier MemberPress page, scroll down for a list of all the existing integrations. Click Show more to expand the list:

Step 3: Create your first zap using MemberPress
Below we'll walk through how to create your own custom zaps.
Example 1:
Create a Member/Transaction in MemberPress when a new Subscriber joins a Mailchimp list
In this example, we'll add a new member to our MemberPress site and make that member active on a free Membership level. Let's say we have a Mailchimp opt-in form we use to collect email addresses for our list. As an incentive to join the list, we're giving users access to a free membership on our website. With Zapier this will be much simpler to accomplish – and a lot cheaper than hiring a developer!
Example 2:
Understanding how Webhooks work between Zapier and MemberPress Developer Tools
In this example, we'll quickly cover how Webhooks are automatically controlled by Zapier when you turn your MemberPress zaps on and off.
Example 3:
Add a row to Google Sheets when a new Member signs up
In this example, we'll add some new member information as a row in a Google Spreadsheet after they've joined our membership site and completed some custom fields.











