See how this coder ditched his 9-5 and now runs a profitable online course business in a fast growing niche with MemberPress.
Finding the Perfect Niche
Want to sell your knowledge online, but feel stuck trying to pinpoint the perfect niche?
Or worse, do you find yourself waking up in a panic, convinced your dream niche is totally…
…OVERSATURED!
Take a deep breath. Even if it feels like your niche is overflowing with thirsty competitors, it’s not the end of the road.
With a dash of creativity, you can easily carve out your little corner of the internet and transform it into a profitable side hustle or full-blown career.
As companies flock to micro-influencers for marketing, online students are also ditching big names and choosing to learn from smaller creators for their more relatable expertise.
So, even if your niche seems too niche, you don’t need a Kardashian level following to make it lucrative.
In today’s post, you’ll meet Sahil Khosla, a seasoned software developer by trade, who stumbled upon an unlikely passion for teaching people how to use no-code tools. No-code lets his students create software without having to pay an expensive developer.
That’s right. A coder teaching people how to use tools that make him obsolete. Well, almost.
It’s actually not as self-sabotaging as it sounds, you’ll learn why later.
What is No-Code?
No-code is a term for tools that let people build apps, websites, and other digital products, without knowing how to code.
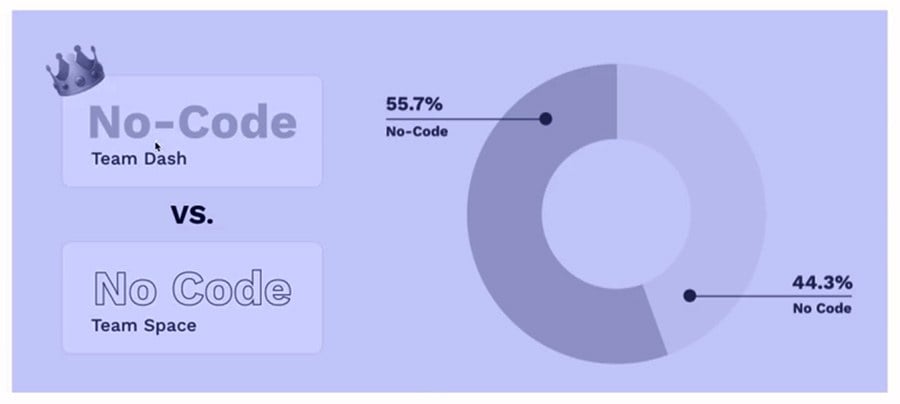
Before we move on, let’s get one thing out of the way – is the term no-code or no code?

The verdict is clear that it’s no-code, but no code is a close second, so feel free to use whichever one you want.
No-code software usually involves a visual drag-and-drop editor, letting you bring digital creations to life without programming.
Surely you recognize a lot of no-code tools, and have most likely used them. Some types are:
- Website builders: WordPress (the best), Carrd, Squarespace
- App builders: Adalo, Glide, Bubble
- Database: Airtable, Notion, Google Sheets
- Automation: Zapier, Cflow, Outfunnel
With rapid advancements in tech and AI, the growing popularity of no-code tools is hard to ignore. Businesses and employees face an increasing demand to use them in their everyday lives.
If a company has to hire a pricey developer every time they want to create a simple landing page, it can cost them some serious cash.
But, if Sue over in accounting knew some no-code (like WordPress) and could do it herself, she’d save the company money and become the office hero. Thanks Sue!
There’s a stat out there that less than 1% of the world’s population knows how to code. And, when it comes to creating new websites, software, apps, and more – the rest of the world has been left out.

At least until no-code came around. Now, it’s is a big game changer for everyone:
- An entrepreneur creating a website or testing an app idea
- A small business automating a workflow.
- An employee amping up their skillset in an ever-changing job market.
But, like any new and in-demand skill, people need to learn how to use them outside of traditional education.
And, for most people, endlessly scanning free tutorials on YouTube isn’t a good way to learn.
People want a more personalized experience, guiding them through a well thought out curriculum. Or, even coaching them step-by-step along the way.
The demand for online courses and coaching is hot. And, more creators like you are needed to fill the demand!
Today, we’ve got a MemberPress course creator who’s stepping up to do just that.
We sat down with Sahil Khosla, a coder turned no-code evangelist who created a profitable online university with MemberPress. Sahil shares the importance of no-code in today’s world, how MemberPress powers his ed-tech platform, and what drives him to run his thriving online community.
Sahil Khosla: MemberPress Course Creator Superstar
Sahil Khosla has worked in software for over 10 years, slinging code for tech giants like Expedia and Deloitte. Aside from his dev work, he’s also honed his expertise as a teacher, sharing his coding skills online over the years.
Working as a software developer, Sahil always knew he wanted to start his own thing. In between bug fixes, he’d dream of doing what he loves, making some money, and changing lives by sharing valuable skills.
He thought about teaching coding online, but with so many skilled programming teachers out there, he worried that he wouldn’t be able to compete.
So, onward he pressed in search of his niche.
“I happened to use a no-code tool at my work. The possibilities really blew my mind.“
After learning about no-code from his job, he tinkered with it and did some research. Then, he had an epiphany: no-code was going to be huge and could really help a lot of people.
It was just a matter of time before there’d be flocks of eager students wanting to learn it.
So he got to thinking. He had:
- A background in software development
- Past experience teaching coding online
- A newfound love for no-code
He wondered – what if I mixed it all together?
“All of that mixed together, the result was NoCode University.“
The final concoction: the idea for his online business.
Sahil now had a niche, a killer idea, and a name all ready to go.
Now, he just needed a platform to make it all happen.
The Epic Hunt for the Perfect Course Building Platform
To achieve his dreams of no-code success, it was critical for Sahil to choose the right software to build his online university.
Like many course creators, going with a major course platform was the first consideration.
“With Udemy, you can get a lot of exposure, but you’re in Udemy’s control. You don’t get to know your students that well, you can’t interact with them outside of the platform.
Aside from a major platform owning all your content and students, Udemy also crushed Sahil’s dream of creating a true online university. It is called NoCode University, after all.
“With something like Udemy, I couldn’t do anything but host a course. I didn’t want to just build a course. I wanted to build a platform, with a community, with a very personalized experience.“
So, a big LMS or course platform wasn’t going to cut it.
As Sahil explored alternatives, other course solutions presented yet another hiccup.
“I looked at many other solutions. I looked at Teachable and Podia. Again, the problem I was running into with those was that my platform was going to get fragmented. Meaning, my website and blog would be somewhere, and my courses somewhere else. I couldn’t figure out a way to have a seamless experience.“
So, he kept searching for a platform.
But, like many great things in life, his solution was actually right under his nose the whole time.
A voice in his head finally chimed in, “Dude, WordPress. Duh!”
Sahil had over a decade of experience using WordPress in the development world, so he was well aware of its potential for building websites. An awesome no-code tool to build a site to teach no-code tools. It was poetic. It was destiny.
“The reason I chose WordPress was definitely the blog element. With WordPress, I get an SEO optimized site and blog.“

So, WordPress swooped in to tackle his worries of site fragmentation.
Now, he just needed to crack the final piece of the puzzle – finding the perfect plugin to build online courses and monetize content.
I’ll spare you the details, but it didn’t take long for Sahil to swiftly zero in on MemberPress.
With the power to charge a recurring fee for memberships, paywall exclusive content, and even build and sell online courses, Sahil knew he made the right choice. MemberPress made it easy to handle all the site logistics, so he could focus on what’s important – creating his content.
After recording his video lessons, creating his website on WordPress, building out courses with MemberPress Courses, and locking his VIP content down to paying members, NoCode University was born.
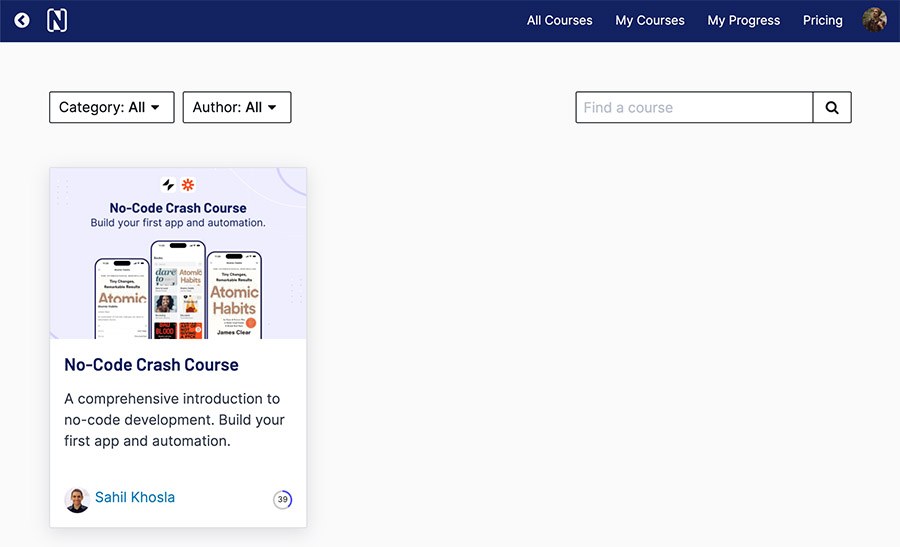
NoCode University: The Membership Based E-Learning Sanctuary
NoCode University is way more than just buying and taking courses. It’s a full digital university and community based e-learning experience.

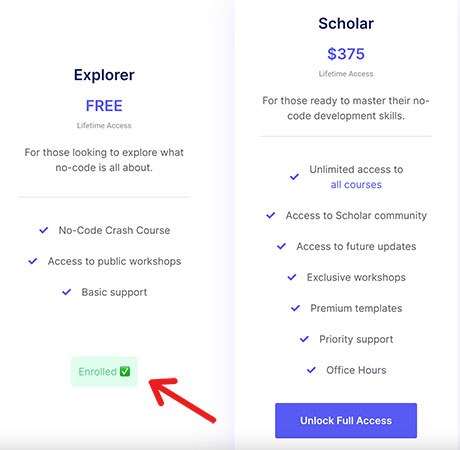
Students gain access by purchasing a membership. Then, they unlock a whole host of goodies:
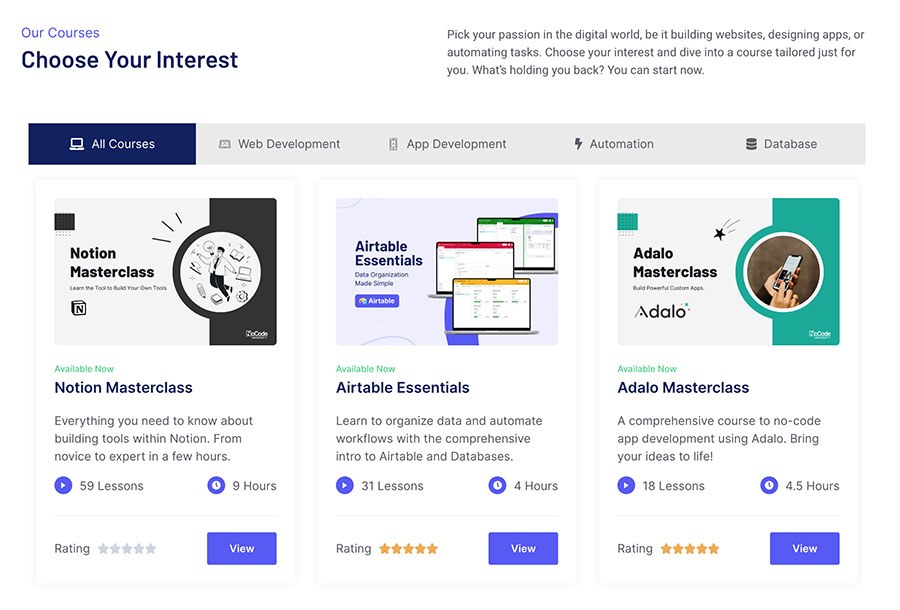
- A growing library of Courses
- Templates
- A VIP student community
- Workshops
- Office hours with Sahil
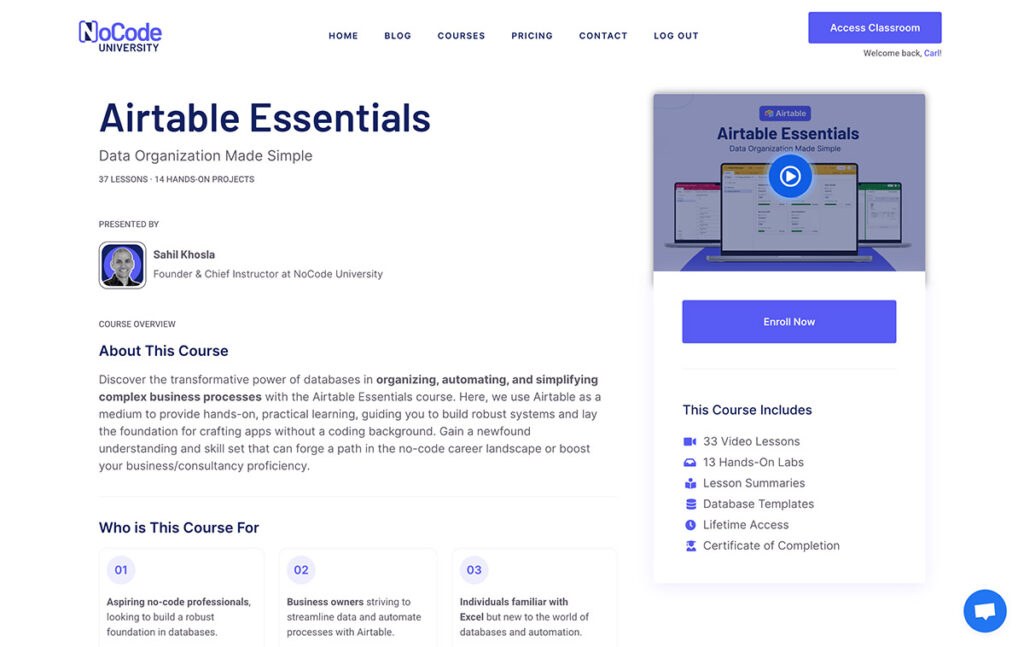
Thanks to the power packed WordPress + MemberPress combo, he’s able to have his whole SEO optimized site, blog, courses, membership sales, and student dashboard all in one central hub.
Today, the whole site is a completely self-contained ed-tech platform, just as he envisioned.
Members can login, access their courses and student area, and easily get back to the site to read the blog. A truly seamless experience.

And the best part, the site experience is tailored to students based on what membership they have.
“I wanted NoCode University to feel like an app, where you have the ability to login and out. It knows if a student is logged in and what membership tier they have, so I can modify the look and feel accordingly.“

“These sorts of customizations were only possible because I’m using MemberPress and WordPress.“
Behind the scenes, Sahil has pulled out all the stops to bring his site to life. He’s utilized MemberPress’ built-in features, as well as a mix of integrations and plugins.
Now, let’s explore some of the key features that gives NoCode University a top-notch user experience.
Sahil’s Fav MemberPress Features
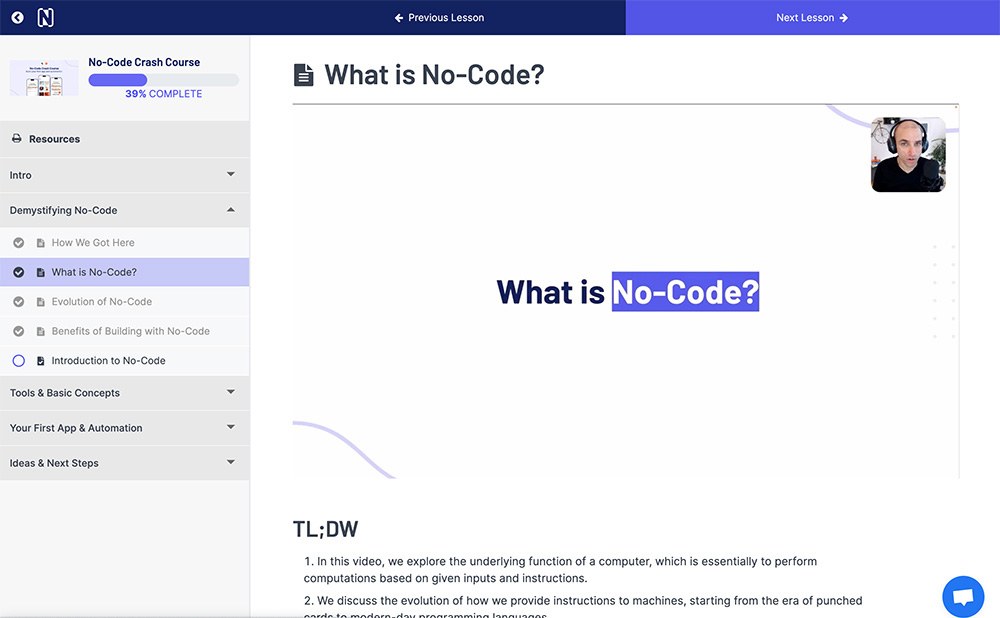
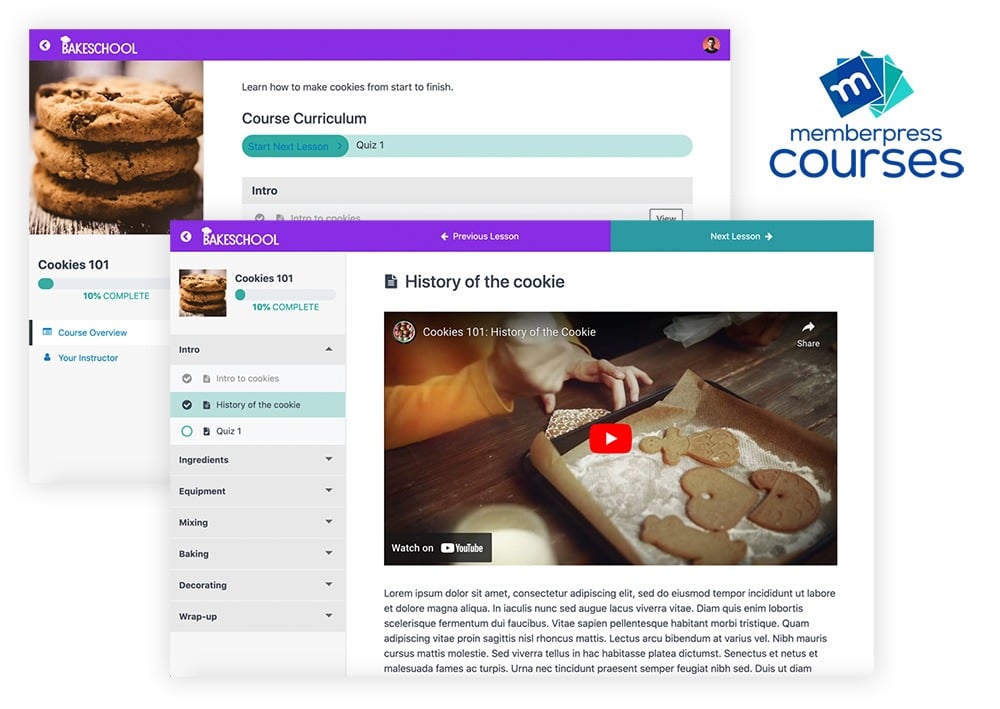
MemberPress Courses
With MemberPress’ built-in course creator available right out of the box, Sahil was able to start building and monetizing his courses from day one.
“Building the courses was intuitive. You can add modules, lessons, and certificates. It’s just a WordPress UI, so you can add text, upload video, and anything else you want.“

“I can also have a landing page a course, which I really like.“

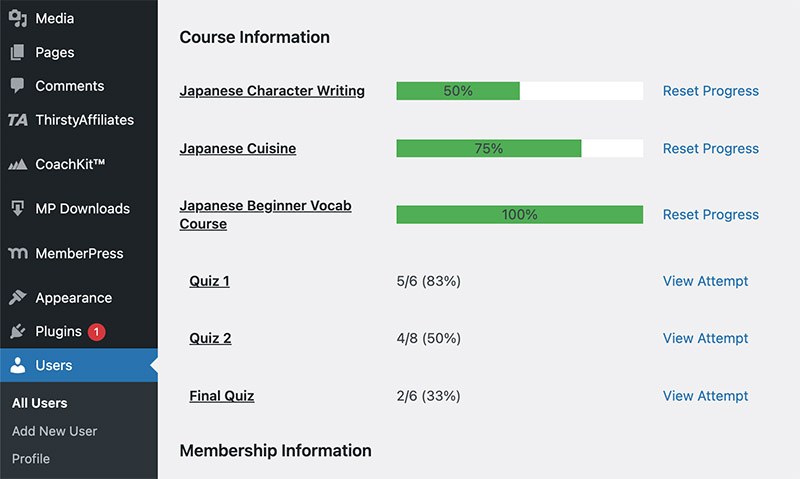
And, once students are enrolled, their course and quiz progress can be tracked in real time right from the WordPress Dashboard.

With in-depth tracking, Sahil is able to stay on top of his students’ progress with ease. He can gather valuable insights from their performance, and use it to ensure his they have the support they need to succeed.
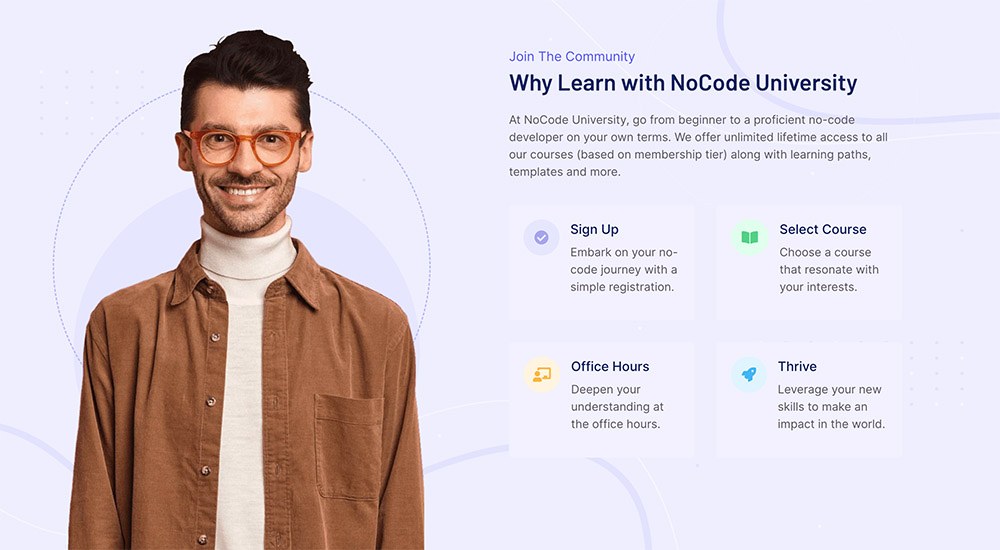
ReadyLaunch™: Automatic Page Styling
ReadyLaunch™ is MemberPress’ built-in automatic page maker that lets you create dynamic, beautiful pages that are set to sell – in minutes. So, you can start making money from day one.
With ReadyLaunch™, your pages are already styled and enabled right when you install MemberPress.
From there, all you have to do is:
- Set your logo and brand color
- Choose some optional images and text
- Go live!
Then, all of your membership and course related pages are designed and ready to go. And, they’re mobile responsive too. So, your pages will look great regardless of what device your users have.

You can apply ReadyLaunch™ styling to a ton of MemberPress pages:
- Login
- Member account
- Courses and lessons
- Pricing
- Coaching
- Thank you
- Registration
Whether you’re just getting started with MemberPress, or you already have a site up and running, you can use ReadyLaunch™ to achieve a simple and sleek membership site experience.
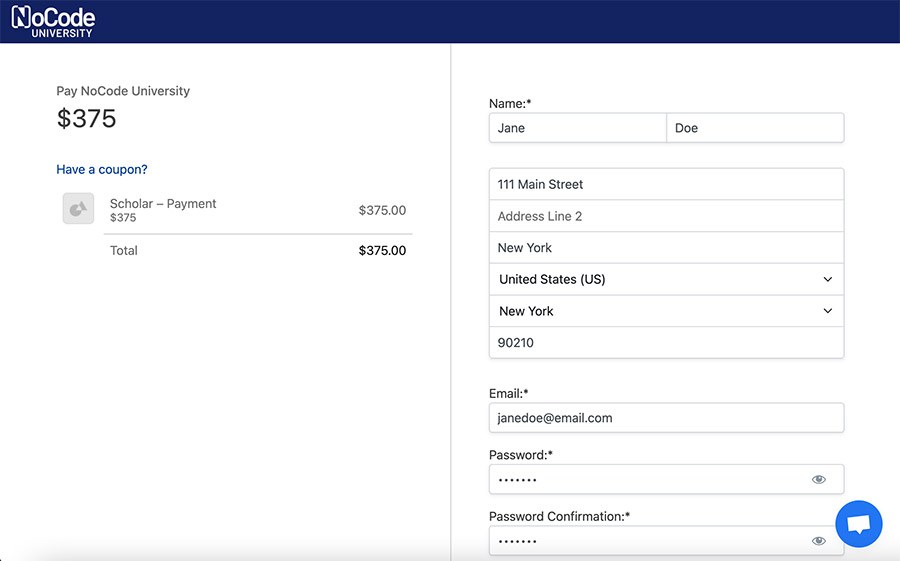
NoCode University uses ReadyLaunch™ styling to automatically style the site’s login, registration, member account, and course pages.

This creates a totally branded and seamless experience in line with the rest of the site. And, it saves a ton of time with design.
While we’re on the topic of site design, let’s look at another feature that can take WordPress pages to a whole new level.
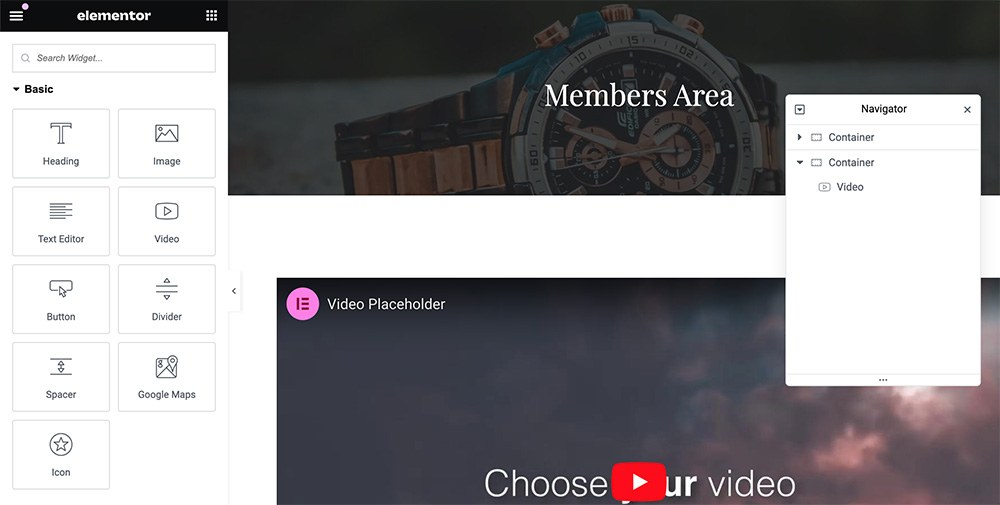
Elementor Integration
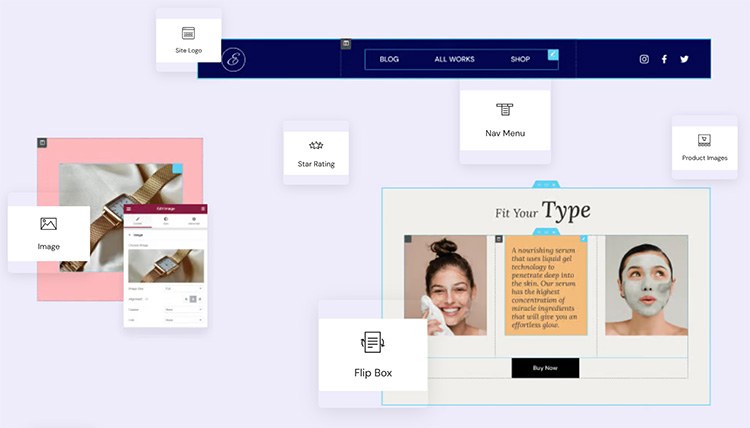
Elementor is one of the premiere page building plugins for WordPress. It’s a no-code tool if there ever was one! It lets you design beautiful pages far beyond the abilities of a basic WordPress theme.

Elementor is a favorite among MemberPress users for its simplicity and abundance of features. With numerous add-ons and a seamless integration with MemberPress, Elementor makes it easy to create modern membership areas.

Sahil utilizes the MemberPress Elementor integration for the design of sleek and stunning pages that keep NoCode University’s branding on-point.

With the integration, you can even paywall your content based on membership levels, restrict access to certain pages or posts, and even create custom login pages that only members can access.
WPCode Integration
WPCode is the most popular code snippets plugin for WordPress. With the flip of a switch, it lets you unlock a whole world of site customizations.
Using small snippets of code, WPCode unlocks new ways to modify your site beyond the default capabilities of MemberPress and WordPress.
It’s no surprise that WPCode – with over 1 million active installations – is now one of the top plugins in every developer’s toolkit.
But, it’s not just for code slingers. Thanks to its extensive library of pre-made snippets, anyone can create a tailor-made user experience on their website.
WPCode can be used for things like:
- Automating upsells based on specific memberships
- Placing custom ads on all of your blog posts
- Changing text on more “hard coded” areas of your site
For Sahil, WPCode lets him fine-tune the classroom beyond what he can do with just MemberPress alone.
“I use WPCode to make tons of modifications to the classroom. For example, I was able to change all the names on the header and add various links.”

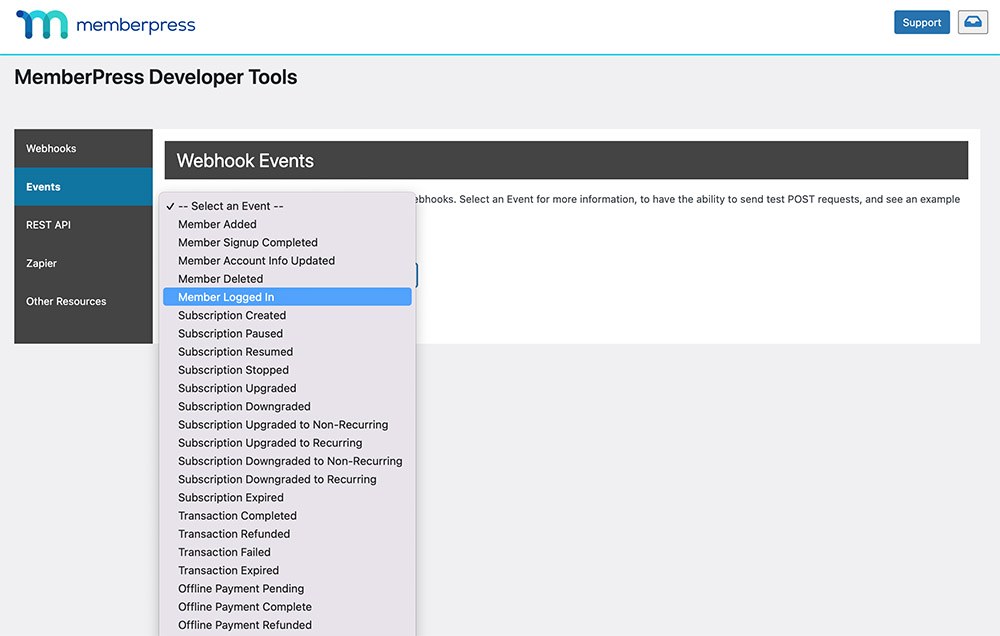
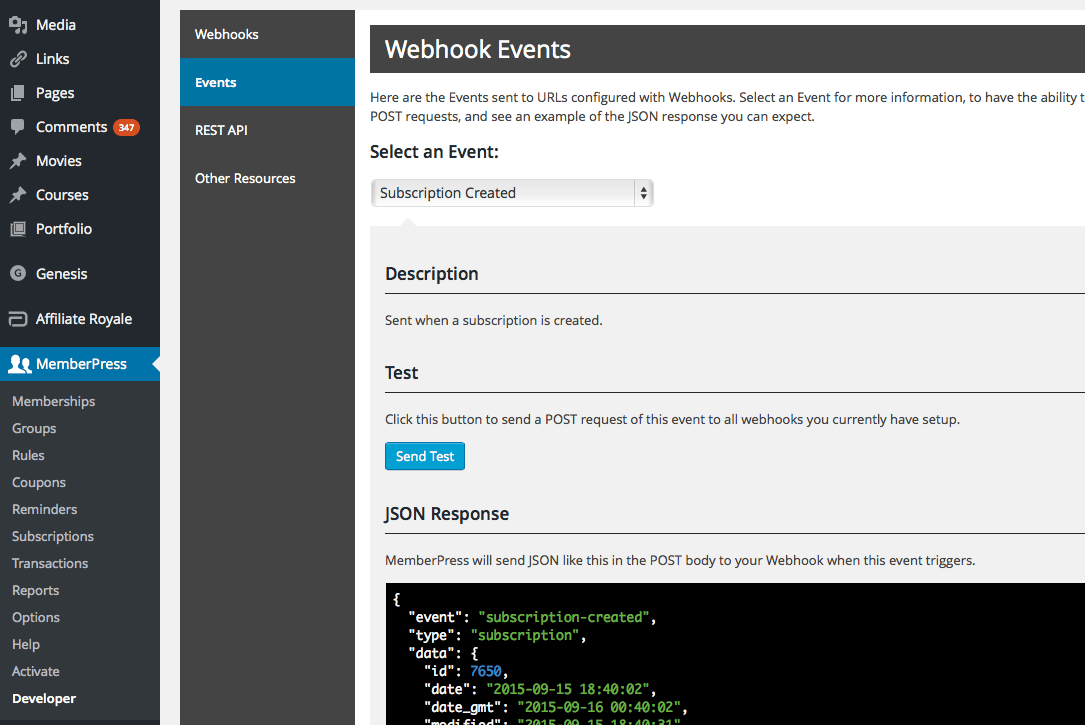
Developer Tools & Webhooks
WordPress is the best platform for total newbies to create the website of their dreams.
But, despite all this talk of fancy no-code tools, actually knowing how to code does come with added benefits.
Being a developer himself, Sahil utilizes many of MemberPress’ built-in webhooks to get notified about student activity, so he can tailor their experiences even further.
“When someone signs up I get a notification, and then I can do whatever I want with that information. This includes adding them to my email list and upgrading them from the free list to the paid list.“

Webhooks can be accessed with the MemberPress Developer Tools. Built right into MemberPress, it comes with a full REST API, webhooks, and extensive documentation that lets experienced WordPress users customize all kinds of functions of their site.

If a student hasn’t logged in in awhile, Sahil can capture that data and use it to reach out to offer guidance.
The Future of NoCode University
NoCode University is packed with incredible value, but Sahil’s just getting started.
In the future, he wants to integrate a gamified leaderboard system to keep students engaged and recognize top performers.
Also, he plans to start his own affiliate program with the all-in-one affiliate program plugin for WordPress, Easy Affiliate. This will let him create an army of superfans to spread the word about NoCode University, leading to more membership sales.
With all of these awesome features in his toolkit, Sahil’s able to deliver a top-notch learning experience to his customers.
Ultimately, it’s his passion for showing students the magic of no-code that keeps him driven and moving forward.
“I’ve never been more excited to get up and get to work because I have a lot of ideas and I control all elements. It’s all my decisions.“

“Students get to learn these skills and then do different things with them. Maybe start a new career, launch their idea, or maybe just save a little bit of time by automating a workflow.“

“All in all, if someone goes through this curriculum, there’s some positive impact.“
To get started on your no-code journey, sign up today at NoCodeUniversity.net.
Feeling Inspired? Here’s How You Can Cash in on Your Knowledge with MemberPress
Have a hobby or passion you want to monetize? Maybe you’re a photographer, AI enthusiast, or even a professional in your field.
Here’s how to get started:
1) Choose Your Niche
Are you the designated family chef, always whipping up delicious meals for gatherings? Or maybe you’re a life hack enthusiast, but haven’t quite found a use for it outside of your trendy tiny house.
Pick something you know a lot about. You’ll be creating content people pay for, so make sure you know your stuff.
Some popular niches include:
- Fitness
- Personal development
- Food
- DIY
- Art
- Fashion
- Travel
- Design
Need some other ideas? See what other MemberPress users are selling:
And, feel free to get creative to carve out your online home. Mix and match your interests to find a ripe niche. For example, a fitness coach for pro skateboarders. Or, a culinary teacher for peanut allergy sufferers.
2) Create Your WordPress Site
First, you’ll want to create your WordPress website. You’ll need:
- A domain name
- Web hosting
Once you set those up, sign up for a free WordPress account, and install it on your web host.
3) Install MemberPress
Next, purchase the MemberPress plugin, download the zip file, and install it on your WordPress site.
The MemberPress Setup Wizard will guide you through the process of connecting a payment method like Stripe, creating your first course, and establishing a membership.
4) Create Courses and Coaching Programs with MemberPress Courses and CoachKit™
Once your WordPress site is live and MemberPress is installed, next you need to create content and put it on your site.
Start by outlining your courses or coaching programs before you dive into making them.
For online courses, break it down into sections, and then further into individual lessons.

Determine the learning objectives for each lesson and decide on the format. You can record video lessons, or just use text and images. It’s all up to you.
If you’re creating an online coaching program, there are some things to decide before hopping into CoachKit™:
- Program duration
- Milestones students will achieve
- Daily or weekly habits that support their goals
- Added courses, media, and downloads
- Number of coaches
In addition to your courses and coaching program, consider providing required or supplemental learning material for students. This can include:
- Ebooks
- Templates
- Worksheets
- Audio lessons
- Videos
- Printable guides
Offering one or more of the above can really help your students succeed and feel like they’re getting the most out of what they’ve paid for.
5) Set Up Your Monetization Features with MemberPress
Once you have courses, a coaching program, and downloadable files on your site, you’ll want to make it all exclusive so only paying site members have access.
To get started monetizing your site:
- Link your payment methods
- Create one or more memberships
- Set up rules to paywall exclusive content
- Drip content to keep members coming back for more
- Grow your business with MemberPress add-ons and third-party integrations!
With our popular third-party integrations, you can:
- Design your site with a visual page builder like Elementor or DIVI
- Double your traffic and sales using the power of analytics with MonsterInsights
- Boost sales through affiliate marketing with Easy Affiliate
- Automate tasks between MemberPress and over 5,000 apps with Zapier
So, what are you waiting for? Get started with MemberPress today!

Get MemberPress Today!
Start getting paid for the content you create.
Have questions? Got a cool MemberPress biz you want to share? Let us know in the comments below!













Thanks for the detailed article on nocodeuniversity website and how memberpress has helped make this awesome business.
I have a query regarding how the courses slug works for this website.
The default is that, when we type domaiName/courses, it redirects to the default courses page that memberpress has inbuilt, i.e listing all the courses.
But in nocodeuniversity, when we type nocodeuniversity/courses it redirects to custom courses pages.
for logged in users, it takes us to nocodeuniversity/classroom, which is in my case the courses page.
How can I make a custom page for courses tab and include in the navigation tab for everyone to see whether logged in or not?